株洲网站建设方案如何用html制作网页
手搓图片滑动验证码
- 背景
- 代码
- 效果图
- 展示网站
背景
在做前端项目开发的时候,少不了登录注册部分,既然有登录注册就少不了机器人验证,验证的方法有很多种,比如短信验证码、邮箱验证码、图片滑动、图片验证码等。
由于鄙人在开发中涉及到图片滑动验证,找来找去,找不到满意的轮子,同时组件库里也没有,于是一怒之下自己手搓了一个。各种功能实现的也还可以,够用。

组件用vue3写的,如果是原生的话需要自行转换一下。
代码
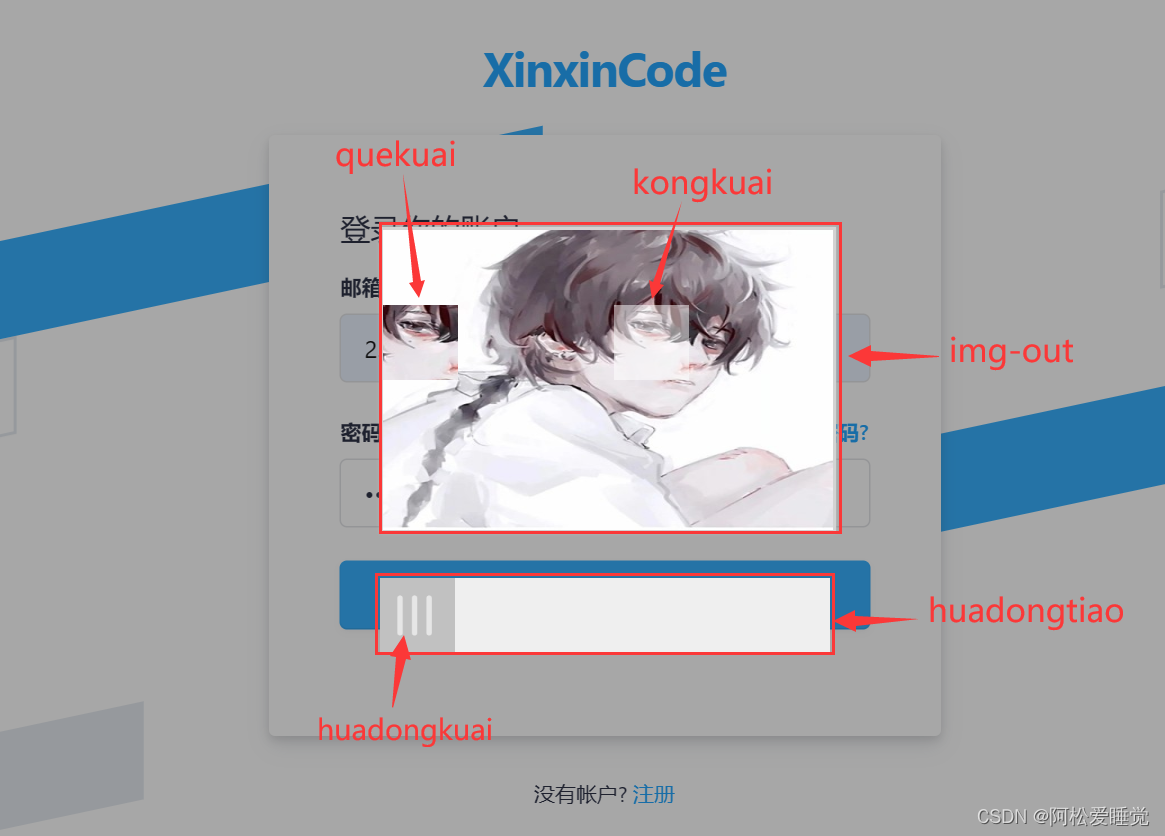
代码写的有一段时间了,由于鄙人英语撇脚,所以先奉上结构说明图便于理解HTML结构

<template><div class="outer"><div class="img-out"><img :src="imgurll" alt="" /><p class="quekuai"><img :src="imgurll" alt="" /></p><p class="kongkuai"></p></div><div class="huadongtiao"><p class="huadongkuai" ref="hdk"></p></div></div>
</template><script>
import axios from "axios";
import { reactive, ref, onMounted } from "vue";
export default {name: "SliderShou",emits: ["success"],setup(props, context) {var imgurll = ref("");getUrl().then((val) => {imgurll.value = val;});onMounted(function () {var hdk = document.querySelector(".huadongkuai"); //下方的滑块var qk = document.querySelector(".quekuai"); //滑动的缺失块var qkimg = qk.children[0]; //缺失块里面的imDOMvar kk = document.querySelector(".kongkuai"); //空白半透明的块var kleft = Math.floor(Math.random() * (210 - 100 + 1)) + 100; //空的方块的位置随机数kk.style.left = kleft + "px"; //初始化空块的位置qkimg.style.left = -kleft + "px"; //初始化滑动块的图片位置//console.log('##',imgurll.value);//鼠标拖动滑块的事件hdk.onmousedown = function (e) {e = window.e || e;hdk.style.transition = "0s";qk.style.transition = "0s";var yleft = e.clientX;document.body.onmousemove = function (e) {e = window.e || e;hdk.style.left = e.clientX - yleft + "px";qk.style.left = e.clientX - yleft + "px";if (e.clientX - yleft < 0 || e.clientX - yleft > 250) {hdk.style.transition = "0.4s";qk.style.transition = "0.4s";hdk.style.left = "0px";qk.style.left = "0px";document.body.onmousemove = null;}};};// 在其他位置抬起鼠标依旧判断document.body.onmouseup = function () {if (kleft - parseFloat(qk.style.left) < 10 &&kleft - parseFloat(qk.style.left) > -10) {context.emit("success");getUrl().then((val) => {imgurll.value = val;});} else {hdk.style.left = "0px";qk.style.left = "0px";}document.body.onmousemove = null;};//鼠标滑动完成鼠标抬起之后的位置判断hdk.onmouseup = function () {if (kleft - parseFloat(qk.style.left) < 10 &&kleft - parseFloat(qk.style.left) > -10) {context.emit("success");getUrl().then((val) => {imgurll.value = val;});} else {hdk.style.left = "0px";qk.style.left = "0px";}document.body.onmousemove = null;};});//获取图片,图片接口的话这里你们可以去网上找免费的,async function getUrl() {let imgurl = "";await axios({method: "get",// headers:{// ContentType: "application/json",// "Access-Control-Allow-Origin": "*",// },ContentType: "application/x-www-form-urlencoded;charset-utf-8",url: "图片接口",}).then((res) => {imgurl = "https://www.asongaishuijiao.com" + res.data.image_url;});return imgurl;}function callback(e, yjl) {e = window.e || e;var hdk = document.querySelector(".huadongkuai");}return {callback,imgurll,};},
};
</script><style scoped>
.outer {width: 300px;margin: 0px auto;height: 100%;padding-top: 200px;
}
.img-out {width: 300px;height: 200px;background-color: rgb(202, 202, 202);position: relative;border: 2px solid rgb(211, 211, 211);box-shadow: 0 0 2px 0 rgb(198, 198, 198);
}
.img-out > img {height: 100%;width: 100%;
}
.img-out .quekuai {position: absolute;width: 50px;height: 50px;background: url() 100px -50px/300px 200px;top: 50px;z-index: 100;overflow: hidden;
}
.img-out .kongkuai {width: 50px;height: 50px;position: absolute;background-color: rgba(255, 255, 255, 0.5);top: 50px;left: 200px;z-index: 90;
}
.quekuai img {width: 300px;height: 200px;position: absolute;top: -50px;
}
.huadongtiao {height: 50px;width: 300px;background-color: rgb(239, 239, 239);margin-top: 30px;
}
.huadongtiao .huadongkuai {width: 50px;height: 50px;background: rgb(193, 193, 193) url(../assets/分类.png) no-repeat 8px 10px/30px;position: relative;
}
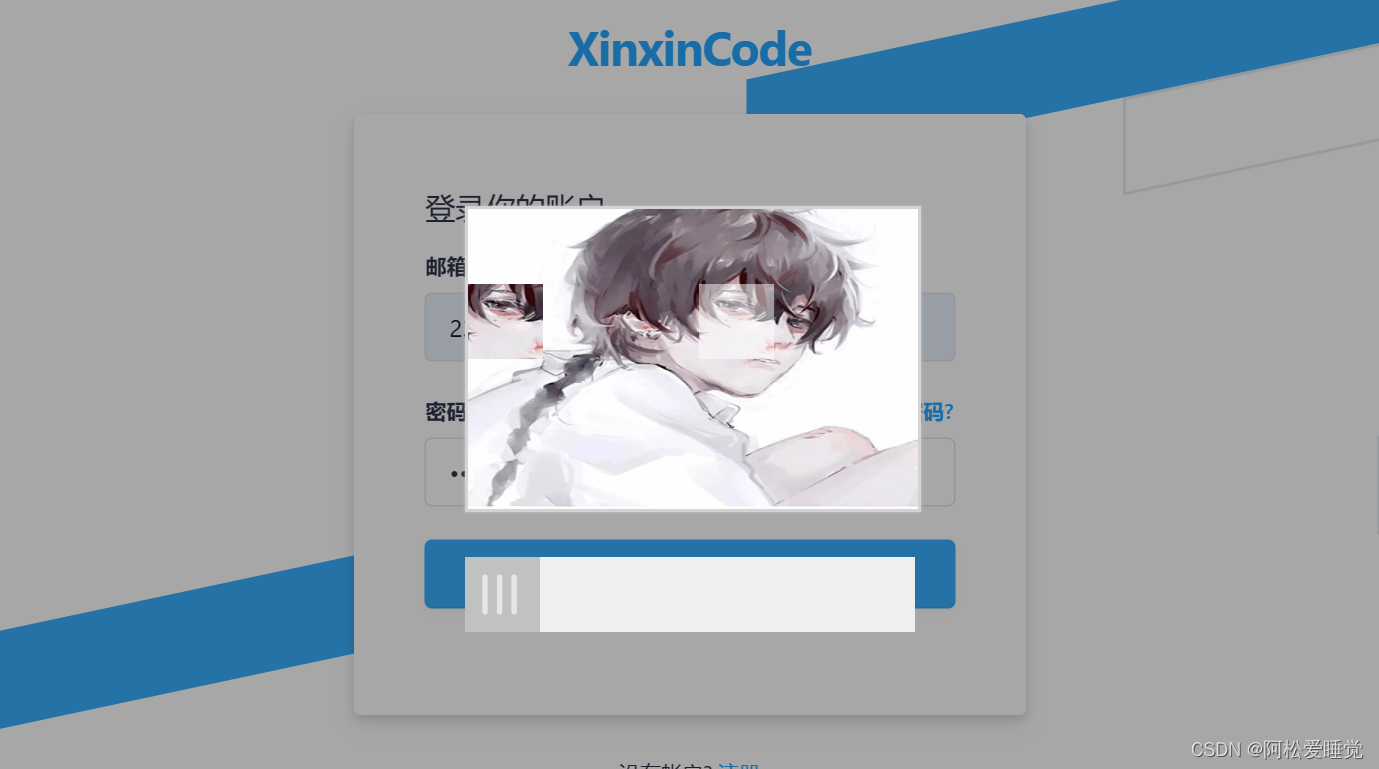
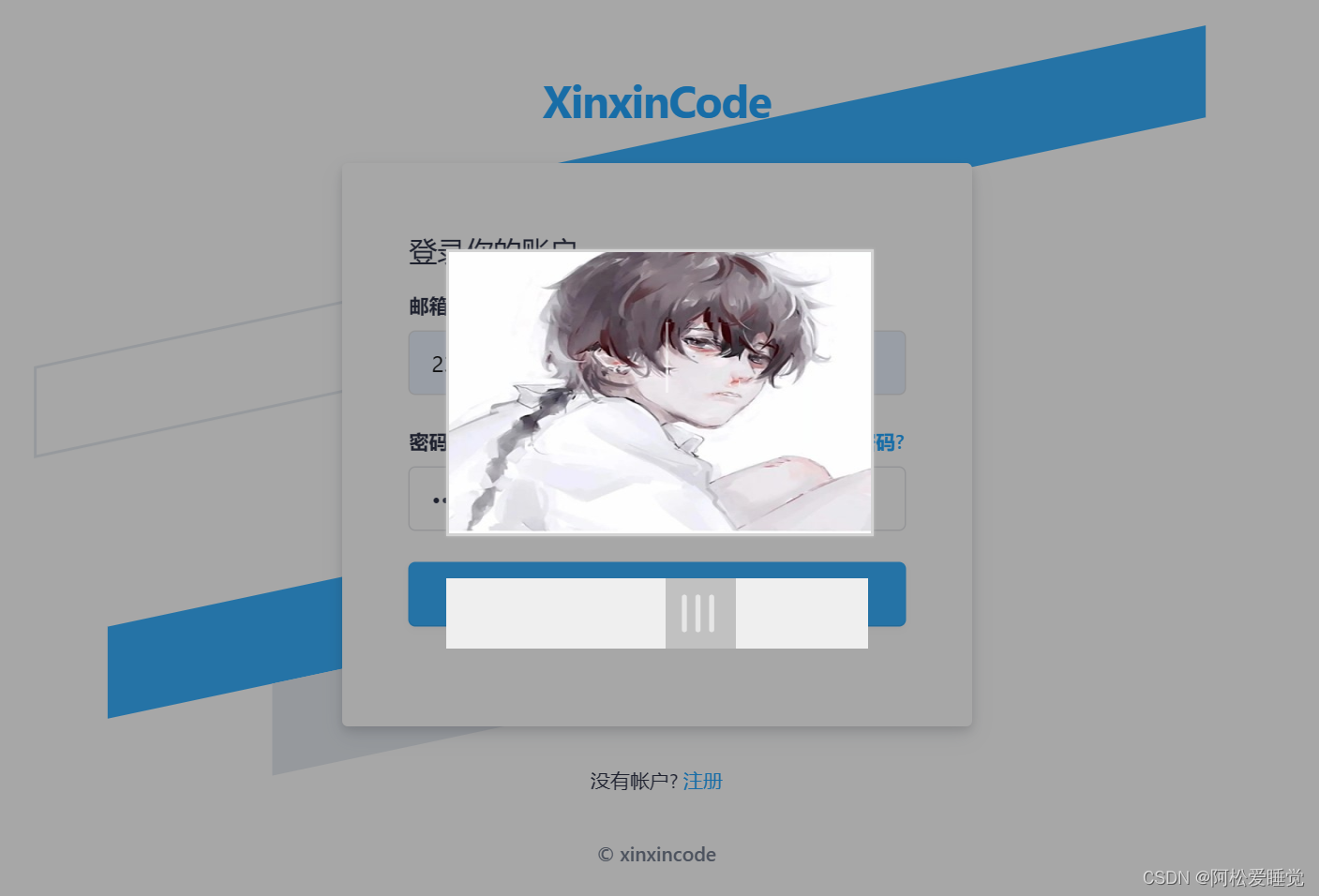
</style>效果图


展示网站
上面的组件代码是我开发的一个网站使用的,网站主要也是给IT程序员使用的,内容主打一个项目流程,如果你想找一个项目的开发流程或者说想发布自己项目的开发流程都可以去网站上看看,另外网站还可以附带项目代码。
👉网站链接奉上: xinxincode
