昆明网站建设优化技术温州seo服务
文章目录
- VSCode 配置 GDB 调试
- 安装 VSCode 插件
- 调试文件创建
- 调试配置
- 配置脚本
- qemu 启动脚
- 启动调试
- 报错情况一
- 报错情况二
- 报错情况三
- 调试界面
- 运行 GDB 命令
- 查看反汇编
- 断点
- 查看内核寄存器
- 查看变量
- 参考链接
VSCode 配置 GDB 调试
qemu-基础篇——arm 裸机调试环境搭建
上一节中直接使用 GDB 命令行调试,本节介绍如何使用 VSCode 来进行调试
安装 VSCode 插件

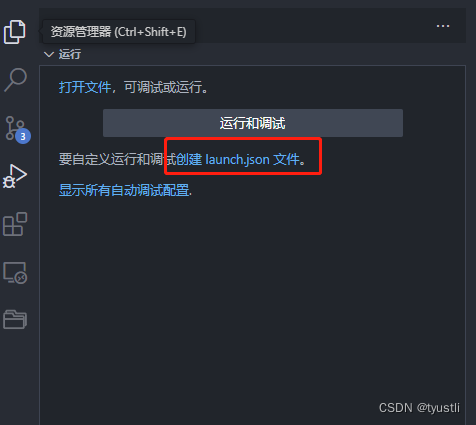
调试文件创建

选择 Node.js,此时在当前工作区域会新建一个 launch.json 文件

调试配置
配置脚本
{"version": "0.2.0","configurations": [{"name": "qemu_bare","type": "cppdbg","request": "launch","program": "${workspaceFolder}/qemu_code/bare/example/0020_mmu/bsp.elf","args": [],"stopAtEntry": true,"cwd": "${workspaceFolder}/qemu_code/bare","environment": [],"externalConsole": false,"MIMode": "gdb","miDebuggerPath": "/home/tyustli/cross_tool/gcc-arm-10.3-2021.07-x86_64-arm-none-linux-gnueabihf/bin/arm-none-linux-gnueabihf-gdb","miDebuggerServerAddress": "localhost:1234",}]
}
- version:表示版本号,一般不用修改
- configurations:其中包含每一项调试任务的具体配置信息。
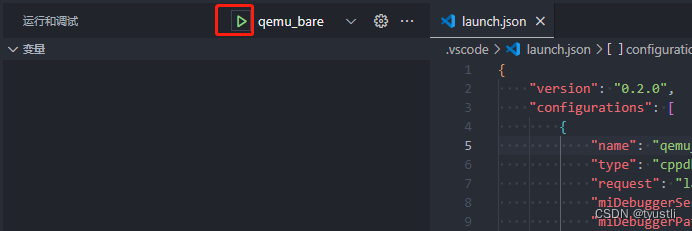
- name:调试任务的名称,在运行和调试下拉框可以展示出来。也就是下图位置。
- type:指示编译器类型,如果用的 arm-none-gcc,那填的就是 cppdgb
- request:有两种类型,分别是 launch 和 attach,前者的意思就是 VSCode 会打开这个程序然后进入调试,后者的意思是你已经打开了程序,然后接通 Node.js 的内部调试协议进行调试。一般选 launch
- args:传递给程序的命令行参数。比如可以是debug的输入文档,建议使用绝对路径。
- stopAtEntry:可选参数。如果为 true,则调试程序应在目标程序的入口点处停止,如果为 false,不会在在目标程序的入口点处停止,而是直接运行直到遇到断点
- cwd:cd 到工程的顶层目录。一般是指,所要调试的程序所在目录。
- environment:要添加到程序中的环境变量{“name”:“config”,“value”:“Debug”}。
- externalConsole:true:启动控制台;false:在vscode的集成的控制台显示
- MIMode:调试方式,指定调试器是gdb,又或者lldb等等。
- miDebuggerPath:设置调试器路径
- miDebuggerServerAddress:用于远程调试连接的调试器服务器(设备)
qemu 启动脚
qemu-system-arm -machine mcimx6ul-evk -kernel bsp.elf -serial stdio -S -s
qemu 启动选项多了 -s -S ,表示启动之后就 stop 等待 GDB 连接,在启动调试之前先启动 qemu ,让其等待 GDB 连接
启动调试

报错情况一
如果找不到 Node.js 模块,使用如下命令安装
Node.js 安装
sudo apt-get install nodejs
报错情况二
error while loading shared libraries: libncursesw.so.5: cannot open shared object file: No such file or directory
解决
sudo apt install libncursesw5-dev
sudo apt install apt-file
sudo apt-file update
sudo apt-file find libncursesw.so.5
sudo apt install libncursesw5
报错情况三
error while loading shared libraries: libpython2.7.so.1.0: cannot open shared object file: No such file or directory
解决
sudo apt-get install libpython2.7
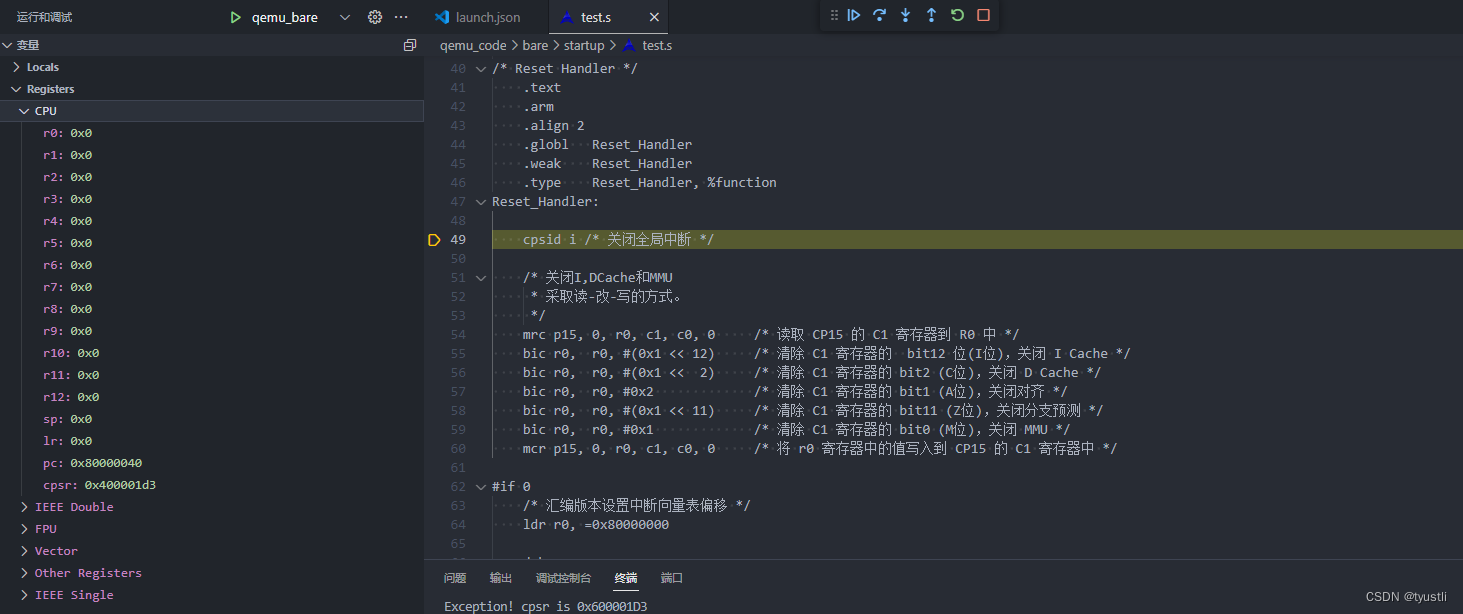
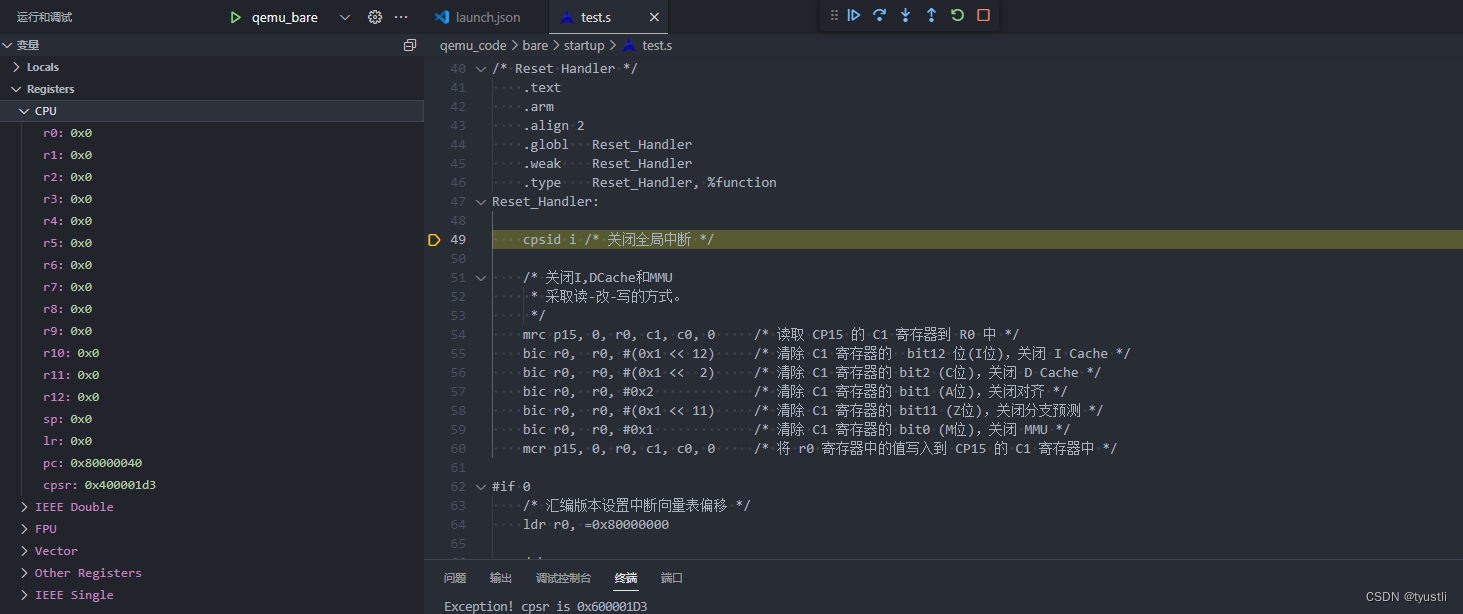
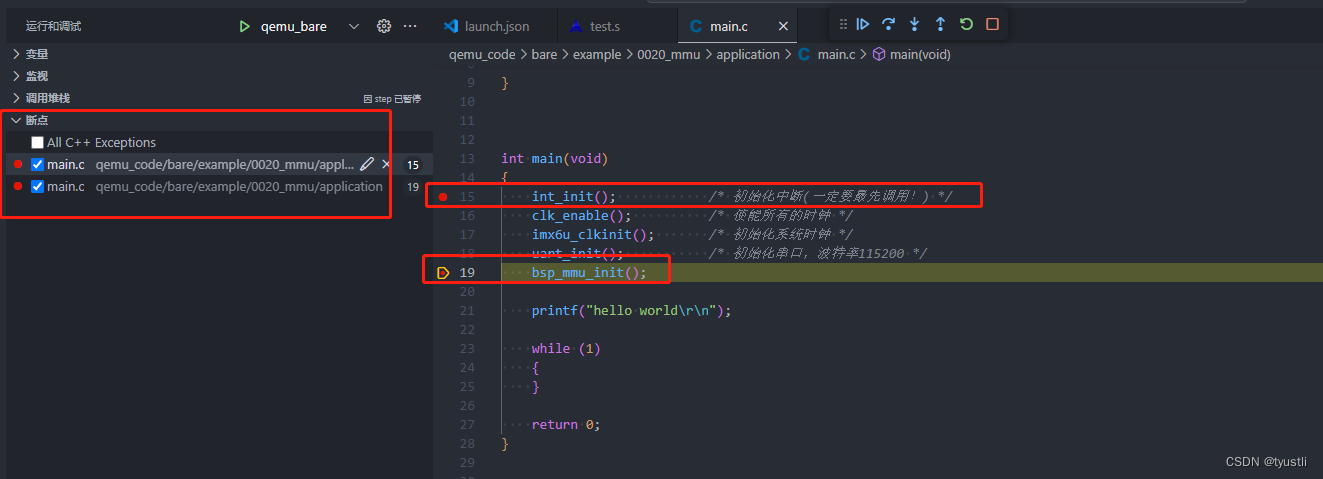
调试界面

运行 GDB 命令
在调试控制台输入 -exec + GDB 命令 即可,例如

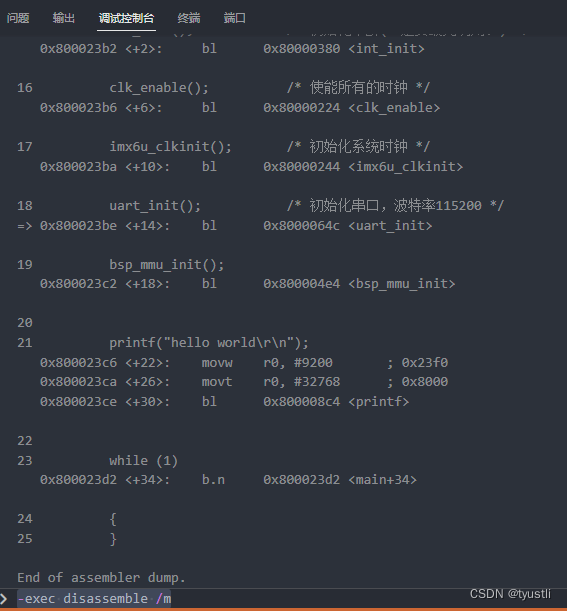
查看反汇编
在调试控制台输入
-exec disassemble /m

断点

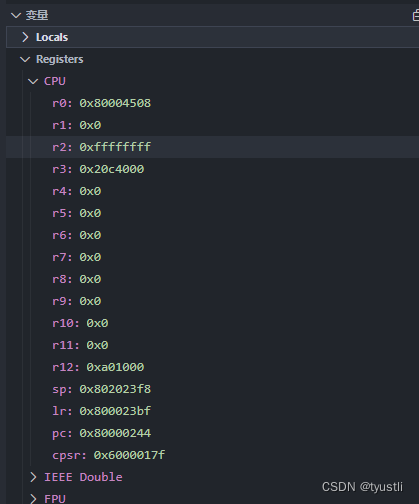
查看内核寄存器

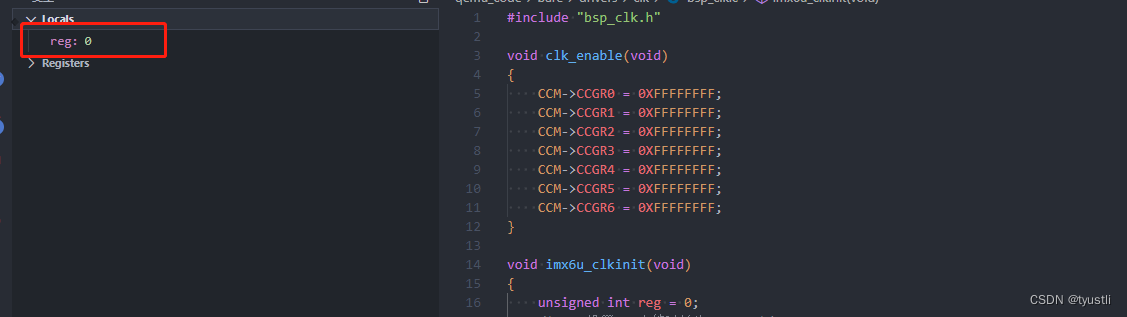
查看变量

参考链接
- https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
