陇南做网站seo与sem的区别与联系
1、介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
-
通过
@vue/cli实现的交互式的项目脚手架。 -
通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 -
一个运行时依赖 (
@vue/cli-service),该依赖:-
可升级;
-
基于 webpack 构建,并带有合理的默认配置;
-
可以通过项目内的配置文件进行配置;
-
可以通过插件进行扩展。
-
-
一个丰富的官方插件集合,集成了前端生态中最好的工具。
-
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
2、CLI 该系统中的组件
Vue CLI 有几个独立的部分,你会发现这个仓库里同时管理了多个单独发布的包。
2.1 CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
2.2 CLI 服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:
- 加载其它 CLI 插件的核心服务;
- 一个针对绝大部分应用优化过的内部的 webpack 配置;
- 项目内部的
vue-cli-service命令,提供serve、build和inspect命令。
如果你熟悉 create-react-app 的话,@vue/cli-service 实际上大致等价于 react-scripts,尽管功能集合不一样。
2.3 CLI 插件
CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。
当你在项目内部运行 vue-cli-service 命令时,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
插件可以作为项目创建过程的一部分,或在后期加入到项目中。它们也可以被归成一组可复用的 preset。
3、CLI使用的命令
在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令。
你可以在 npm scripts 中以 vue-cli-service、或者从终端中以 ./node_modules/.bin/vue-cli-service 访问这个命令。
这是你使用默认 preset 的项目的 package.json:
{"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build"}
}
你可以通过 npm 或 Yarn 调用这些 script:
npm run serve
# OR
yarn serve
如果你可以使用 npx (最新版的 npm 应该已经自带),也可以直接这样调用命令:
npx vue-cli-service serve
提示
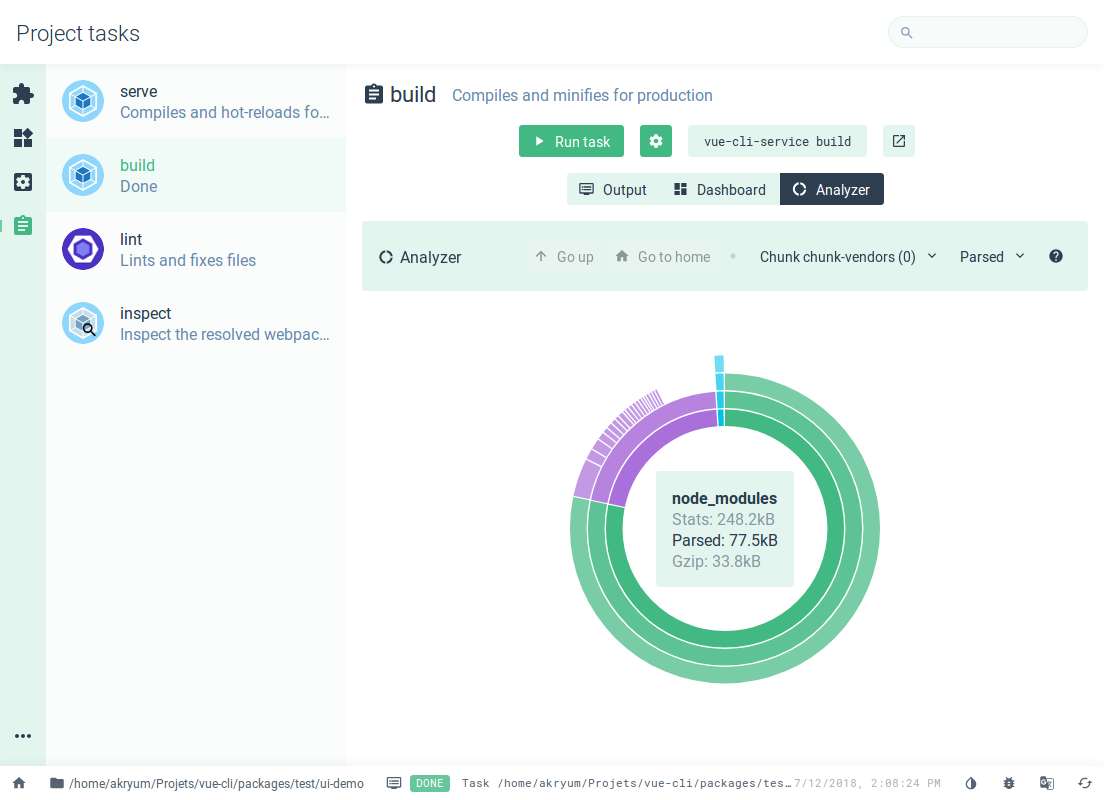
你可以通过 vue ui 命令使用 GUI 运行更多的特性脚本。
这里有一个 GUI 的 webpack Analyzer:

3.1 vue-cli-service serve
用法:vue-cli-service serve [options] [entry]选项:--open 在服务器启动时打开浏览器--copy 在服务器启动时将 URL 复制到剪切版--mode 指定环境模式 (默认值:development)--host 指定 host (默认值:0.0.0.0)--port 指定 port (默认值:8080)--https 使用 https (默认值:false)
vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载 (Hot-Module-Replacement)。
除了通过命令行参数,你也可以使用 vue.config.js 里的 devServer 字段配置开发服务器。
命令行参数 [entry] 将被指定为唯一入口 (默认值:src/main.js,TypeScript 项目则为 src/main.ts),而非额外的追加入口。尝试使用 [entry] 覆盖 config.pages 中的 entry 将可能引发错误。
3.2 vue-cli-service build
用法:vue-cli-service build [options] [entry|pattern]选项:--mode 指定环境模式 (默认值:production)--dest 指定输出目录 (默认值:dist)--modern 面向现代浏览器带自动回退地构建应用--target app | lib | wc | wc-async (默认值:app)--name 库或 Web Components 模式下的名字 (默认值:package.json 中的 "name" 字段或入口文件名)--no-clean 在构建项目之前不清除目标目录的内容--report 生成 report.html 以帮助分析包内容--report-json 生成 report.json 以帮助分析包内容--watch 监听文件变化
vue-cli-service build 会在 dist/ 目录产生一个可用于生产环境的包,带有 JS/CSS/HTML 的压缩,和为更好的缓存而做的自动的 vendor chunk splitting。它的 chunk manifest 会内联在 HTML 里。
这里还有一些有用的命令参数:
-
--modern使用现代模式构建应用,为现代浏览器交付原生支持的 ES2015 代码,并生成一个兼容老浏览器的包用来自动回退。 -
--target允许你将项目中的任何组件以一个库或 Web Components 组件的方式进行构建。更多细节请查阅构建目标。 -
--report和--report-json会根据构建统计生成报告,它会帮助你分析包中包含的模块们的大小。
3.3 vue-cli-service inspect
用法:vue-cli-service inspect [options] [...paths]选项:--mode 指定环境模式 (默认值:development)
你可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config。
3.4 查看所有的可用命令
有些 CLI 插件会向 vue-cli-service 注入额外的命令。例如 @vue/cli-plugin-eslint 会注入 vue-cli-service lint 命令。你可以运行以下命令查看所有注入的命令:
npx vue-cli-service help
你也可以这样学习每个命令可用的选项:
npx vue-cli-service help [command]
3.5 缓存和并行处理
-
cache-loader会默认为 Vue/Babel/TypeScript 编译开启。文件会缓存在node_modules/.cache中——如果你遇到了编译方面的问题,记得先删掉缓存目录之后再试试看。 -
thread-loader会在多核 CPU 的机器上为 Babel/TypeScript 转译开启。
