南昌网站建设方案开发12月10日新闻
最近想做一个前端登录页面,背景好看的,格式中规中矩的,这么难?我自己创一个吧!
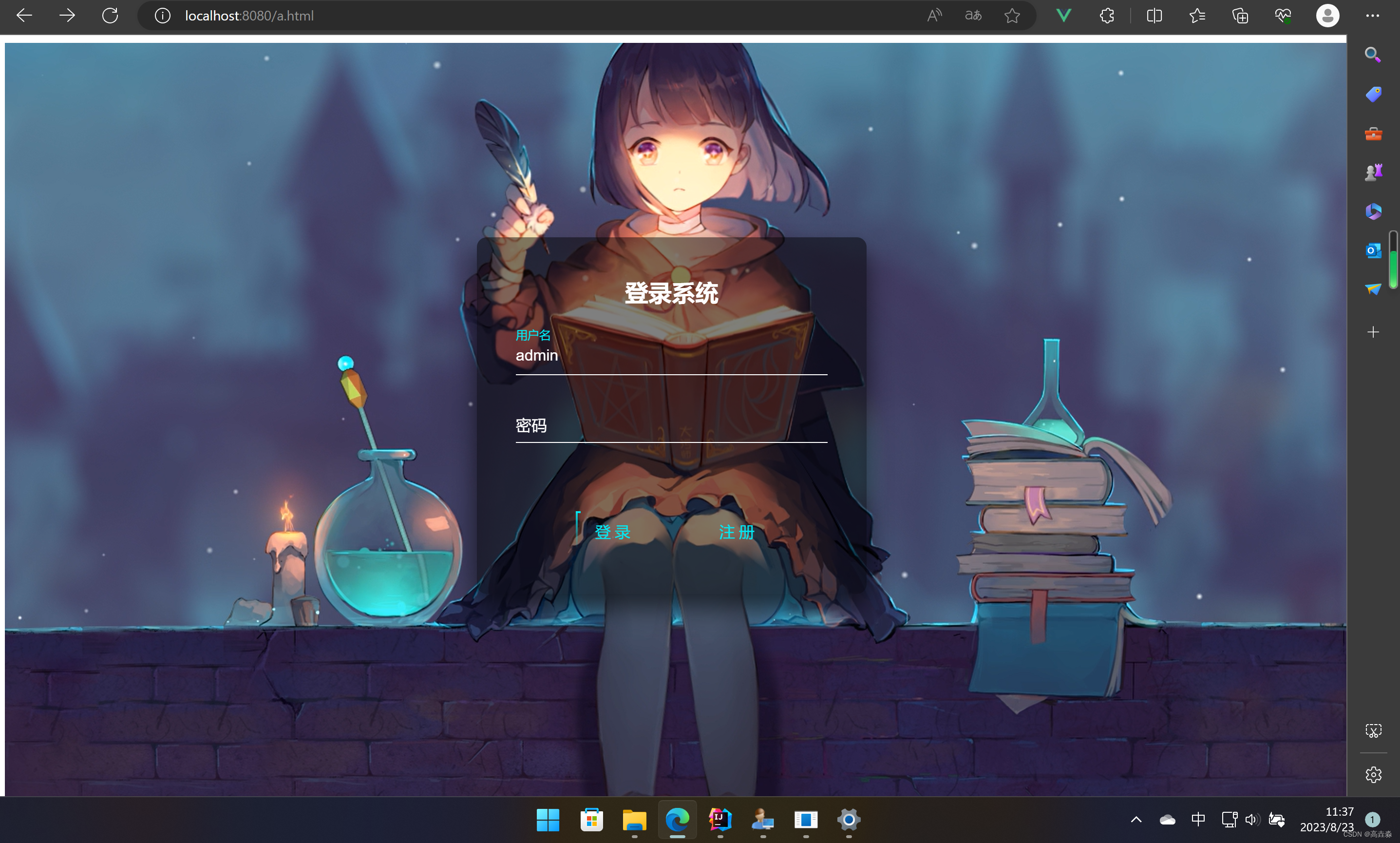
效果图如下:

源码可以参考我的github,复制源码即可用:gym02/loginPage_Vue: 使用Vue+Axios搭建的动态登录网页,按钮和输入框渲染了动画,复制即可使用 (github.com)
(喜欢可以点个小星星start)评论区可以私我发这个mp4的背景图
html源码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title><script src="js/vue.js"></script><!-- 引入样式 --><link rel="stylesheet" href="css/elementui.css"><!-- 引入组件库 --><script src="js/elementui.js"></script><script src="js/axios.min.js"></script><style>/*body {*//* background-image: url(/static/img/preview.gif);*//* background-repeat: no-repeat;*//* background-size: cover;*//* background-position: 0px -200px;*//*}*/.fullscreenvideo {position: absolute;top: 50%;left: 50%;min-width: 100%;min-height: 100%;width: auto;height: auto;z-index: -100;-webkit-transform: translateX(-50%) translateY(-50%);transform: translateX(-50%) translateY(-50%);-webkit-transition: 1s opacity;transition: 1s opacity;}.videocontainer{position: fixed;width: 100%;height: 100%;overflow: hidden;z-index: -100;}.videocontainer:before{content: "";position: absolute;width: 100%;height: 100%;display: block;z-index: -1;top: 0;left: 0;background: rgba(0,0,0,0);}.login-box {position: absolute;top: 50%;left: 50%;width: 400px;padding: 40px;transform: translate(-50%, -50%);background: rgba(0, 0, 0, .5);box-sizing: border-box;box-shadow: 0 15px 25px rgba(0, 0, 0, .6);border-radius: 10px;}.login-box h2 {margin: 0 0 30px;padding: 0;color: #fff;text-align: center;}.login-box .user-box {position: relative;}.login-box .user-box input {width: 100%;padding: 10px 0;font-size: 16px;color: #fff;margin-bottom: 30px;border: none;border-bottom: 1px solid #fff;outline: none;background: transparent;}.login-box .user-box label {position: absolute;top: 0;left: 0;padding: 10px 0;font-size: 16px;color: #fff;pointer-events: none;transition: .5s;}.login-box .user-box input:focus ~ label,.login-box .user-box input:valid ~ label {top: -20px;left: 0;color: #03e9f4;font-size: 12px;}.login-box form a {position: relative;display: inline-block;padding: 10px 20px;color: #03e9f4;font-size: 16px;text-decoration: none;text-transform: uppercase;overflow: hidden;transition: .5s;margin-top: 40px;letter-spacing: 4px}.login-box a:hover {background: #03e9f4;color: #fff;border-radius: 5px;box-shadow: 0 0 5px #03e9f4,0 0 25px #03e9f4,0 0 50px #03e9f4,0 0 100px #03e9f4;}.login-box a span {position: absolute;display: block;}.login-box a span:nth-child(1) {top: 0;left: -100%;width: 100%;height: 2px;background: linear-gradient(90deg, transparent, #03e9f4);animation: btn-anim1 1s linear infinite;}@keyframes btn-anim1 {0% {left: -100%;}50%, 100% {left: 100%;}}.login-box a span:nth-child(2) {top: -100%;right: 0;width: 2px;height: 100%;background: linear-gradient(180deg, transparent, #03e9f4);animation: btn-anim2 1s linear infinite;animation-delay: .25s}@keyframes btn-anim2 {0% {top: -100%;}50%, 100% {top: 100%;}}.login-box a span:nth-child(3) {bottom: 0;right: -100%;width: 100%;height: 2px;background: linear-gradient(270deg, transparent, #03e9f4);animation: btn-anim3 1s linear infinite;animation-delay: .5s}@keyframes btn-anim3 {0% {right: -100%;}50%, 100% {right: 100%;}}.login-box a span:nth-child(4) {bottom: -100%;left: 0;width: 2px;height: 100%;background: linear-gradient(360deg, transparent, #03e9f4);animation: btn-anim4 1s linear infinite;animation-delay: .75s}@keyframes btn-anim4 {0% {bottom: -100%;}50%, 100% {bottom: 100%;}}</style></head>
<body>
<div class="videocontainer"><video class="fullscreenvideo" playsinline="" autoplay="" muted="" loop=""><source src="./img/girl.mp4" type="video/mp4"><!-- 在这改路径即可直接食用 --></video>
</div><div class="login-box"><h2>登录系统</h2><form><div class="user-box"><input type="text" name="" required="" v-model="user.username"><label>用户名</label></div><div class="user-box"><input type="password" name="" required="" v-model="user.password"><label>密码</label></div> <a @click="login()"><span></span><span></span><span></span><span></span>登录</a> <a >注册 </a></form>
</div>
<script>new Vue({el:".login-box",data:{user:{username:'',password:''}},methods:{login(){axios.post("/user/login",this.user).then(resp =>{if(resp.data.code == 200){window.location.href = "http://localhost:8080/index.html";this.$message({message: '登陆成功',type: 'success'});}else{this.$message({message: '登陆失败',type: 'error'});}})}}})
</script></body>
</html>里面引入的各种css,js文件可以在上面我给出的github链接找到,复制下来。因为格式很大,这里不便分享。
需要背景图的可以评论区私我,有求必回!
