做殡葬名片的网站郑州网站建设哪家好
文章目录
- 一、项目介绍
- 二、测试
- 1. 功能测试
- 2. 自动化测试
- (1)添加相关依赖
- (2)新建包并在报下创建测试类
- (3)亮点及难点
一、项目介绍
个人博客系统采用前后端分离的方法来实现,同时使用了数据库来存储相关数据。
前端主要有四个页面:登录页、列表页、详情页及编辑页。
后端实现了以下主要功能:登录、编辑博客、注销、强制登录等功能。
其中:
-
个人博客系统页面:
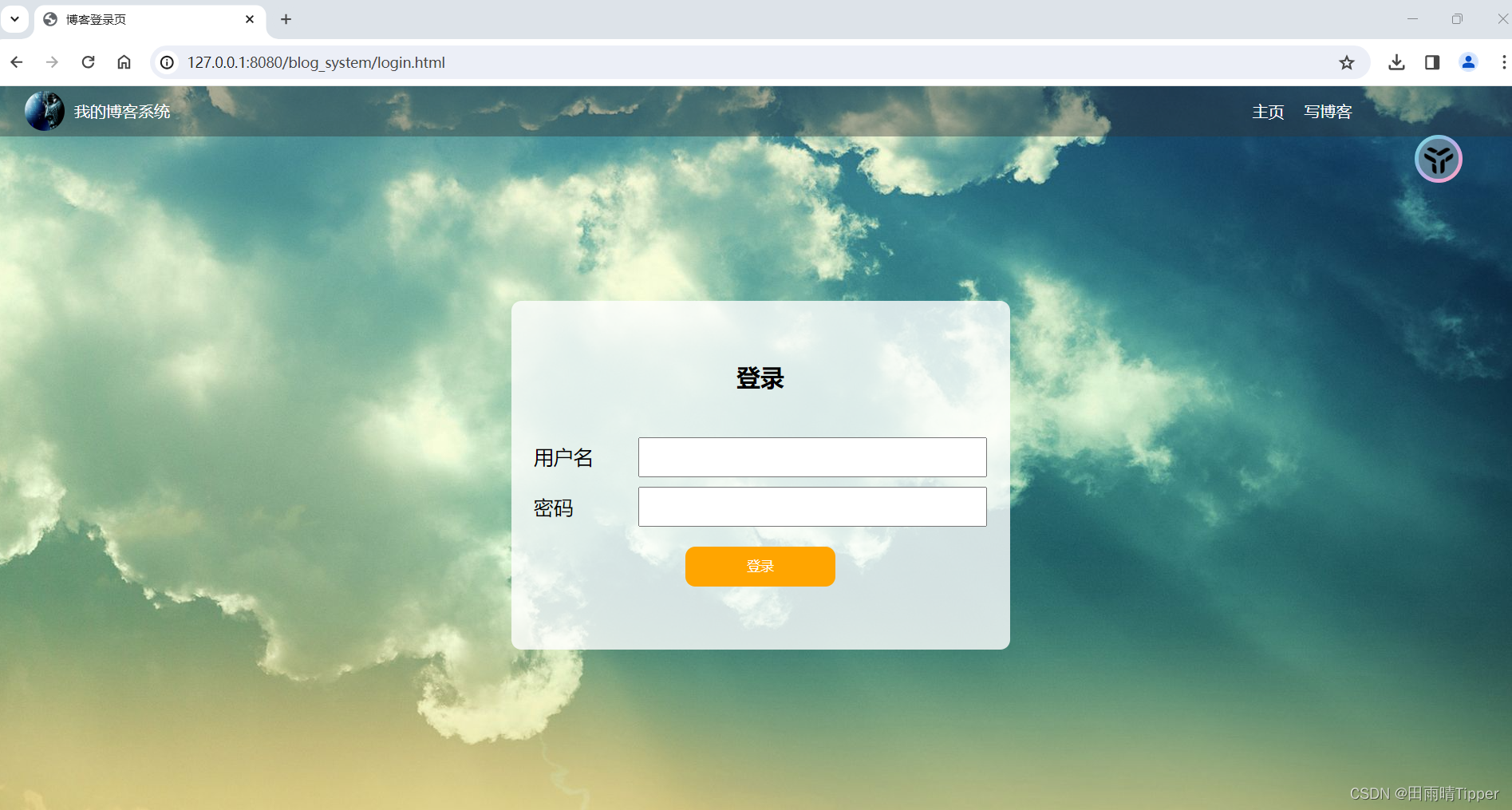
【登录页面】

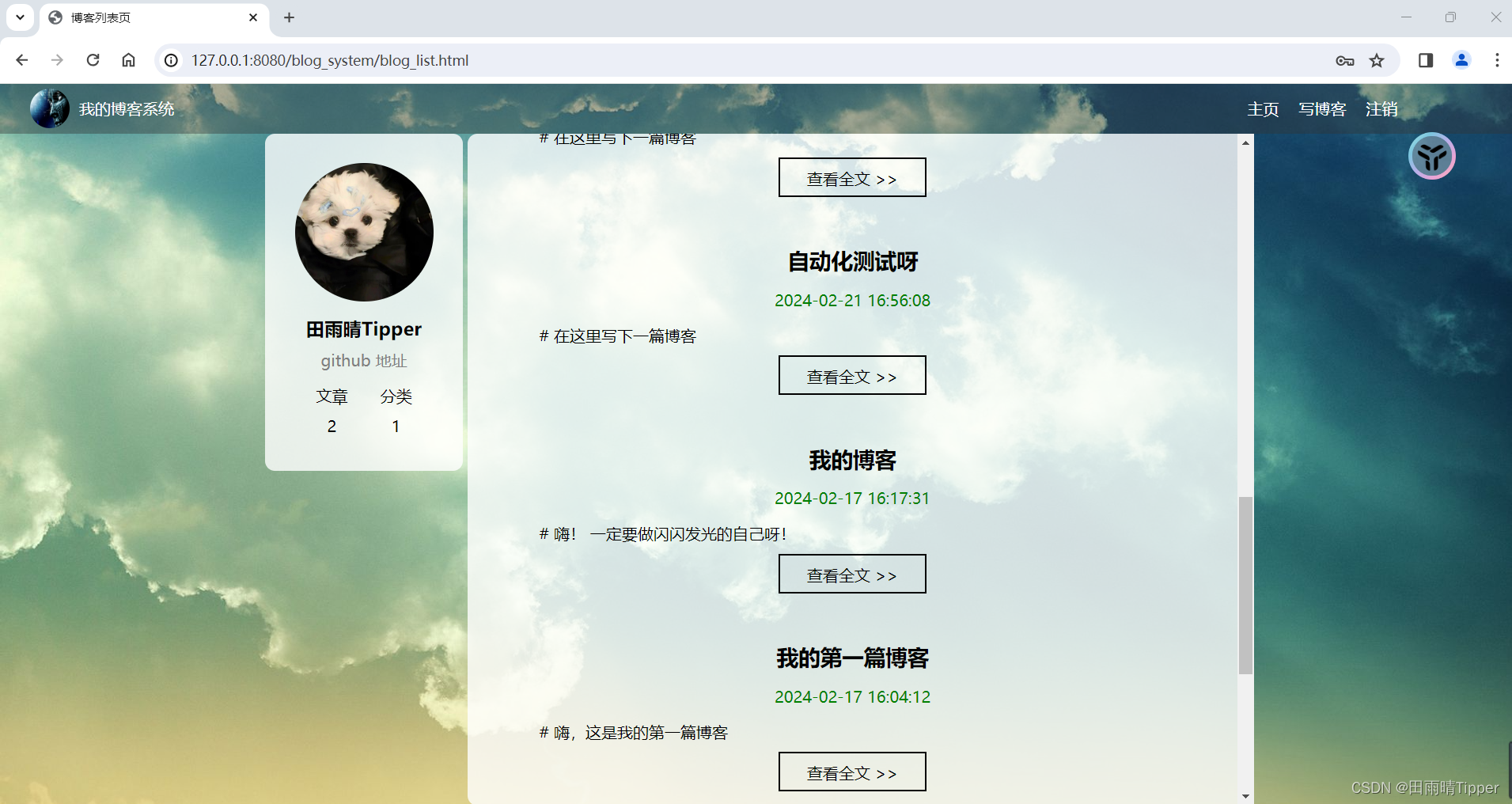
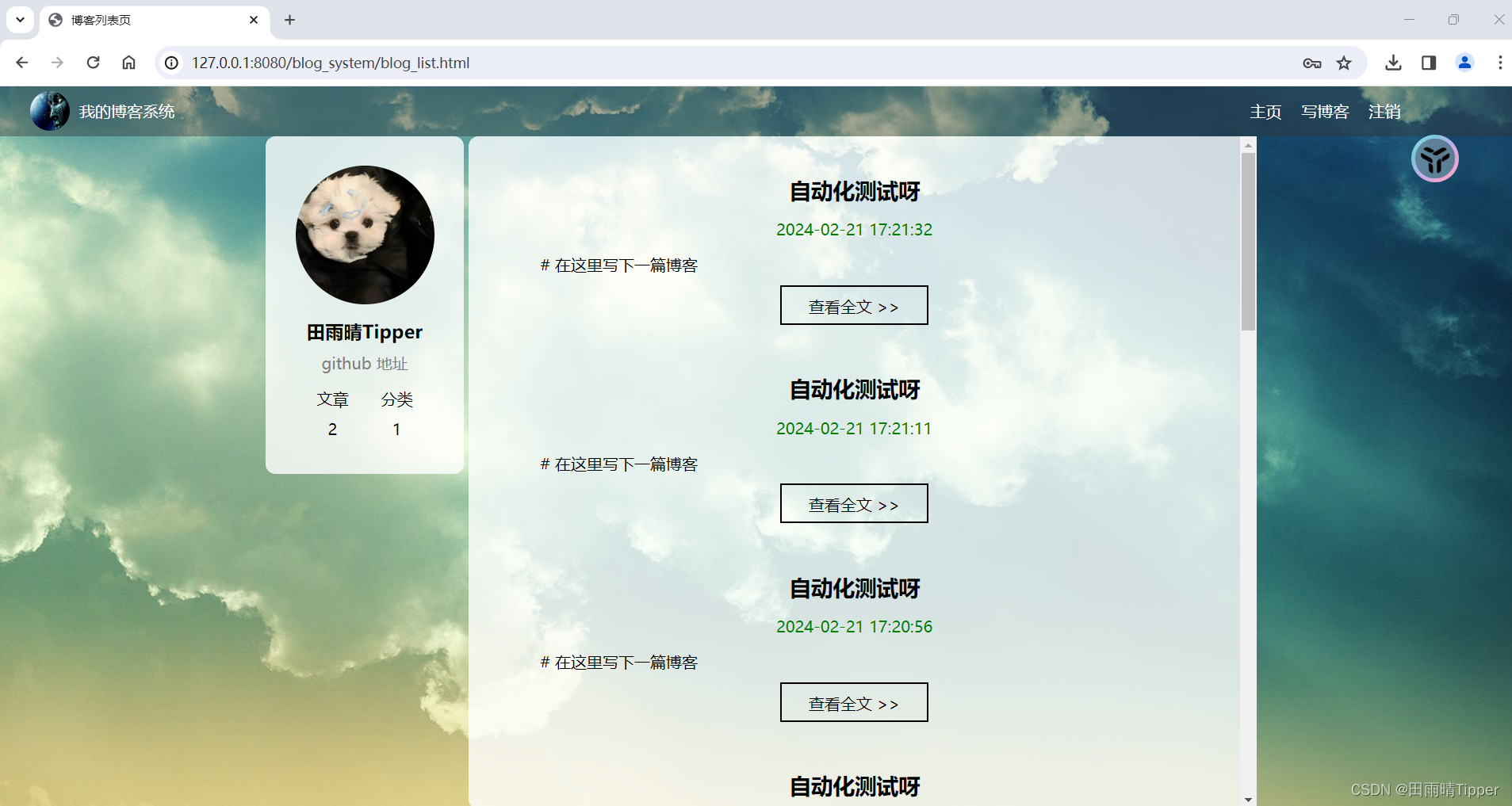
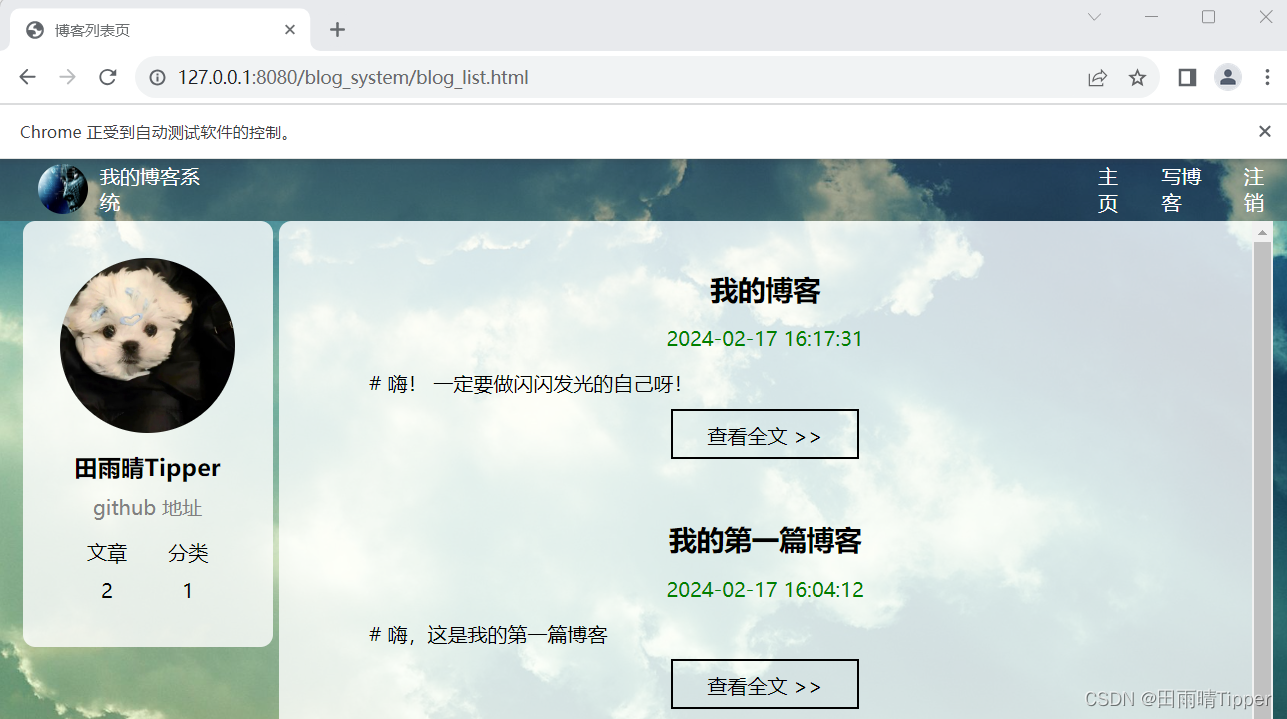
【博客列表页】

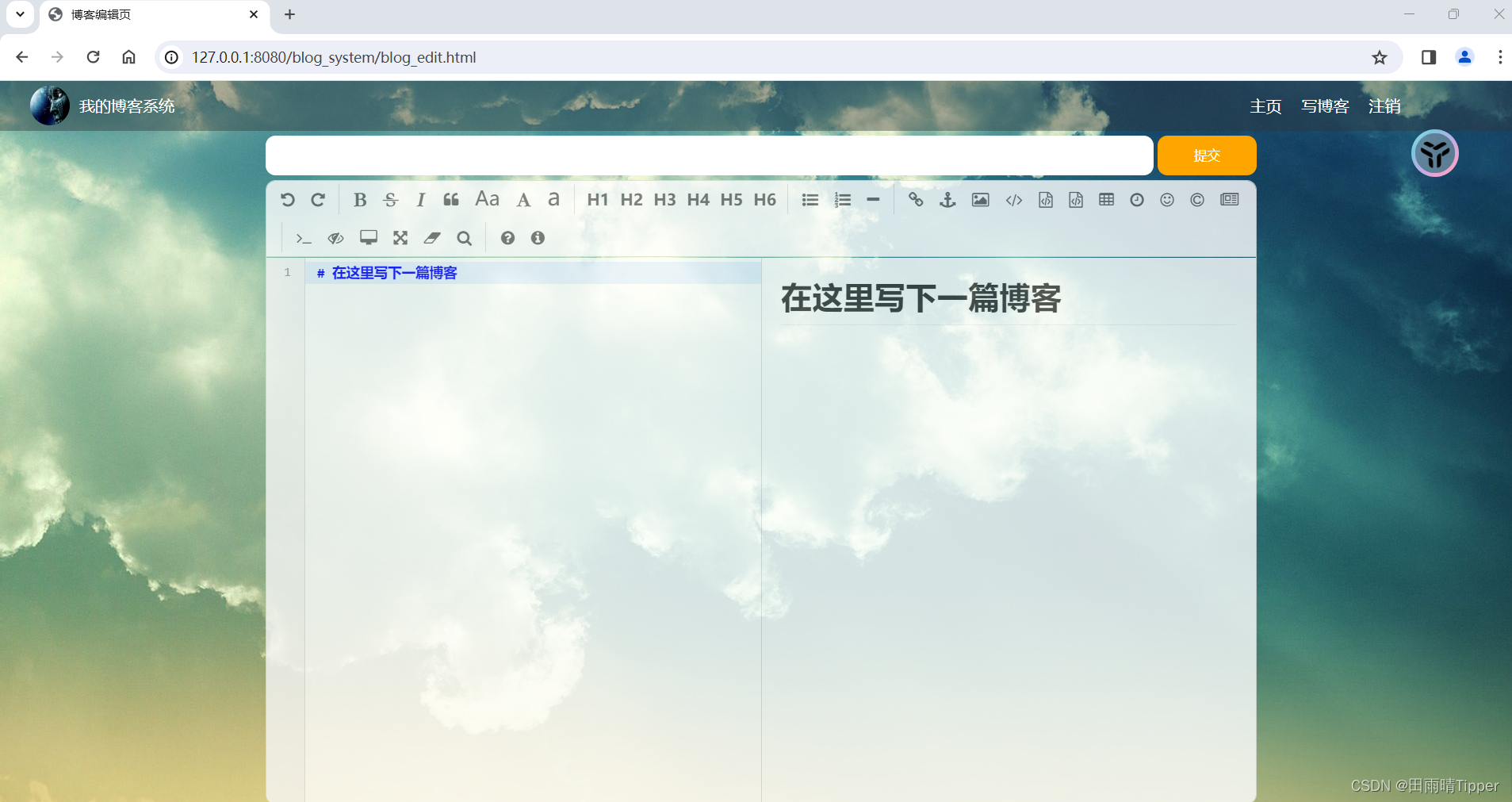
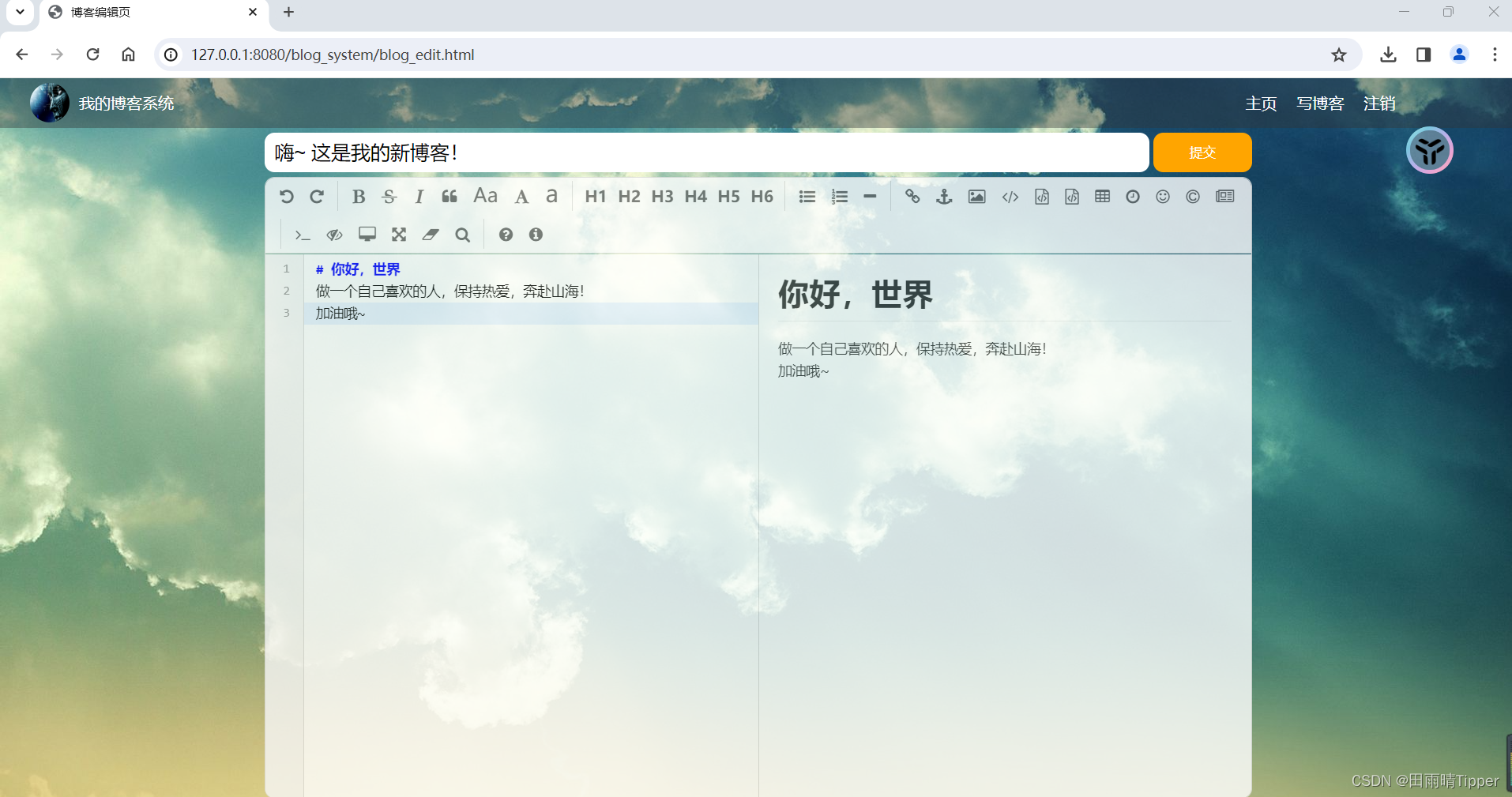
【博客编辑页】

-
个人博客系统功能:
① 登录功能:用户名及密码已经在后端写入数据库中,没有实现账户注册功能。输入正确的账户密码后,点击登录按钮则会登录到博客列表页,否则登录失败。且设置了强制登录功能,如果在未登录状态下,点击右上角的主页或写博客按钮,则还是跳转到登录页面。
② 列表页面:可以在列表页查看博客的简介,其中包括博客标题,发布时间及博客内容概要;也可以在列表页查看用户登录情况;还可以点击右上角的主页、写博客、注销功能,其中,点击“主页”即博客详情页,点击写“博客”,则跳转到博客编辑页,点击“注销”则注销用户,回到登录页面。
③ 详情页面:在列表页面点击“查看全文按钮就会跳转到详情页”,此时就可以看到该篇博客的完整内容。在右上角童谣有主页、写博客、删除、注销四个功能:删除即删除博客,删除后会跳转到列表页面,该博客就成功被删除了。
④ 写博客:在登录后的任意界面点击“写博客”后,就会进入博客编辑页面,此时就可以进行博客的编写,点击“发布文章”后就可以成功的发布文章,此时就会跳转到列表页。
二、测试
1. 功能测试
- 部分测试用例:

- 实际执行测试的部分截图:
① 正常登录

② 登录失败页面

③ 登录成功详情页

④ 写博客

⑤ 发布博客列表页

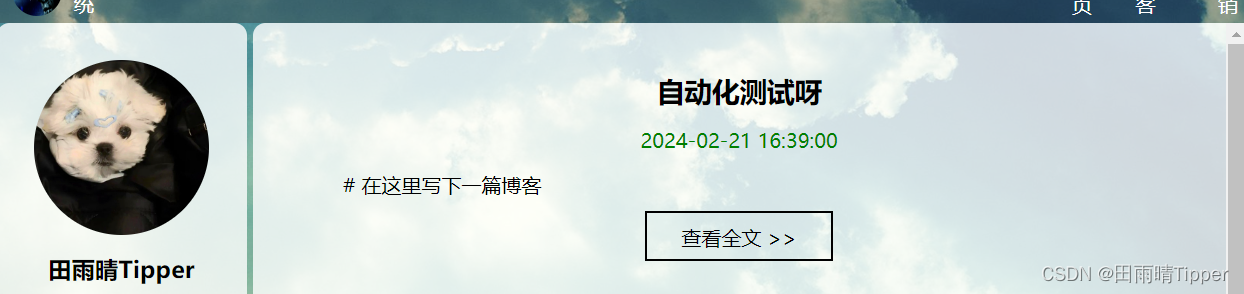
⑥ 详情页

⑦ 注销页面

2. 自动化测试
(1)添加相关依赖
在pom.xml中添加相关依赖
<dependencies>
<!-- 添加selenium依赖--><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0</version></dependency><!-- 保存屏幕截图需要用到的包--><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version></dependency><!-- 添加junit5依赖--><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>5.8.2</version><scope>test</scope></dependency><dependency><groupId>org.junit.platform</groupId><artifactId>junit-platform-suite</artifactId><version>1.8.2</version><scope>test</scope></dependency></dependencies>(2)新建包并在报下创建测试类
- 公共类
public class InitAndEnd {static WebDriver webDriver;@BeforeAllstatic void SetUp() {System.setProperty("webdriver.chrome.driver", "C:\\Users\\ASUS\\AppData\\Local\\google\\Chrome\\Application\\chromedriver.exe");webDriver = new ChromeDriver(); //打开浏览器}@AfterAllstatic void TearDown() {//webDriver.quit(); //退出浏览器}}
- 登录页面测试
@ParameterizedTest@CsvFileSource(resources = "LoginSuccess.csv")void LoginSuccess(String username,String password,String blog_list_url) {System.out.println(username + password + blog_list_url);//1.打开博客登录页面//webDriver.get("www.baidu.com");webDriver.get("http://127.0.0.1:8080/blog_system/login.html");//sleep(3000);改成智能/显示等待webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//2.输入账号田雨晴TipperwebDriver.findElement(By.cssSelector("#username")).sendKeys(username);webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//3.输入密码123webDriver.findElement(By.cssSelector("#password")).sendKeys(password);webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//4.点击提交按钮webDriver.findElement(By.cssSelector("#submit")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//跳转到列表页//5.获取到当前页面urlString cur_url = webDriver.getCurrentUrl();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//6.如果uel=http://127.0.0.1:8080/blog_system/blog_list.html,测试通过,否则就不通过(断言)Assertions.assertEquals(blog_list_url,cur_url);//列表页展示用户信息是田雨晴Tipper//用户名是田雨晴Tipper测试通过,否则测试不通过webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String cur_admin = webDriver.findElement(By.cssSelector("body > div.container > div.container-left > div > h3")).getText();Assertions.assertEquals(username,cur_admin);System.out.println("测试成功!");}
在 LoginSuccess.csv 中输入要测试的数据:

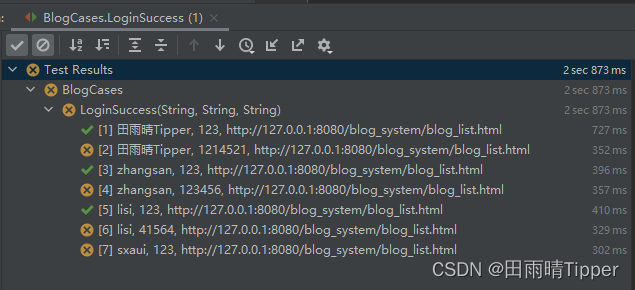
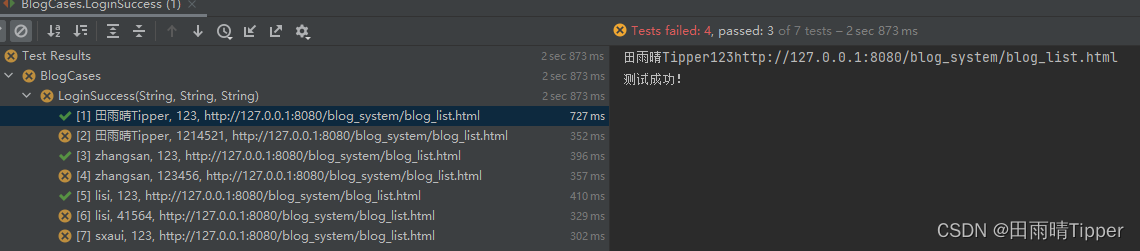
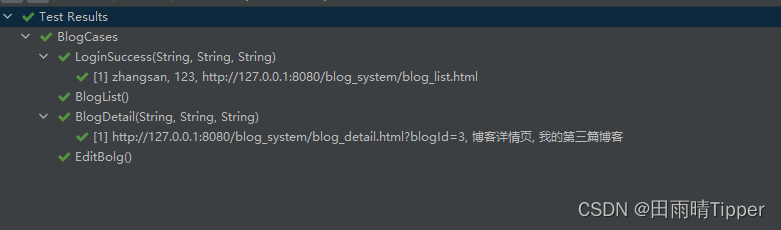
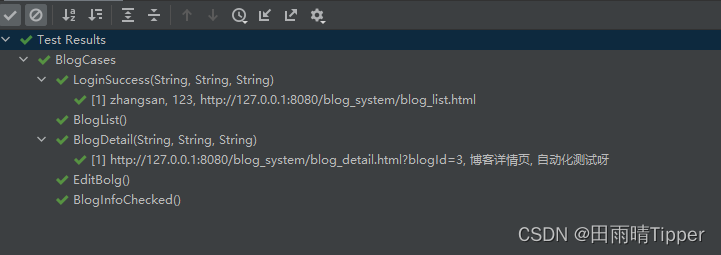
测试结果:

用户名及密码正确,则登录成功。


用户名或密码错误,则登录失败。


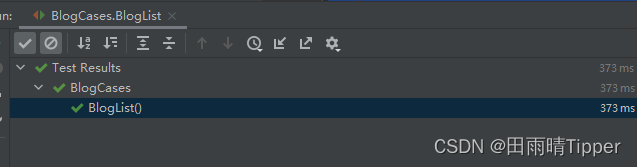
- 列表博客数量测试
@Testvoid BlogList() {//1.打开博客列表页webDriver.get("http://127.0.0.1:8080/blog_system/blog_list.html");//2.获取页面上所有博客标题对应的元素webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);int title_num = webDriver.findElements(By.cssSelector(".title")).size();//3.如果元素数量不为0,测试通过(断言)Assertions.assertNotEquals(0,title_num);}

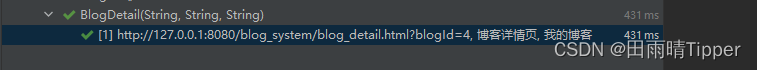
- 博客详情页测试
public static Stream<Arguments> Generator() {return Stream.of(Arguments.arguments("http://127.0.0.1:8080/blog_system/blog_detail.html?blogId=4","博客详情页","我的博客"));}@ParameterizedTest@MethodSource("Generator")void BlogDetail(String expected_url, String expected_title, String expected_blog_title) {//找到第一篇博客对应的查看全文按钮webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click();//获取当前页面urlwebDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String cur_url = webDriver.getCurrentUrl();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//获取当前页面titleString cur_title = webDriver.getTitle();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//获取博客标题String cur_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > h3")).getText();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//对比预期的值和执行的值Assertions.assertEquals(expected_url, cur_url);Assertions.assertEquals(expected_title,cur_title);Assertions.assertEquals(expected_blog_title,cur_blog_title);}
测试成功

- 写博客测试
@Order(4)@Testvoid EditBolg() throws InterruptedException {//找到写博客按钮,点击webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//通过JS将标题进行输入((JavascriptExecutor)webDriver).executeScript("document.getElementById(\"title-input\").value=\"自动化测试呀\"");sleep(3000);//点击发布webDriver.findElement(By.cssSelector("#submit")).click();sleep(3000);//获取当前页面url(断言)String cur_url = webDriver.getCurrentUrl();Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_list.html",cur_url);}


测试成功
- 校验已经发布的时间和标题测试
@Order(5)@Testvoid BlogInfoChecked() {webDriver.get("http://127.0.0.1:8080/blog_system/blog_list.html");//获取博客的标题String first_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.title")).getText();//获取第一篇博客的发布时间String first_blog_time = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[2]")).getText();//校验博客标题是不是自动化测试呀Assertions.assertEquals("自动化测试呀",first_blog_title);//如果时间是2024-2-21发布的,测试通过if (first_blog_time.contains("2024-02-21")) {System.out.println("测试通过");} else {System.out.println("当前的时间是" + first_blog_time);System.out.println("测试不通过");}}
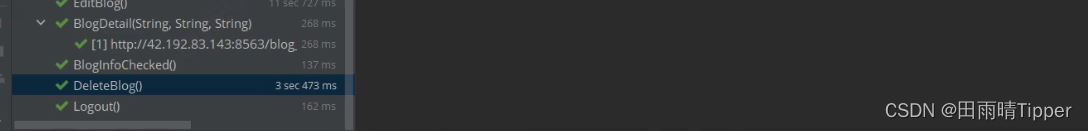
测试成功

7. 删除博客测试
@Order(6)
@Test
void DeleteBlog() {//打开博客列表页面webDriver.get("http://127.0.0.1:8080/blog_system/blog_detail.html?blogId=16");//点击全文按钮webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();//点击删除按钮webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("(删除按钮copyselector)")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//博客列表页 第一篇标题不是“自动化测试”webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String first_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > h3")).getText();//校验当前博客标题不等于“自动化测试”webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);Assertions.asserNotEquals(first_blog_title,"自动化测试");}
- 注销测试
@Order(7)@Testvoid Logout() {//获取注销按钮webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);//校验登录urlString cur_url = webDriver.getCurrentUrl();Assertions.assertEquals("http://127.0.0.1:8080/blog_system/login.html",cur_url);//校验提交按钮WebElement webElement = webDriver.findElement(By.cssSelector("#submit"));Assertions.assertNotNull(webElement);}
测试成功

(3)亮点及难点
【亮点】
- 该项目自动化测试是使用selenium4自动化测试工具和junit5单元测试框架结合来实现web自动化测试的。
- 使用了junit5中提供的注解:避免生成过多的对象,造成资源和时间的浪费,提高了自动化的执行效率。
- 只创建一次驱动对象,避免每个用例重复创建驱动对象造成时间和资源的浪费。
- 使用参数化:保持用例的简洁,提高代码的可读性。
- 使用测试套件:降低了测试人员的工作量,通过套件一次执行所有要运行的测试用例。
- 使用了等待:提高了自动化的运行效率,提高了自动化的稳定性,减小误报的可能性。
- 使用了屏幕截图:方便问题的追溯以及问题的解决。
- 使用了无头模式:只注重结果,可以留出屏幕。
【难点】
主要就是在进行顺序划定以及导航方面存在遗漏或者错误的情况;另外对于页面登录过程中的内容清空也要格外注意,一定要进行清空;再者,可以进行隐式等待,确保页面加载完成,提高自动化的稳定性。
