专做动漫解说的网站网站排名优化手机
Ajax
1.路径介绍
1.1 JavaWeb中的路径
在JavaWeb中,路径分为相对路径和绝对路径两种:
相对路径:
./ 表示当前目录(可省略)
../ 表示当前文件所在目录的上一级目录
绝对路径:
http://ip:port/工程名/资源路径
2.2 在JavaWeb中/的不同意义
/ 斜杠 如果被浏览器解析,得到的地址是:http://ip:port/
<a href="/">斜杠</a>
<form action="/">
/ 斜杠 如果被服务器解析,得到的地址是:http://ip:port/工程路径/
<url-pattern>/Servlet1</url-pattern>
request.getRequestDispatcher(“/”)
特殊情况:response.sendRedirect(“”);把斜杆发给浏览器去解析,得到http://ip:port/
2.ajax请求
2.1浏览器与服务器交互请求方式
浏览器和服务器进行数据交互的基本流程为:
1. 浏览器发起http请求
2. 服务器收到请求,对请求进行解析
3. 服务器根据请求解析结果调用对应的资源处理请求
4. 服务器将处理结果响应给浏览器
5. 浏览器收到响应结果,对结果数据进行解析
6. 浏览器将解析后的数据展示在页面
方式:
- 浏览器url地址栏中发起http请求
- 适用超链接,a标签
- 适用form表单提交
- [window.]location.href=”” 本质第一种方法
2.2ajax(异步javascript和xml请求)
特点:
1. 一种新的让浏览器发起http请求的技术
2. 使用ajax发起的请求,响应结果不会自动的覆盖原有内容,而是可以在原有页面内容上继续显示
3. Ajax是一门基于JavaScript的技术,由浏览器解析运行,所以是一种前端(客户端)技术
4. 简单易用
2.3.1同步与与异步请求
同步请求:
发送请求后,一直等待服务端的响应,获取到服务端响应,再执行其他的逻辑代码。
1. 在浏览器地址栏输入url,发起请求
2. 使用超链接,发起请求
3. 使用form表单,发起请求
4. 在js代码中使用window.location.href,发起请求
5. ajax发起同步请求
ajax与其他方式发送同步请求的区别: ajax可以局部刷新, 其他的请求会刷新整张页面
异步请求:
发送请求后,不需要等待服务端的响应,继续按照顺序执行其他逻辑代码,监听到响应,自动调用指定的方法。
2.3.2js-ajax请求(XMLHttpRequest)
1. Ajax的就绪状态(readystate)
在ajax对象中提供了一个监听机制 “onreadystatechange”,用来监听ajax的属性readyState的改变情况,一旦该值改变,就会触发监听中的函数的执行。
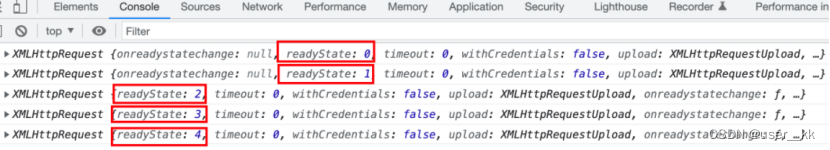
readyState的值表示的含义:
0:请求没有开启(在调用open()之前)
1:请求已经建立但是还没有发出(调用send()之前)
2:请求已经发出,服务器正在处理
3:请求已经处理,响应中有数据可用,但是服务器还没有完全响应完
4:响应已经完成,浏览器已经接收到全部的响应内容
对我们来说,我们应该关注的是readyState是4时候的情况。
2. Ajax请求的响应状态
通过对ajax的就绪状态做判断,我们在就绪状态是4的情况下编写我们的对响应结果的处理逻辑代码,但是不是任何响应结果我们都要处理,因为服务器的响应也有状态码,比如:200、404、500等等。

所有我们在ajax中编写响应结果处理时,也必须考虑响应状态码
// 页面加载完成后执行 或者 $(function(){}) 或 $(document).ready(function (){})
window.onload = function () {/** ajax 异步请求 获取花卉信息* 异步:程序不需要等待获取结果,线程直线完成后通知程序,程序获取 例如 AIO 异步非阻塞IO* 同步:程序需要等待线程获取结果后,程序才能继续执行 例如:BIO 同步阻塞IO NIO 同步非阻塞IO* 1. 创建xhr XMLHttpRequest对象* 2. 开启请求连接* 参数1:请求方式* 参数2:请求资源路径* 参数3:asyn 异步,默认true,设置false为同步* 3. 发送请求* 4. 监听准备状态码的变化* 0. 已创建xhr对象,未建立连接* 1. 建立连接,未发送请求* 2. 发送请求,服务端接收请求并处理* 3. 服务端向客户端响应,不是完整的响应,通常用于获取请求头中的信息* 4. 服务端完成向客户端的响应* 状态码200 接口请求响应成功* */var xhr = new XMLHttpRequest(); // 创建ajax请求对象xhr.open("get", "../findAllFlowers"); // 开启连接xhr.send(); // 发送请求// 监听准备状态的改变xhr.onreadystatechange = function (ev) {if (xhr.readyState == 4 && xhr.status) {var responseText = xhr.responseText;console.log(responseText);if (responseText != "fail") {// var result = convertStrToJs(responseText);var result = JSON.parse(responseText);for(var i in result){var html = "<tr class='tr"+result[i].id+"'>" +" <td>"+result[i].id+"</td>" +" <td>"+result[i].name+"</td>" +" <td>"+result[i].city+"</td>" +" <td>"+result[i].des+"</td>" +" <td>" +" <a href='javascript:void(0)' onclick='deleteFlower("+result[i].id+")'>删除</a>" +" <a href='javascript:void(0)'>修改</a>" +" </td>" +"</tr>";$("#tb").append(html); // 追加元素}}}}
}3.json(JavaSrcipt Object Nation)Js对象标记法
在没有使用json之前,通过对对象的toString方法传递数据
GSON是google转json字符串的工具
fastJson 是阿里转json字符串的工具
json数据是指:js对象对应的字符串数据;
JQuery封装的ajax
问题:目前我们编写的Ajax代码访问服务器及对响应结果的处理流程如下:
1. 在页面编写Ajax相关代码
1. 创建xhr对象
2. 开启连接
3. 发起请求
4. 监听准备状态的变化
2. 用户通过浏览器访问页面
3. 用户在浏览器中触发事件,发起ajax请求
4. 服务器收到请求进行处理,处理完后按照json格式的字符串响应给浏览器
5. 浏览器收到响应数据后,触发回调函数的执行;
jQuery是js的一个库,其实jQuery中已经对Ajax完成了封装,而且形式多样!
第一种:
$.ajax({
type:“请求方式(默认get方法)”, 可不写
url:“请求地址”, 请求资源路径
data:{请求参数--js对象},无参数可不写,
dataType:"服务器返回的数据类型" json 返回data为js对象格式
success:fundction(data){ //成功且完整响应自动调用的函数
data为接口响应的数据
},
error: function(){ //出现错误自动调用的函数
当服务端500或客户端404出现错误,执行该函数
}
})
dataType:用来指定服务器返回来的数据类型,可选值有如下:
* xml:表示服务器返回的是xml内容
* html:表示服务器返回的是html文本内容
* script:表示服务器返回的是script文本内容
* json:表示服务器返回的是json内容(重点)
* jsonp:表示使用jsonp形式调用函数,早期我们用它来解决跨域问题
* text:表示服务器返回的是纯文本字符串
第二种:
$.get(“请求地址”,“请求参数js对象”,成功回调函数, 返回的数据类型)
$.post(“请求地址”,“请求参数js对象”,成功回调函数, 返回的数据类型)
省略:请求方式、出现错误的回调函数
回调函数主要是用来处理服务器对我们的响应结果。
返回的数据类型这个参数用来设置服务器返回来的数据类型,可以是xml, html, script, json, text。
第三种:
$.getJSON("请求地址", "请求参数", "回调函数")
这种方式要求服务器返回的数据类型得是json格式的。
第四种:
$.getScript("请求地址", "回调函数")
这种方式是发送ajax请求获取一个js文件。
