北京搬家公司哪家可靠便宜seo知识总结
一、HTTP协议与实现原理
HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于在网络上传输超文本数据的协议。它是Web应用程序通信的基础,通过客户端和服务器之间的请求和响应来传输数据。在HTTP协议中连接客户与服务器的方式分为非持续连接和持续连接。
它是一种无状态的协议,意味着每个HTTP请求都是独立的,服务器不会记住之前的请求。
HTTP的实现原理可以概括为以下几个步骤:
-
建立连接:客户端通过TCP/IP协议与服务器建立连接。HTTP使用默认的端口号80进行通信,但也可以使用其他端口号。
-
发送请求:客户端向服务器发送HTTP请求。请求由请求行、请求头和请求体组成。请求行包含请求方法(GET、POST等)、请求的URL和协议版本。请求头包含关于请求的附加信息,例如用户代理、Cookies等。请求体包含请求所需的数据,例如表单数据或上传的文件。
-
处理请求:服务器接收到请求后,根据请求的URL和方法,处理请求并生成响应。处理请求的方式可以是执行脚本、读取文件、查询数据库等。
-
发送响应:服务器生成HTTP响应,并将其发送回客户端。响应由响应行、响应头和响应体组成。响应行包含响应的状态码和状态消息。响应头包含关于响应的附加信息,例如内容类型、缓存控制等。响应体包含响应的实际内容,例如HTML页面、图片等。
-
关闭连接:一旦响应发送完毕,服务器关闭与客户端的连接。如果客户端需要更多资源,它可以再次发起新的HTTP请求。
HTTP的实现依赖于底层的TCP/IP协议,它负责在网络上可靠地传输数据。HTTP使用明文传输数据,因此不适合传输敏感信息。为了增加安全性,可以使用HTTPS(HTTP Secure)协议,它在HTTP和TCP/IP之间添加了SSL/TLS加密层。
在HTTP协议中连接客户与服务器的方式分为非持续连接和持续连接。
1.1 非持续连接
客户向服务器发出的一系列请求以有规律的间隔性地或间断性地一个接一个发出,这种连接服务器的方式称之为非持续连接。
例:
现在有一个客户访问一个网页,假设该网页由1个HTML文件和10个JPEC图形组成,并且这十一个对象在同一台服务器上。进一步假设HTML文件的URL为http://www.someSchool.edu/someDepartment/home.index
访问的过程中由以下流程组成:
(1)HTTP客户进程在端口号80(默认端口)发起一个到服务器www.somSchool.edu的TCP连接
(2)HTTP客户经它的套接字(socket)向服务器发送一个HTTP请求报文。
(3)HTTP服务器进程经它的套接字接受该请求报文,从其存储器(RAW或磁盘)中检索出对象someDepartment/home.index,在一个HTTP响应报文中封装对象,并通过其套接字向用户发送响应报文。
(4)HTTP客户接收到响应报文,TCP关闭。
以上操作产生11个TCP连接才能返回一个完整的网页。
1.2 持续连接
非持续连接有一些缺点:(1)必须为每一个请求的对象创建一个全新的TCP连接,给web服务器带来了巨大的负担(2)需要经受两倍RTT的交付时延(一个RTT用于创建TCP,另一个RTT用于请求和接收一个对象)
针对以上两个缺点,开发人员对HTTP的连接方式进行了改进。即每一个请求/响应都通过同一个TCP连接进行发送。
在非持续连接的例子中表现为没有步骤(4)中的“ TCP关闭 ”,后续的请求和响应仍然通过这个TCP进行发送。
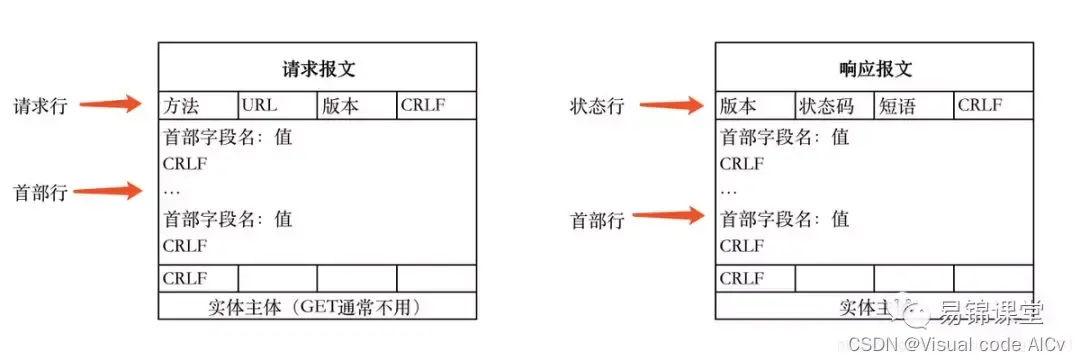
1.3 HTTP报文格式

以下是两个典型的HTTP报文实例:
1.请求报文
GET /index.html HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9求的目标是/index.html页面。请求头部字段包括Host、User-Agent、Accept、Accept-Encoding和Accept-Language等。
2.响应报文
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 1274
Date: Mon, 24 May 2021 10:00:00 GMT
Server: Apache/2.4.18 (Ubuntu)<!DOCTYPE html>
<html>
<head><title>Example Page</title>
</head>
<body><h1>Welcome to the Example Page</h1><p>This is a sample HTML page.</p>
</body>
</html>这是一个状态码为200的响应报文,表示请求成功。响应头部字段包括Content-Type、Content-Length、Date和Server等。响应体是一个HTML页面,包含标题和段落内容。
上面提到的头部字段用于提供请求或响应的附加信息。
常见的请求报文头部字段包括:
- 请求行:包括请求方法(GET、POST等)、请求的URL以及HTTP协议的版本号。
- Host:指定请求的主机名,用于虚拟主机的识别。
- User-Agent:发送请求的用户代理标识,用于标识客户端的软件、硬件和操作系统信息。
- Accept:指定客户端可接受的媒体类型(MIME类型)。
- Accept-Encoding:指定客户端可接受的内容编码方式,如gzip、deflate等。
- Accept-Language:指定客户端可接受的自然语言。
- Connection:指定是否保持连接。
- Content-Type:指定请求体的媒体类型。
常见的响应报文头部字段包括:
- 状态行:包括HTTP协议的版本号、状态码以及状态消息。
- Server:指定响应的服务器软件信息。
- Content-Type:指定响应体的媒体类型。
- Content-Length:指定响应体的长度。
- Content-Encoding:指定响应体的内容编码方式。
- Set-Cookie:设置响应的Cookie信息。
- Location:指定重定向的URL。
- Cache-Control:指定缓存控制策略。
1.4 cookie
用户与服务器交互中,cookie是一种用于存储用户信息的小文件。当用户访问一个网站时,服务器会通过HTTP响应的头部将一个cookie发送给用户的浏览器。浏览器将cookie保存起来,并在用户下次访问该网站时,将cookie发送给服务
Cookie技术中有4大组件:
-
Cookie Manager:负责管理和维护浏览器中存储的Cookie。它可以允许用户查看、添加、编辑和删除Cookie,并提供一些高级功能,如导出和导入Cookie数据。
-
Cookie Parser:负责解析HTTP请求中的Cookie。它将请求头中的Cookie字段解析为Cookie对象,使服务器能够轻松地提取和使用Cookie数据。
-
Cookie Serializer:负责将服务器上的Cookie序列化为HTTP响应头中的Cookie字段。它将Cookie对象转换符合HTTP协议规范的格式,以便浏览器能够正确地处理和存储Cookie。
-
Cookie Storage:负责实际存储和管理Cookie数据。可以将Cookie数据保存在浏览器的本地存储中,以便在后续的请求中使用。Cookie Storage还可以提供一些额外的功能,如设置Cookie的过期时间、域名和路径等。
二、python实现WEB服务器
在python中可以通过http.server模块实现简单的WEB服务器:
rom http.server import HTTPServer, BaseHTTPRequestHandler# 创建一个自定义的请求处理类,继承自BaseHTTPRequestHandler
class MyRequestHandler(BaseHTTPRequestHandler):# 处理GET请求def do_GET(self):# 设置响应状态码为200(表示成功)self.send_response(200)# 设置响应头self.send_header('Content-type', 'text/html')self.end_headers()# 构造响应内容response = '<h1>Hello, World!</h1>'# 发送响内容self.wfile.write(response.encode())# 创建一个HTTP服务器实例,并指定请求处理类
server = HTTPServer(('localhost', 8000), MyRequestHandler)
# 启动服务器
server.serve_forever()以上代码会创建一个简单的WEB服务器,监听本地8000端口,收到GET请求时会返回一个包含<h1>Hello, World!</h1>的HTML响应。
