公司网站开发流程舆情分析报告案例
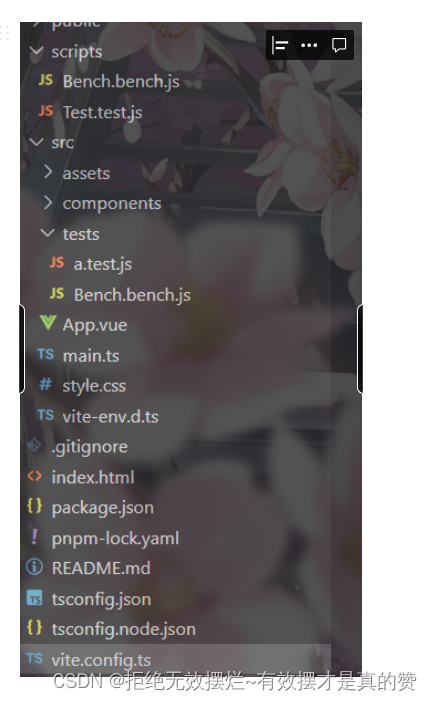
项目目录

runner
-
Type: VitestRunnerConstructor
-
Default:
-
node, 当运行test的时候
-
benchmark,当运行bench测试的时候
-
-
功能
-
自定义测试运行程序的路径。
-
-
要求
-
应与自定义库运行程序一起使用。
-
如果您只是运行测试,则可能不需要这个。它主要由library作者使用
-
benchmark
-
Type: { include?, exclude?, ... }
-
值
-
运行
vitest bench时使用的选项
-
benchmark.include 基准测
-
Type: string[]
-
默认值:
['**/*.{bench,benchmark}.?(c|m)[jt]s?(x)'] -
值:包括基准测试文件的 glob
-
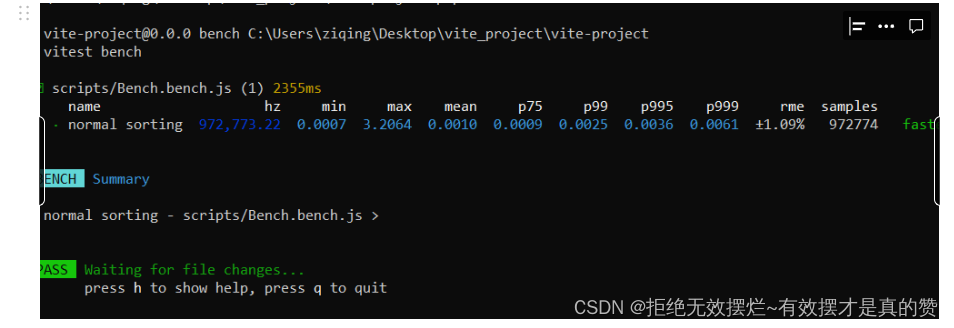
配置代码1
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]// include: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} })
-
配置代码2
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {// include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]include: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} })
-
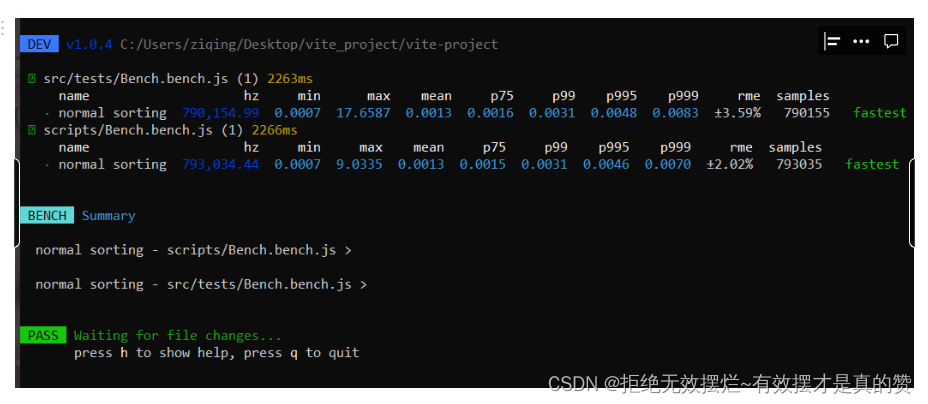
配置代码3
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {// include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]// include: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} })
-
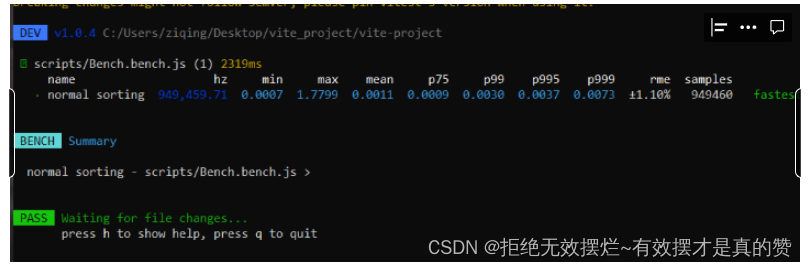
测试结果1
-

-
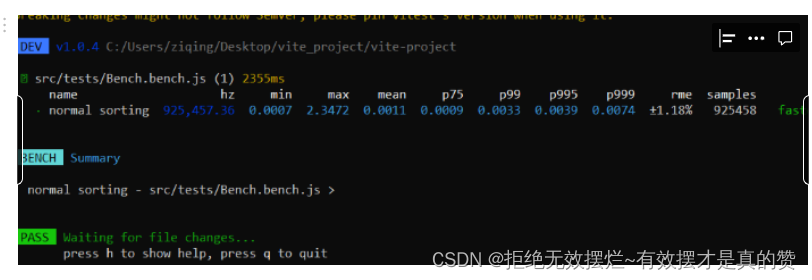
测试结果2
-

-
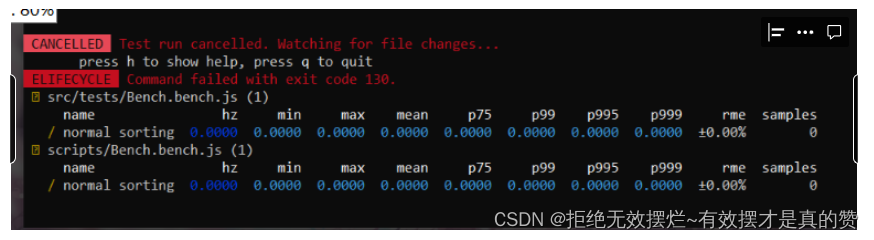
测试结果3
-

benchmark.exclude
-
Type: string[]
-
Default: ['node_modules', 'dist', '.idea', '.git', '.cache']
-
值:排除基准测试文件的 glob
-
代码配置
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {include: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"],exclude: ["./src/tests/*.{bench,benchmark}.?(c|m)[jt]s?(x)"]}} }) -
测试结果
-

benchmark.includeSource
-
Type: string[]
-
Default: []
-
值:包括源内基准测试文件的 glob
-
功能
-
定义后,Vitest 将运行所有包含
import.meta.vitest的匹配文件
-
-
配置代码
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {includeSource: ["./scripts/*.{bench,benchmark}.?(c|m)[jt]s?(x)"],}} }) -
测试结果
-

benchmark.reporters
-
Type: Arrayable<BenchmarkBuiltinReporters | Reporter>
-
Default: 'default'
-
值:
-
用于输出的自定义报告器。
-
可以包含一个或多个
-
内置报告名称
-
报告器实例
-
自定义报告器的路径。
-
-
-
代码配置
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {benchmark: {reporters: 'default'}} }) -
测试结果
-

benchmark.outputFile
-
Type: string | Record<string, string>
-
功能:
-
当指定了
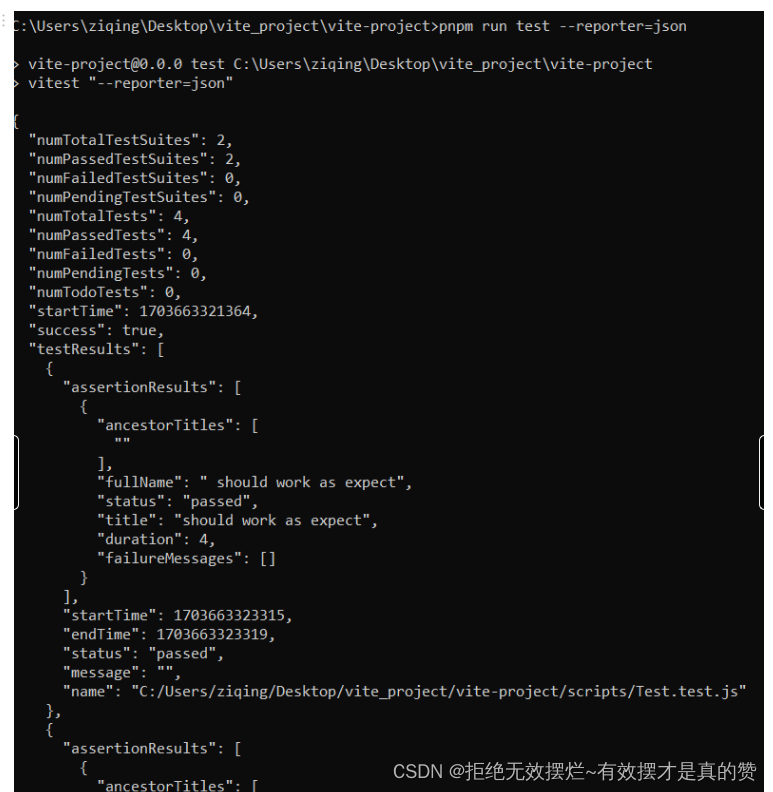
--reporter=json选项时,将基准测试结果写入文件。 -
通过提供对象而不是字符串,您可以在使用多个报告器时定义单独的输出。
-
-
使用
-
若要通过 CLI 命令提供对象,请使用以下语法:
-
--outputFile.json=./path --outputFile.junit=./other-path。
-
-
-
测试结果
-

alias
-
类型:
Record<string, string> | Array<{ find: string | RegExp, replacement: string, customResolver?: ResolverFunction | ResolverObject }> -
功能:
-
在内部测试中运行时定义自定义别名。
-
-
注意:
-
它们将与
resolve.alias中的别名合并。
-
globals
-
Type: boolean默认情况下,
vitest不提供全局 API 以便明确 -
Default: false
-
即默认情况下,
vitest不提供全局 API 以便明确
-
-
CLI: --globals, --globals=false
-
功能:
-
如果您想全局使用 API,可将
--globals选项传递给 CLI 或在配置中添加globals: true
-
-
注意
-
要让 TypeScript 使用全局 API,
-
请将
vitest/globals添加到tsconfig.json中的types字段
// tsconfig.json {"compilerOptions": {"types": ["vitest/globals"]} } -
-
如果您已经在项目中使用
unplugin-auto-import,您也可以直接使用它来自动导入这些API// vitest.config.ts import { defineConfig } from 'vitest/config' import AutoImport from 'unplugin-auto-import/vite'export default defineConfig({plugins: [AutoImport({imports: ['vitest'],dts: true, // generate TypeScript declaration}),], })
-
-
代码(不需要再引入API了)
//配置文件 /// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {globals: true} })//test.js // import { bench } from 'vitest'//可以不再引入了bench('normal sorting', () => {const x = [1, 5, 4, 2, 3]x.sort((a, b) => {return a - b}) }, { time: 1000 }) -
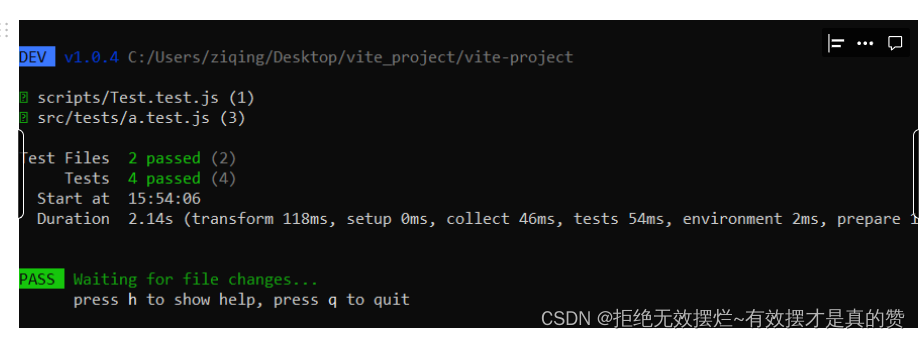
测试结果
-

environment
-
Type: 'node' | 'jsdom' | 'happy-dom' | 'edge-runtime' | string
-
Default: 'node'
-
Vitest 中的默认环境是 Node.js 环境。
-
-
CLI: --environment=<env>
-
值:将用于测试的环境
-
注意:
-
如果您正在构建 Web 应用程序,则可以通过
jsdom或happy-dom使用类似浏览器的环境。 -
如果您正在构建边缘功能,则可以使用
edge-runtime环境 -
Vitest 还通过
vitest/environments条目公开builtinEnvironments,以防您只想扩展它
-
-
功能
-
您可以指定用于该文件中所有测试的另一个环境
-
-
使用
-
通过在文件顶部添加
@vitest-environment文档块或注释,-
Docblock style: 文档块样式:
-
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {environment: 'jsdom',globals: true} }) -
Comment style: 评论风格:
// @vitest-environment happy-domtest('use happy-dom in this test file', () => {const element = document.createElement('div')expect(element).not.toBeNull() }) -
为了与 Jest 兼容,还有一个
@jest-environment/*** @jest-environment jsdom*/test('use jsdom in this test file', () => {const element = document.createElement('div')expect(element).not.toBeNull() })
-
-
-
不同环境之间的测试顺序
-
如果使用
--threads=false标志运行 Vitest,您的测试将按以下顺序运行:-
node、jsdom、happy-dom、edge-runtime、custom environments。-
这意味着,具有相同环境的每个测试都分组在一起,但仍然按顺序运行。
-
-
-
-
自定义环境(0.23.0开始)
-
当使用非内置环境时
-
Vitest将尝试加载包Vitest -environment-${name}。
-
该包应该导出一个形状为Environment的对象:
-
import type { Environment } from 'vitest'export default <Environment>{name: 'custom',transformMode: 'ssr',setup() {// custom setupreturn {teardown() {// called after all tests with this env have been run}}} }
-
-
-
-
配置代码
/// <reference types="vitest" /> import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()],test: {environment: 'jsdom',globals: true} }) -
测试结果
-

environmentOptions
-
Type: Record<'jsdom' | string, unknown>
-
Default: {}
-
功能:
-
这些选项将传递到当前
environment的setup方法
-
-
注意:
-
默认情况下,如果您使用 JSDOM 作为测试环境,则只能配置 JSDOM 选项。
-
environmentMatchGlobs
-
Type: string, EnvironmentName
-
Default: []
-
功能:
-
基于 glob 自动分配环境。将使用第一个匹配。
-
-
代码配置
import { defineConfig } from 'vitest/config'export default defineConfig({test: {environmentMatchGlobs: [// 在tests/dom中的所有测试都将在jsdom中运行['tests/dom/**', 'jsdom'],//所有测试以.edge.test.ts结尾的。将在边运行时运行['**\/*.edge.test.ts', 'edge-runtime'],// ...]} })
poolMatchGlobs
-
Type: string, 'threads' | 'forks' | 'vmThreads' | 'typescript'
-
Default: []
-
Version: Since Vitest 0.29.4
-
功能:
-
根据 glob 自动分配将在其中运行测试的池
-
-
注意:
-
将使用第一个匹配的
-
-
代码配置
import { defineConfig } from 'vitest/config'export default defineConfig({test: {poolMatchGlobs: [// all tests in "worker-specific" directory will run inside a worker as if you enabled `--threads` for them,//"worker-specific"目录下的所有测试都将在worker中运行,就像你为它们启用了'——threads '一样。['**/tests/worker-specific/**', 'threads'],// run all tests in "browser" directory in an actual browser//在实际的浏览器中运行"browser"目录下的所有测试['**/tests/browser/**', 'browser'],// all other tests will run based on "browser.enabled" and "threads" options, if you didn't specify other globs//所有其他测试将基于“browser.Enabled "和"threads"选项运行,如果你没有指定其他globs的话// ...]} })
update
-
Type: boolean
-
Default: false
-
CLI:
-u、--update、--update=false -
功能:
-
更新快照文件。这将更新所有更改的快照并删除过时的快照。
-
watch
-
Type: boolean
-
Default: true
-
CLI: -w, --watch, --watch=false
-
功能:
-
启用观看模式
-
root
-
Type: string
-
CLI: -r <path>, --root=<path>
-
功能
-
设置项目根目录
-
reporters
-
Type: Reporter | Reporter[]
-
Default: 'default'
-
CLI: --reporter=<name>, --reporter=<name1> --reporter=<name2>
-
值:
-
用于输出的自定义记者。
-
报告器可以是
-
报告器实例
-
用于选择内置报告器的字符串
-
自定义实现的路径(例如
'./path/to/reporter.ts'、'@scope/reporter'
-
-
outputFile
-
Type: string | Record<string, string>
-
CLI: --outputFile=<path>, --outputFile.json=./path
-
功能:
-
将测试结果写入文件。(当还指定
--reporter=json、--reporter=html或--reporter=junit选项时) -
使用多个报告器时定义单独的输出(通过提供对象而不是字符串)
-
