在线手机网站制作百度分析工具
鸿蒙开发学习笔记2——实现页面之间跳转
问题背景
上篇文章中,介绍了鸿蒙开发如何新建一个项目跑通hello world,本文将介绍在新建的项目中实现页面跳转的功能。
问题分析
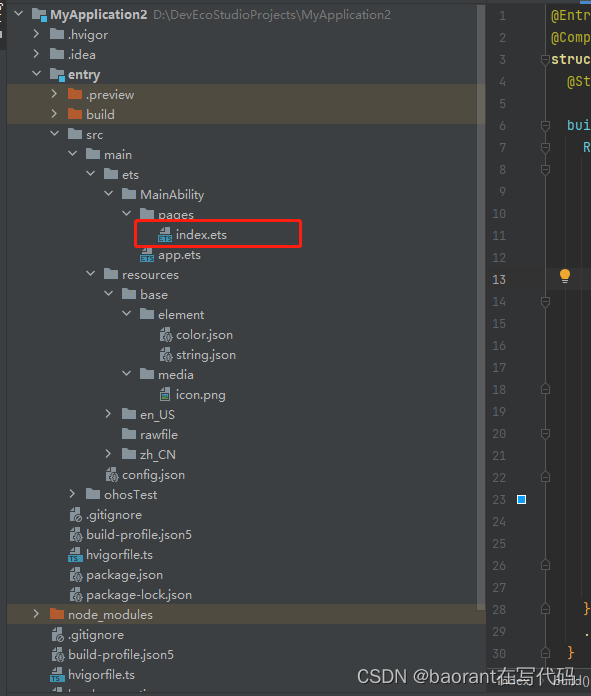
ArkTS工程目录结构(FA模型)

各目录和路径的介绍如下:
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
src > main > ets:用于存放ets源码。
src > main > ets > MainAbility:应用/服务的入口。
src > main > ets > MainAbility > pages:MainAbility包含的页面。
src > main > ets > MainAbility > pages > index.ets:pages列表中的第一个页面,即应用的首页入口。
src > main > ets > MainAbility > app.ets:承载Ability生命周期。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
src > main > config.json:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见应用配置文件(FA模型)。
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。
问题解决
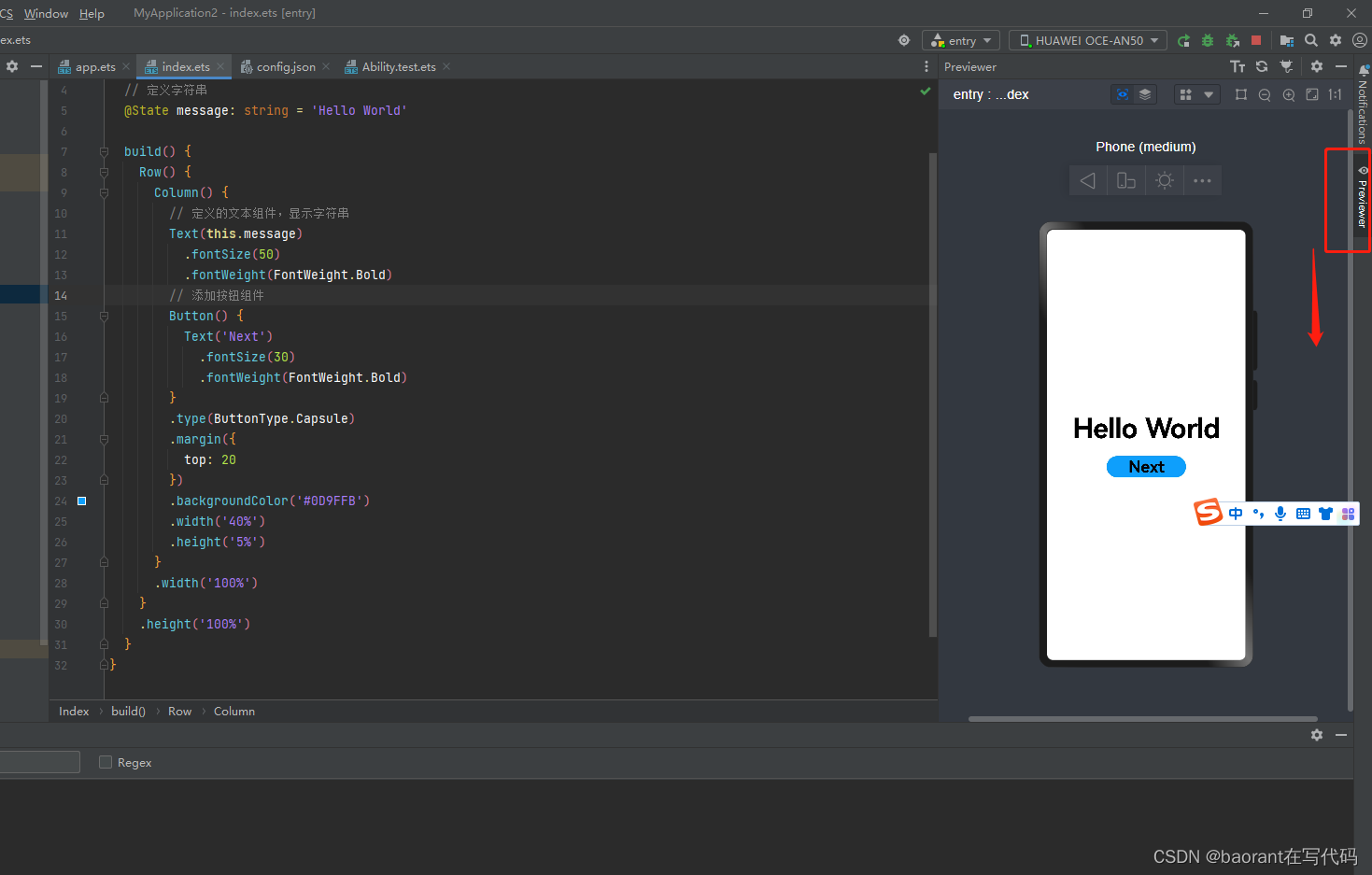
(1)修改默认生成的页面内容,src/main/ets/MainAbility/pages/index.ets,如下:
// 导入页面路由模块
import router from '@ohos.router';@Entry
@Component
struct Index {// 定义字符串@State message: string = 'Hello World'build() {Row() {Column() {// 定义的文本组件,显示字符串Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)// 添加按钮组件Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')// 跳转按钮绑定onClick事件,点击时跳转到第二页.onClick(() => {router.push({ url: 'pages/secondPage' })// 若为API 9工程,则可使用以下接口// router.pushUrl({ url: 'pages/secondPage' })})}.width('100%')}.height('100%')}
}
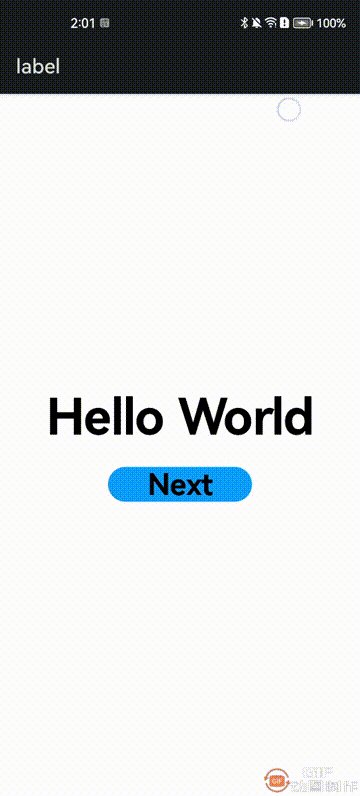
修改完成后,点击Previewer预览器,效果如下:

(2)在index.ets页面所在目录,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“secondPage”,页面内容如下:
// 导入页面路由模块
import router from '@ohos.router';@Entry
@Component
struct Second {@State message: string = 'Hi second page'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(25).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')// 返回按钮绑定onClick事件,点击按钮时返回到第一页.onClick(() => {router.back()})}.width('100%')}.height('100%')}
}
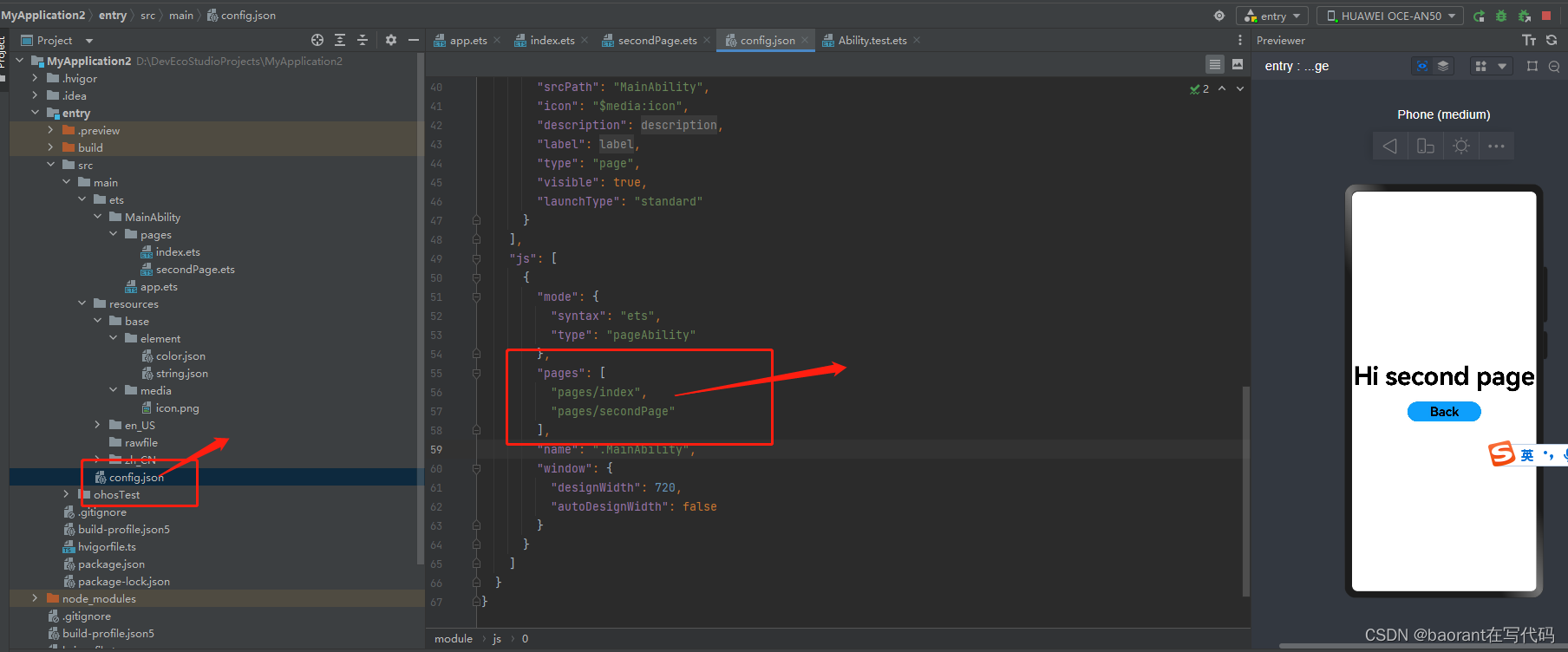
(3)配置第二个页面的路由。在config.json文件中的“module - js - pages”下配置第二个页面的路由“pages/secondPage”。如下:

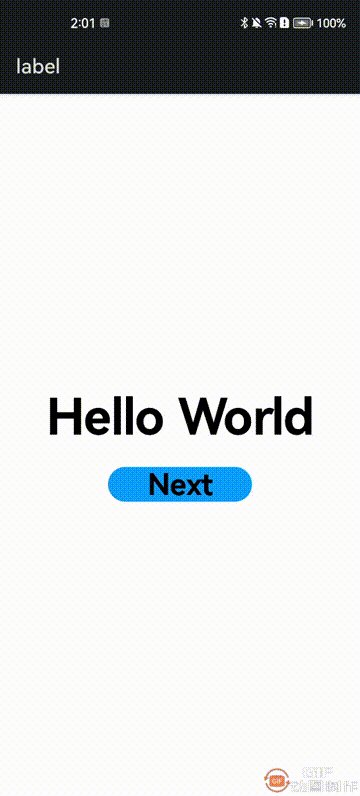
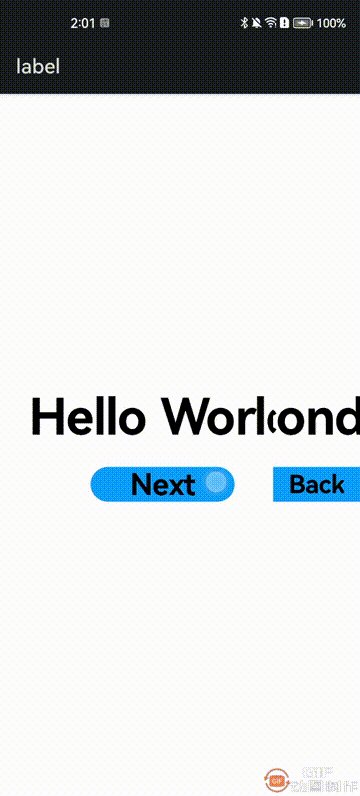
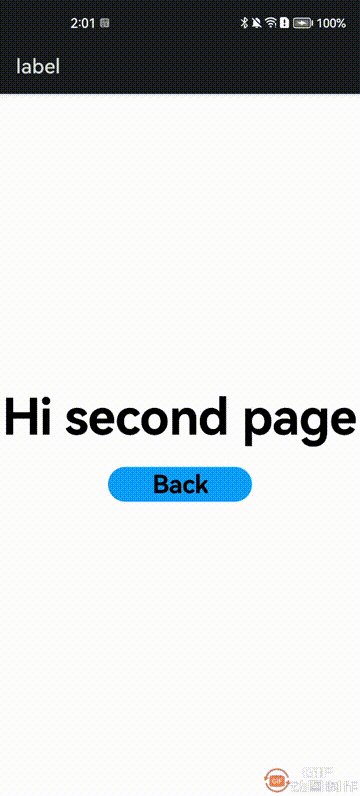
(4)实现效果如下:

问题总结
本文介绍了鸿蒙开发在新建的项目中实现页面跳转的功能,有兴趣的同学可以进一步深入研究。
