做相册的网站 网易百度指数名词解释
1.圆角按钮的设置:
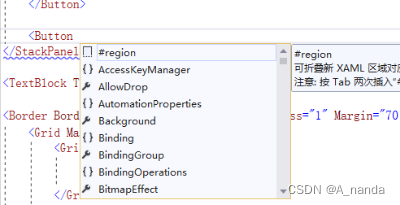
众所周知在WPF中自带有提示信息,当我问创建Button时,点击空格出现如下可选设置

带有小扳手🔧图标为相应的属性,如果Button有CornerRadius(角半径)属性就能够直接设置Button实现圆角效果,可是没有;因此我们采取另一种方式,将Button放到一个带有CornerRadius(角半径)的容器内,Button的Height和Width与容器的Height和Width相同,不显示Button的边框,利用容器的边框显示,间接实现Button圆角的功能。代码如下:
<Window x:Class="Login_Pape.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Login_Pape"
mc:Ignorable="d"
Title="Window1" Height="500" Width="800">
<Border Height="100" Width="200" CornerRadius="25" BorderBrush="#49B7A3" Padding="0" BorderThickness="1" >
<Button Height="100" Width="200" Background ="Transparent" BorderThickness="0"/>
</Border>
</Window>
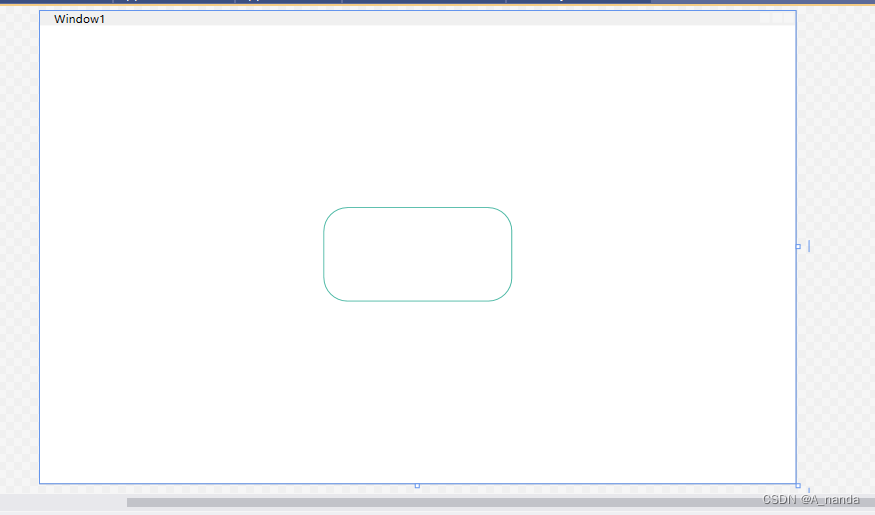
效果图:

2.圆形按钮
圆角按钮可以做的话,那么圆形按钮怎么做呢,其实也挺简单的只要按照圆角按钮的设置方式,只要能将包裹按钮的四个倒角加起来组成正方形就行了,

如下图所示圆的直径等于正方形的边长即可。倒角的半径理论上是等于正方形边长的一半,也就是元的半径。但在实际设置中只要设置成大于等于园的半径都是可以的。代码如下:
<Window x:Class="Login_Pape.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Login_Pape"
mc:Ignorable="d"
Title="Window1" Height="500" Width="800">
<StackPanel>
<Border Height="100" Width="200" CornerRadius="25" BorderBrush="#49B7A3" Padding="0" BorderThickness="1" >
<Button Height="100" Width="200" Background ="Transparent" BorderThickness="0"/>
</Border>
<Separator Height="50" BorderThickness ="1"></Separator>
<Border Height="30" Width="30" CornerRadius="15" BorderBrush="#49B7A3" Padding="0" BorderThickness="1" >
<Button Height="30" Width="30" Background ="Transparent" BorderThickness="0"/>
</Border>
</StackPanel>
</Window>
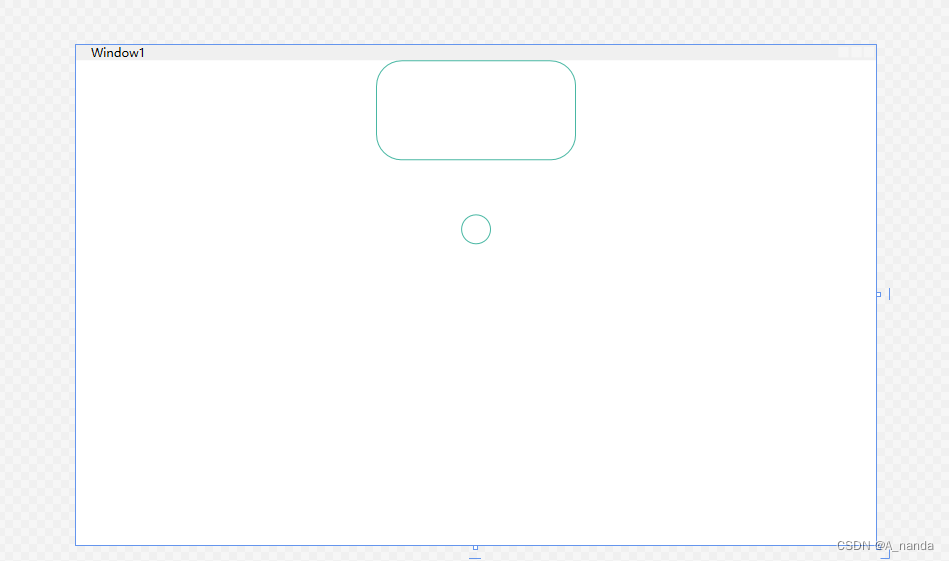
效果图:

说明:为方便和圆角按钮进行对比,我将两个按钮放置在一起,用分割线分开。
