国家重大项目建设库网站打不开云南seo公司
上篇请移步到Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客
上一篇博文已经对Node.js的安装与配置进行了详细介绍。
另外:文中项目存放的路径及项目名称可根据自身实际情况进行更改。
目录
三、Vue安装配置
1、搭建Vue脚手架
2、通过NPM安装Vue
(1)安装Vue脚手架
(2)查看安装的Vue版本
3、安装webpack及webpack-cli
(1)安装webpack
(2)安装webpack-cli
解决问题:webpack -v不显示版本号问题
四、新建一个默认的Vue项目
1、创建项目
2、启动项目
三、Vue安装配置
Vue:是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
1、搭建Vue脚手架
直接下载并用<script>标签引入,Vue 会被注册为一个全局变量。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2、通过NPM安装Vue
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
(1)安装Vue脚手架
前提是已安装配置了npm或者cnpm,然后在Cmd命令行窗口中输入如下命令安装Vue脚手架,
npm install @vue/cli -g
或者
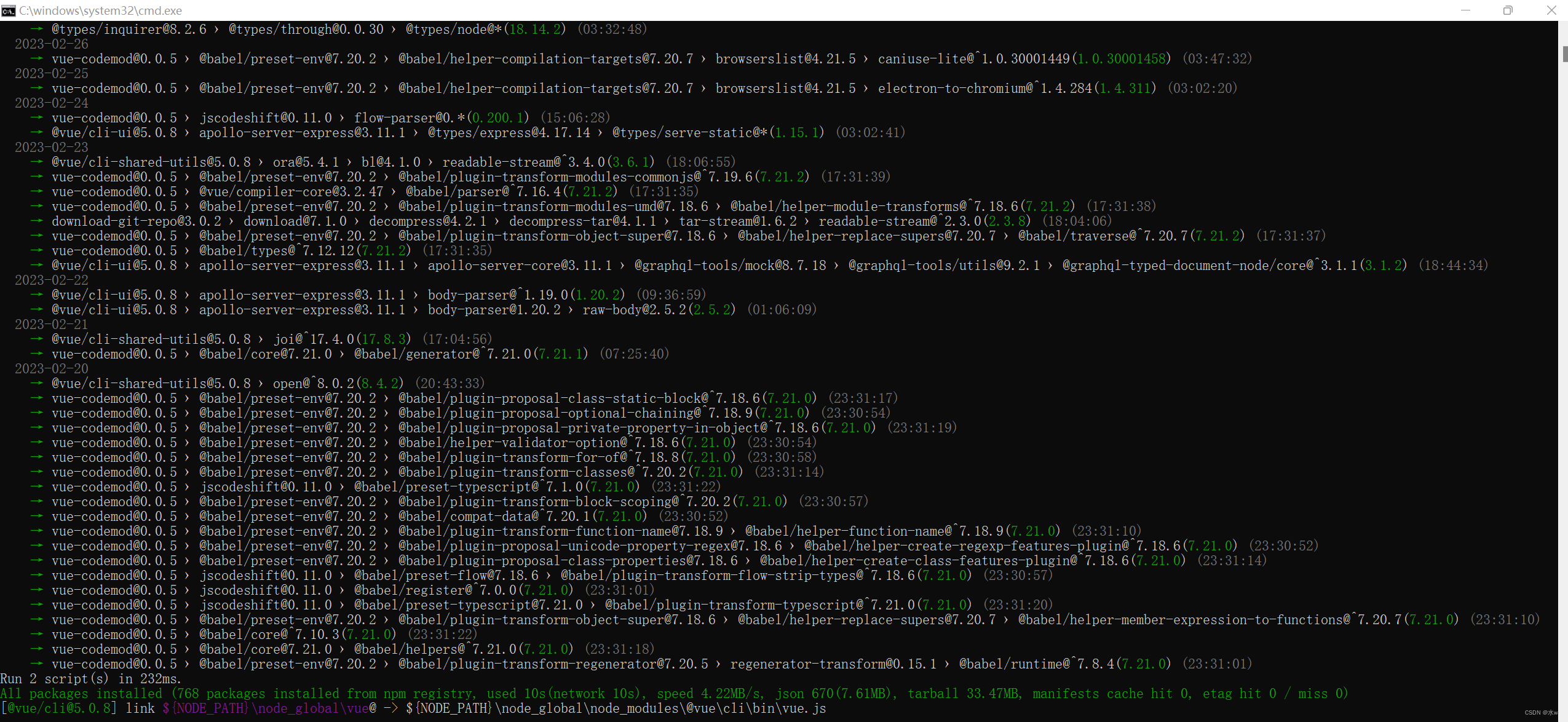
cnpm install @vue/cli -g执行cnpm install @vue/cli -g后,如下图所示,

似乎没有成功,不知道为什么。
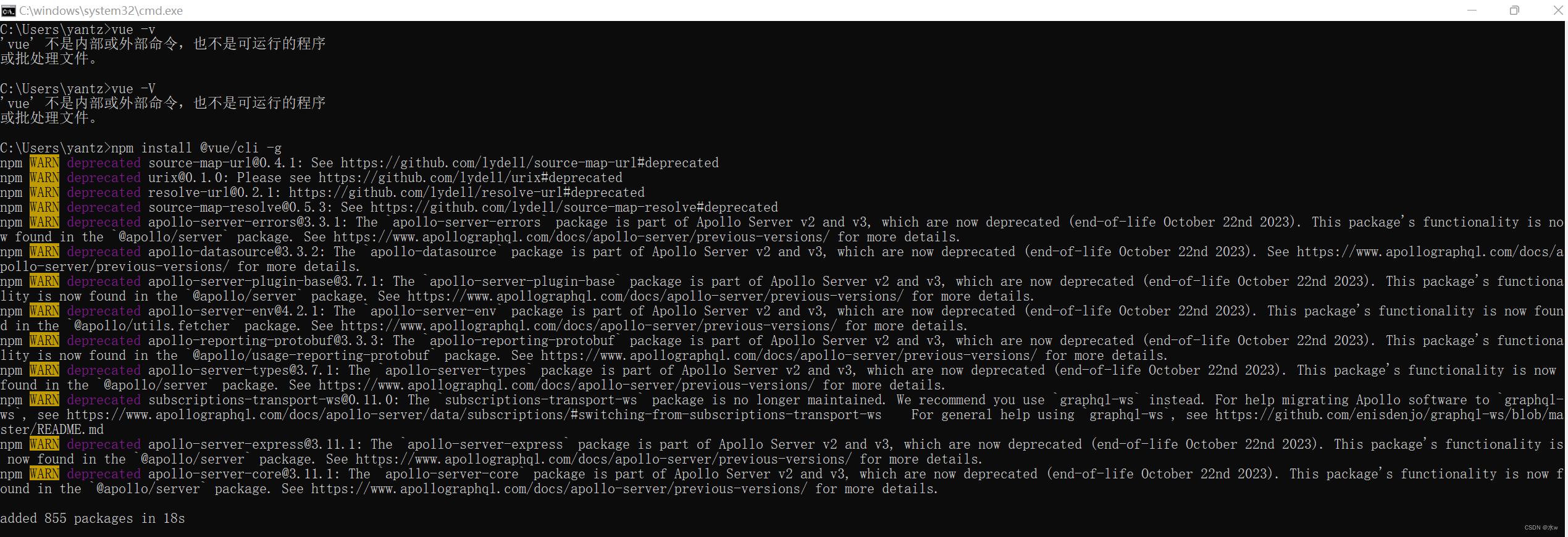
重新试试,执行npm install @vue/cli -g后,如下图所示,

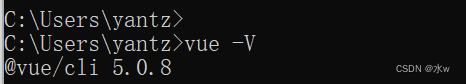
(2)查看安装的Vue版本
cmd命令行窗口输入vue -V查看@vue/cli是否安装成功,
vue -V


3、安装webpack及webpack-cli
(1)安装webpack
由于webpack5及以上的版本变动较大,所以如果是采用vue3创建vue项目,用webpack4的版本更能互相的兼容。此处安装webpack@4.42.0版本,命令如下:
cnpm install webpack@4.42.0 -g
或者
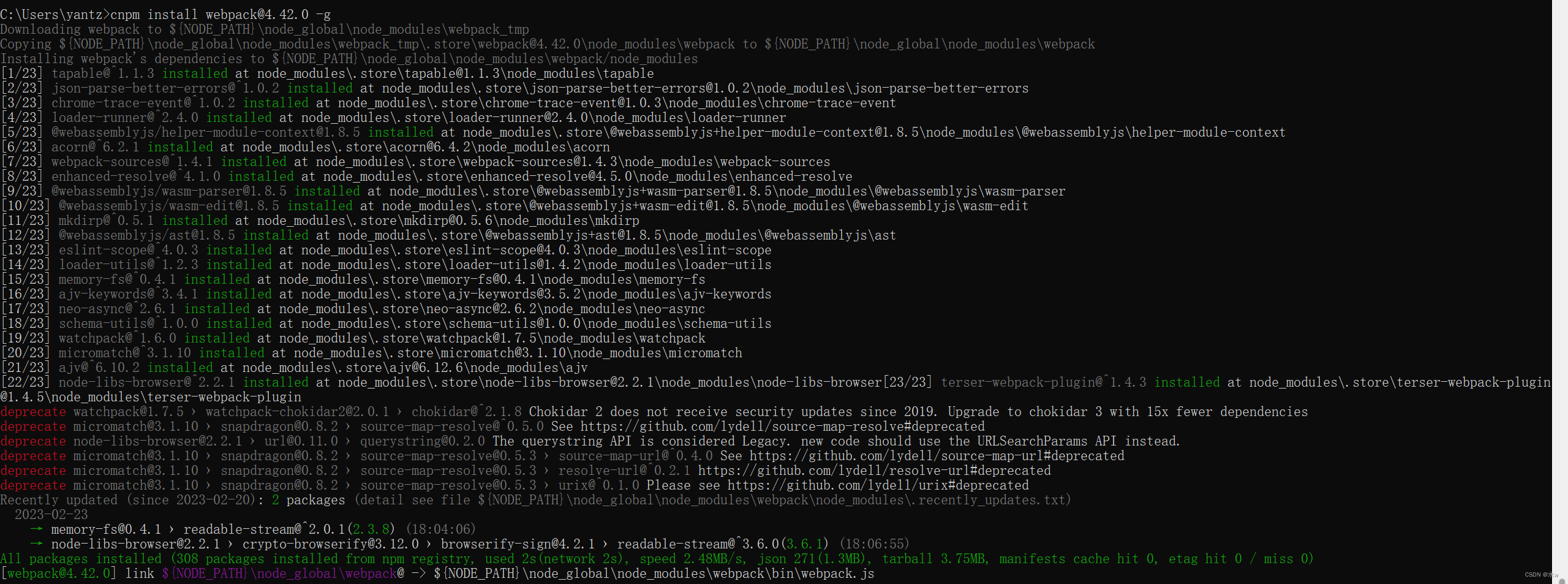
npm install webpack@4.42.0 -g使用cnpm install webpack@4.42.0 -g安装成功后,cmd命令行窗口如下图所示:

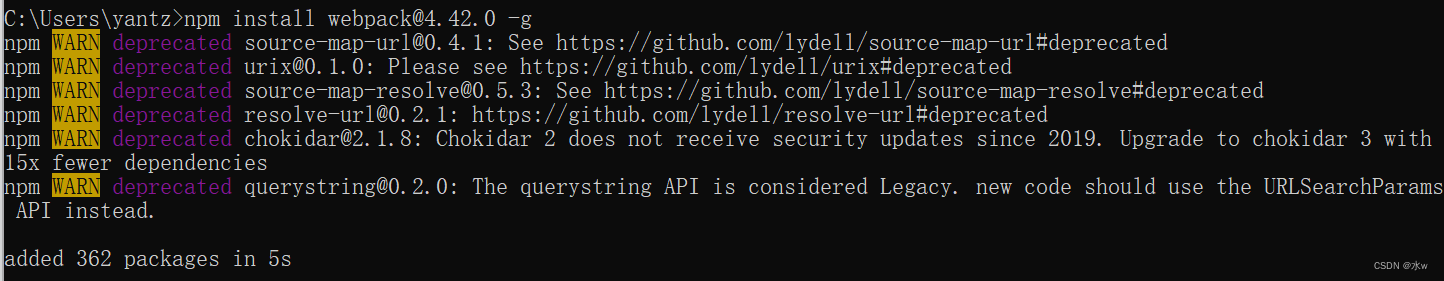
使用npm install webpack@4.42.0 -g安装成功后,cmd命令行窗口如下图所示:
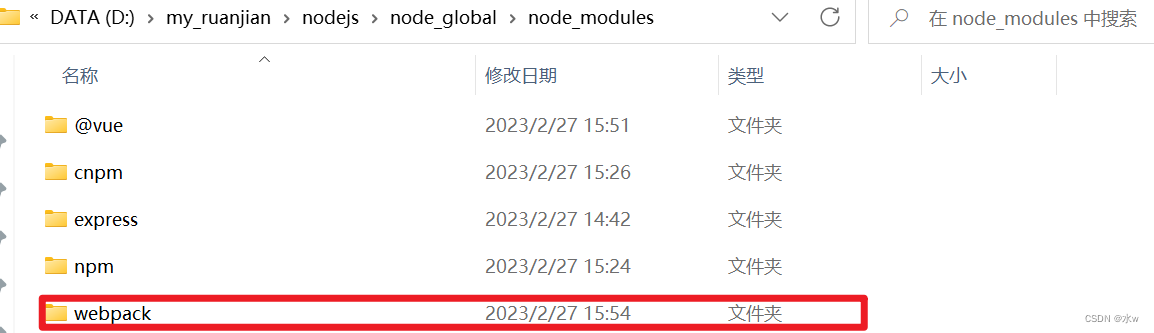
安装成功后,可以在文件夹路径下找到该模块,

(2)安装webpack-cli
另外:由于webpack的版本需要webpack-cli一起配合使用,执行如下命令安装webpack-cli:
cnpm install webpack-cli -g
或者
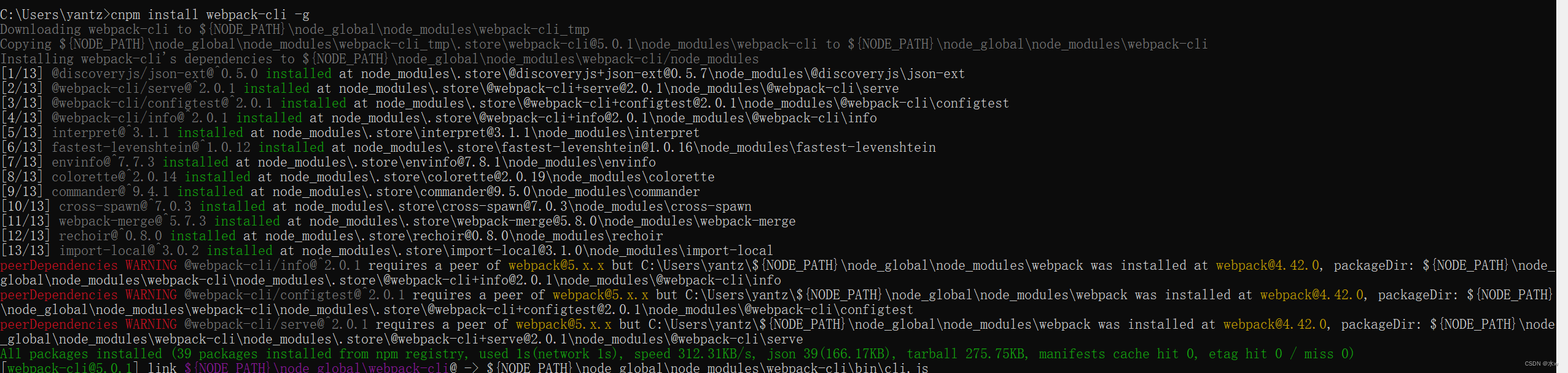
npm install webpack-cli -g使用cnpm install webpack-cli -g,cmd命令行窗口执行结果,如下所示,

使用npm install webpack-cli -g,cmd命令行窗口执行结果,如下图所示,

安装成功后,可以在文件夹路径下找到该模块,

(3)检查是否安装成功
cmd命令行窗口输入如下命令:
webpack -v
解决问题:webpack -v不显示版本号问题
原因:webpack 安装后,但是查询不到对应版本号而输出如上信息,显示如下奇怪的内容,说明还是没能成功安装。
尝试(没成功):
(1)试了这种方法,但是没有成功。
npm install webpack@4.42.0 -g #@后面加上需要安装的版本号再次查询便能成功查询到 webpack 的版本号了。
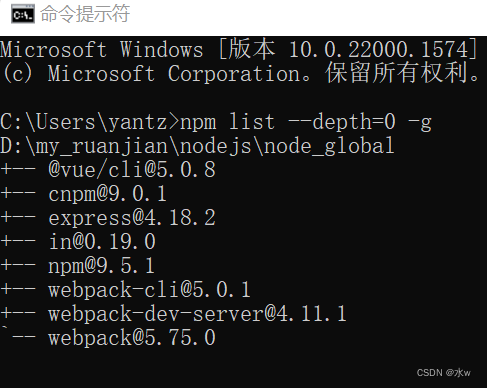
(2)运行命令npm list --depth=0 -g 检测下webpack、webpack-cli等版本兼容情况,
webpack是全局安装了的,cmd输入这个命令可以查看版本号,
npm list --depth=0 -g
此时,检测无报错,说明webpack、webpack-cli版本已匹配。
(3)运行npm init -y,在项目的根目录创建一个
package.json文件,# 从当前目录中提取的信息生成默认的package.json npm init -y # 或 npm init --yes
出现一串文本表示执行成功。
目前为止,没找到解决办法。。。。
四、新建一个默认的Vue项目
1、创建项目
(1)首先进入【D:\my\vue-code】路径下(此处创建在D:\my\vue-code下,请根据自身实际情况更改),然后进入此文件夹的cmd命令行窗口,
执行如下命令创建一个名为【hello-vue】的Vue项目:

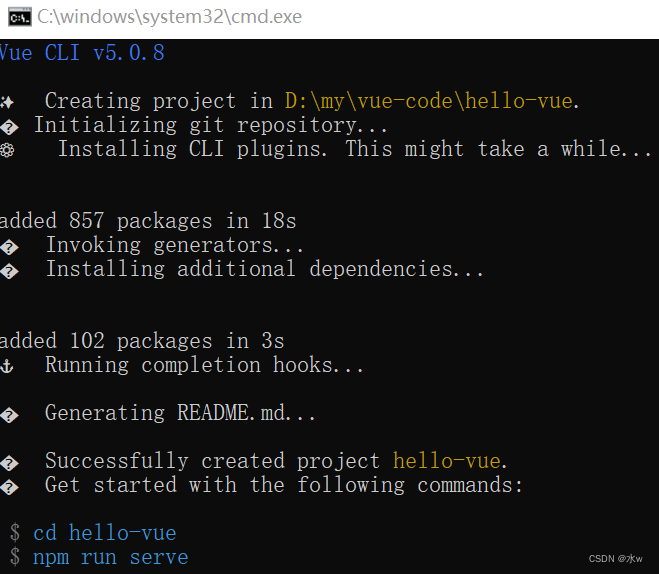
点击回车后,会自动下载所需文件(包括node_modules),创建成功后,如下图所示,


2、启动项目
(1)首先进入【D:\my\vue-code\hello-vue】文件夹,然后进入此文件夹的cmd命令行窗口,执行如下指令运行该项目:
npm run serve
(2)复制任意一个路径,用浏览器打开,
App running at:- Local: http://localhost:8080/- Network: http://172.30.115.152:8080/在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

如上图,说明项目启动成功了。