作业代做网站引擎搜索大全
教程:Accessibility – Material Design 3
一 颜色对比
颜色和对比度可以用来帮助用户看到和理解应用程序的内容,与正确的元素交互,并理解操作。
颜色可以帮助传达情绪、语气和关键信息。可以选择主色、辅助色和强调色来支持可用性。元素之间足够的颜色对比可以帮助低视力的用户看到和使用你的应用程序。


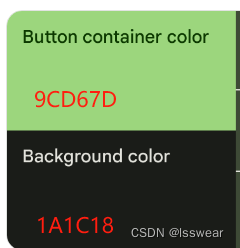
颜色3:1 指的是色彩HSB中H基本一致的情况下S是3:1。即色相相同,饱和度是3:1关系。
颜色1 #9CD67D H:99 S:42 B:84 ; 颜色2 #1A1C18 H:90 S:14 B:11。可见颜色1的饱和度是颜色2的三倍。
1.1 对比比率
颜色对比对于用户区分各种文本和非文本元素非常重要。较高的对比度使图像更容易看到,而低对比度的图像可能对一些用户在明亮或低光条件下(例如在阳光明媚的白天或晚上)难以区分。
对比度表示一种颜色与另一种颜色的不同程度,通常写成1:1或21:1。两个数字在比例上的差别越大,颜色之间相对亮度的差别就越大。根据万维网联盟(W3C),颜色与其背景之间的对比度根据其亮度(发出的光的强度)在1-21之间。
W3C建议正文和图像文本使用以下对比度
| 文字类型 | 色彩对比度 |
|---|---|
| 大字体(加粗14pt /楷体18pt及以上)和图形 | 颜色:背景 = 3:1 |
| 小字 | 颜色:背景 = 4.5:1 |
1.2 聚类元素
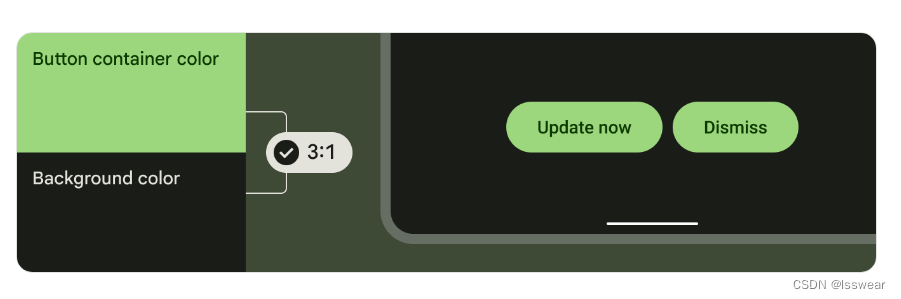
一些非文本元素,如按钮容器,其容器颜色和背景颜色之间的对比度应该达到3:1。考虑以下组合元素和色调的模式,这些模式基于Material对元素组合时的对比和功能变化的研究。
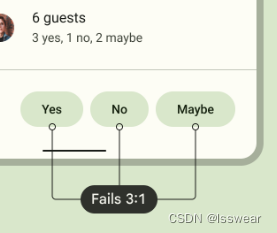
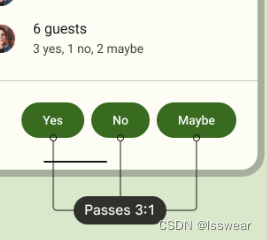
与其他元素聚集在一起的元素,比如一组按钮,需要用户从组中区分每个元素。
根据色彩的比率3:1,使得元素易于分辨。

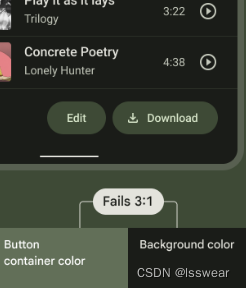
颜色比小于3:1,元素体现不明显。

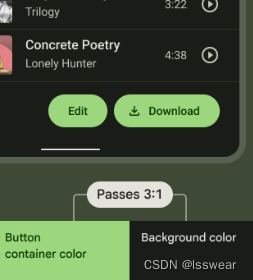
颜色比大于等于3:1,元素易于识别。
独立于屏幕上其他元素的元素,如悬浮按钮等,由于其突出性,用户已经可以区分出来。这些元素不适用颜色比3:1,仅3:1则和以上元素不能区分,即元素区分的不够明显。

如图所示,悬浮按钮和背景并不特别明显的区别。
颜色1: #205107 H:100 S:91 B:32;颜色2: #1AC8 H:90 S:14 B:11。饱和度比大于3:1,但是看起来还是不明显。
当在集群中放置组件时,使用组件或组件类型,每个组件与背景之间的对比度至少为3:1。

每个按钮的容器颜色不符合UI背景的对比度标准,导致对低视力用户的对比度支持不足。

每个按钮的容器颜色都通过了UI背景的对比度标准,从而为低视力的用户提供了足够的对比度支持。
二 文字调整
2.1 背景
视力低下的人或喜欢大文本的人必须能够在UI中缩放文本的大小。这种调整通常通过设备操作系统设置或应用内选项来执行。
ui应该支持最小200%的文本增长。
大多数组件在调整文本大小时的行为是相同的:
- 文本和行高按比例缩放,乘以缩放值
- 填充保持为默认大小的1倍
- 组件中元素之间的间距保持不变,为默认大小的1倍

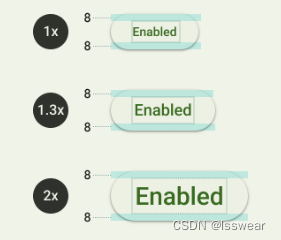
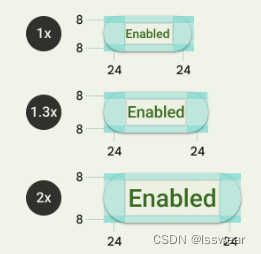
按钮文本以1x, 1.3x和2x比例显示。所有的顶部和底部填充为8dp。

随着文本大小的增加,左右内边距保持恒定在24dp。
当文本大小调整不受设备操作系统控制时,提供1.5倍或2x等乘数以允许用户增加文本大小。要使用乘数计算字体的大小,请使用默认字体大小,以其乘以缩放值。

例如,如果一个字体在1x比例下是14pt,那么当放大到2x比例时,字体大小应该是28pt: (14pt) x(比例值2)= 28。
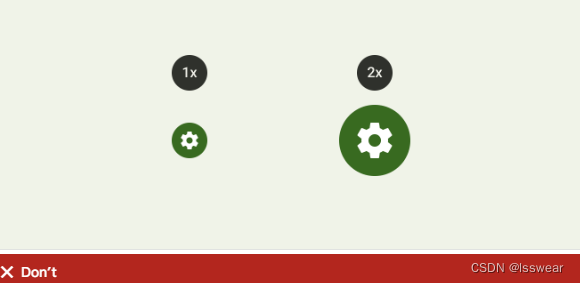
不包含文本的组件,如进度指示器、复选框或单选按钮,不受文本大小调整的影响。

错误样例,在设计文本调整大小时,不要调整没有文本的组件的大小。
图标字体,比如标签<i/>,应该也是跟随字体放大。其毕竟也称为图标字体,大概不算组件。

左侧字体为1x,右侧是2x。UI文本以2x显示,其中只有文本和行高被放大;组件之间的填充与1x UI保持相同。
2.2 处理办法
通过增加容器大小、回流布局、启用滚动和添加工具提示来避免常见的文本大小调整问题。

错误示例:
- 无反应的容器;无意删节的文本
- 无反应的文本
- 重叠的元素
- 不必要的截断
2.2.1 增加容器尺寸
调整容器大小可以防止文本重叠、剪切或截断。
考虑一下文本如何以一种允许眼睛跟随一行的末尾到下一行的开头的方式回流。

- UI显示在1x处:按钮并排放置在标准布局中。
- UI显示在2x:按钮堆叠以适应文本大小调整后的有限水平宽度
2.2.2 回流布局
考虑重复布局,特别是当组件变得非常长时。为了容纳更大的文本,组件可以竖排,而不是横排固定。
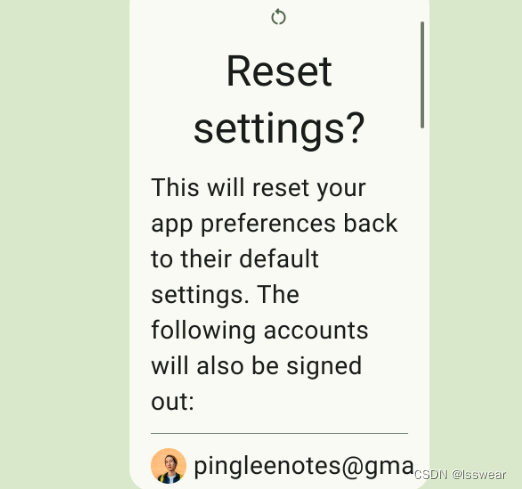
2.2.3 允许容器滚动
当放大文本的长字符串无法在一个屏幕上显示时,可以考虑添加滚动条以提供对更多内容的访问。
垂直滚动比水平滚动更可取。应该只要求用户在一个方向上滚动,而不是垂直和水平滚动。

某些屏幕可能无法调整大小并显示必要的内容。在这种情况下,滚动条可以用来访问更多的文本。
2.2.4 使用长按工具提示来放大标签
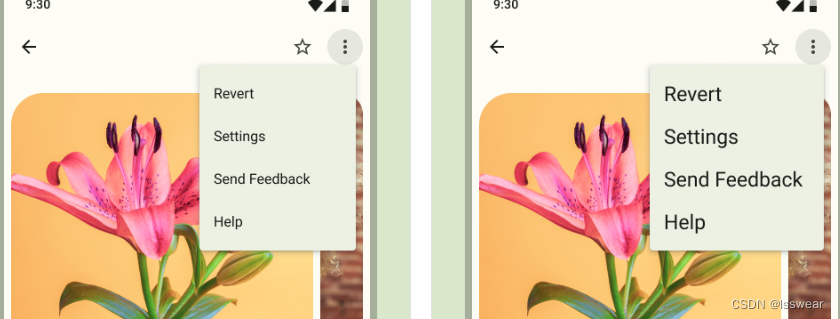
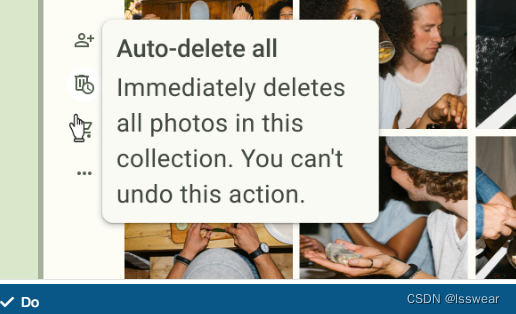
一些组件,如应用程序栏和导航栏,在更严格的空间和字符限制中定位文本。在这些情况下,您可以添加一个工具提示来在UI中显示放大的内容。
在这种情况下,组件中的文本大小仍然以1x显示,而按比例放大的文本在长按时显示在工具提示中。
工具提示是显示放大文本的最佳选择:
- 顶部应用程序栏
- 导航栏
- 导航导轨
- 标签,当固定在屏幕的顶部,滚动时不移出屏幕

放大相邻工具提示中的文本,在UI中保留内容显示的空间。
