微信小程序开发工具pc6海淀区seo搜索引擎
一、概念介绍
1.1 包是什么
『包』英文单词是package ,代表了一组特定功能的源码集合
1.2 包管理工具
管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作 借助包管理工具,可以快速开发项目,提升开发效率 包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要
1.3 常用的包管理工具
下面列举了前端常用的包管理工具
npm
yarn
cnpm
pnpm
二、npm
npm 全称Node Package Manager ,翻译为中文意思是『Node 的包管理工具』
npm 是 node.js 官方内置的包管理工具,是 必须要掌握住的工具
2.1 npm 的安装
node.js 在安装时会 自动安装 npm ,所以如果你已经安装了 node.js,可以直接使用 npm
可以通过npm -v查看版本号测试,如果显示版本号说明安装成功,反之安装失败

查看版本时可能与上图版本号不一样,不过不影响正常使用
2.2 npm 基本使用
2.2.1 初始化
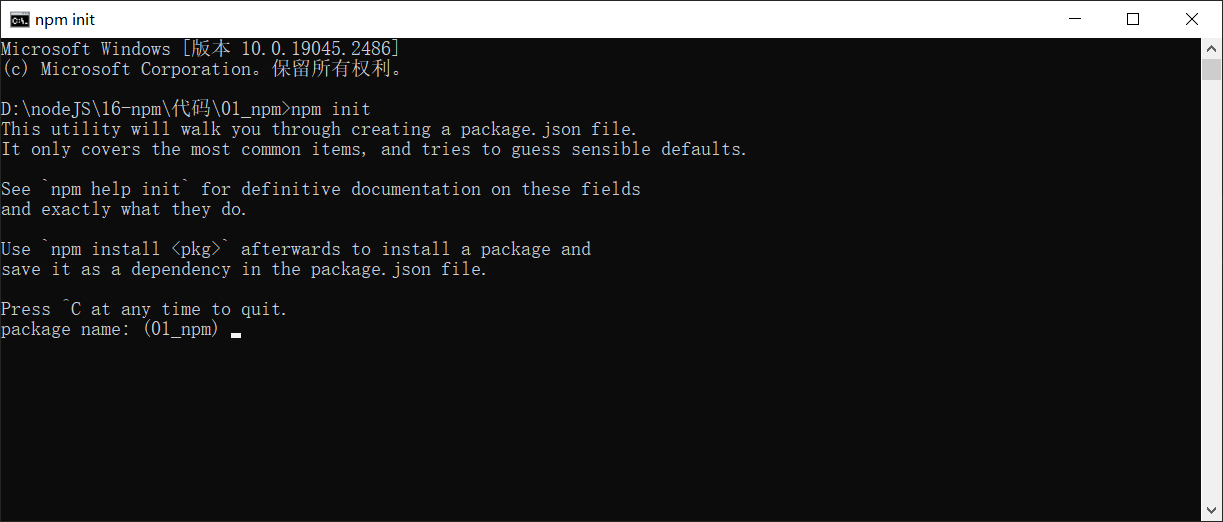
创建一个空目录,然后以此目录作为工作目录 启动命令行工具 ,执行npm init

npm init命令的作用是将文件夹初始化为一个『包』, 交互式创建 package.json 文件
package.json 是包的配置文件,每个包都必须要有package.json
package.json内容示例:
{ "name": "01_npm","version": "1.0.0","description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC"
}属性翻译
{
"name": "1-npm", #包的名字"version": "1.0.0", #包的版本"description": "", #包的描述"main": "index.js", #包的入口文件"scripts": { #脚本配置"test": "echo \"Error: no test specified\" && exit 1" },"author": "", #作者"license": "ISC" #开源证书
}初始化的过程中还有一些注意事项:
1. package name ( 包名 ) 不能使用中文、大写,默认值是 文件夹的名称 ,所以文件夹名称也不 能使用中文和大写
2. version ( 版本号 )要求x.x.x 的形式定义, x 必须是数字,默认值是1.0.0
3. ISC 证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读http://www.ruanyifeng.com/bl og/2011/05/how_to_choose_free_software_licenses.html
4. package.json可以手动创建与修改
5. 使用npm init -y 或者 npm init --yes 极速创建 package.json
2.2.2 搜索包
搜索包的方式有两种
1. 命令行『npm s/search 关键字』
2. 网站搜索网址是https://www.npmjs.com/
2.2.3 下载安装包
我们可以通过npm install 和 npm i命令安装包
# 格式
npm install <包名>
npm i <包名>
运行之后文件夹下会增加两个资源
node_modules 文件夹 存放下载的包
package-lock.json 包的锁文件 ,用来锁定包的版本
2.2.4 require 导入 npm 包基本流程
var md5 = require('md5');
console.log(md5("12345789"));
卸载包
可以运行 npm uninstall 命令,来卸载指定的包
全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。 全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modul
三、nodemon包的使用
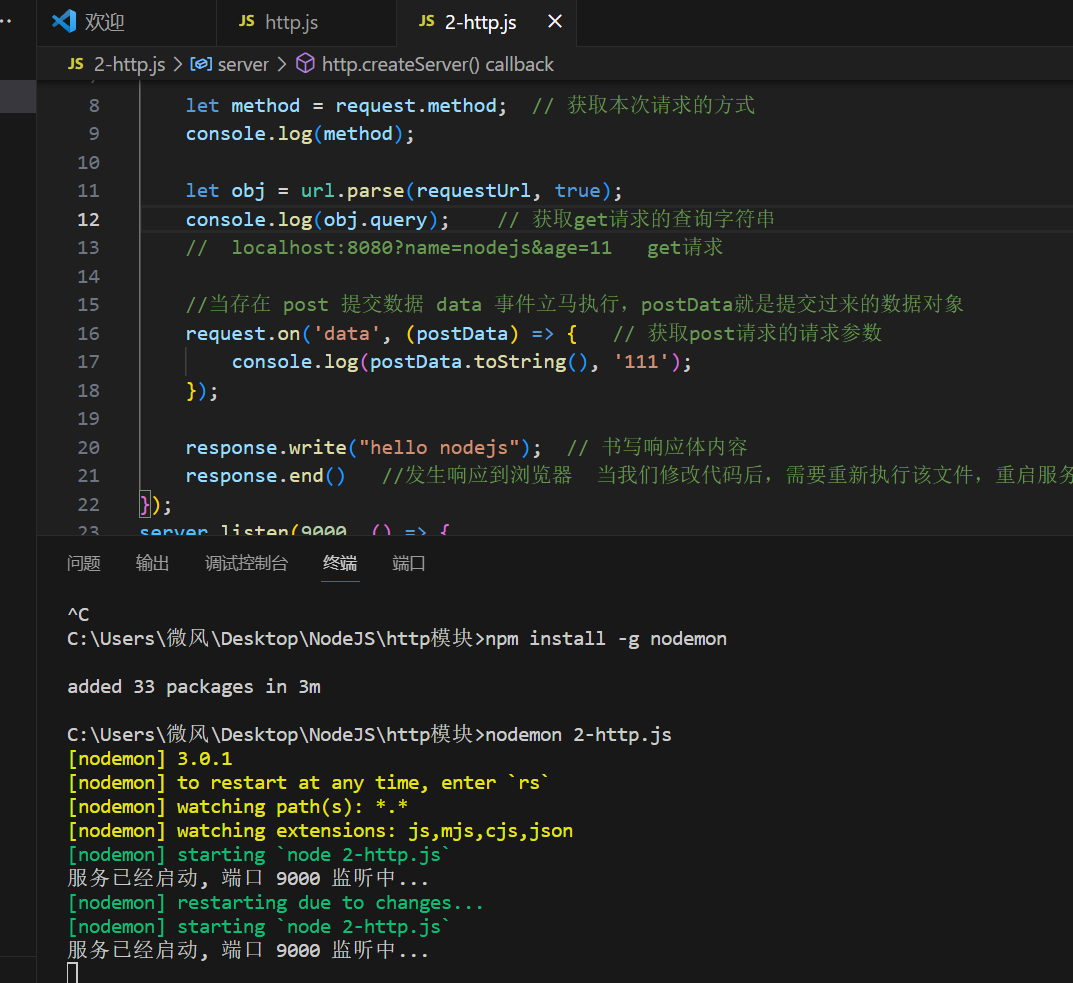
我们前面使用node的http模块书写过web服务器,但是每次改写一点代码都需要重启服务器,开发不是很方便。nodemon可以监听代码的改动自动更新,不需要重启服务器程序就可以看效果。
文档:nodemon - npm
下载:npm install -g nodemon
说明: -g 表示安装在全局, 这种安装方式不同于前面的安装,它只需要安装一次,就能一直使用。安装的时候会有一个专门的安装目录(安装完成会有提示安装位置,如果忘记了,可以通过npm root -g命令查看安装在哪里)

4、yarn安装与使用
Yarn 是于 2016 年 10 月 由 Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具,旨在取代 npm 这种包管理工具。
官网:Documentation | Yarn
中文参考链接:Yarn 中文文档
特点:
- 速度超快
yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
- 超级安全
在执行代码之前,yarn 会通过算法校验每个安装包的完整性。
- 超级可靠
使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作。
安装:
管理员模式运行cmd :npm install -g yarn
常用命令:
| NPM | YARN |
| npm init -y | yarn init -y |
| npm install react --save | yarn add react |
| npm uninstall react --save | yarn remove react |
| npm install react --save-dev | yarn add react --dev |
| npm update --save | yarn upgrade |
| npm install -g @vue/cli | yarn global add @vue/cli |
yarn init -y
yarn add md5
yarn add nzh
yarn 全局安装后,命令不生效
背景:
- 执行 yarn global add @vue/cli 后,重启 bash......, vue 命令依然不生效
- 而 npm 全局安装(npm install -g @vue/cli)后,命令生效
解决办法:
1.执行如下命令,得出 yarn 全局安装的命令所处的安装目录
yarn global bin
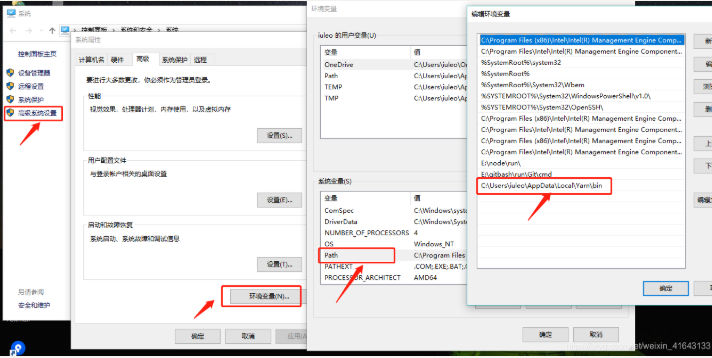
2.复制安装目录至电脑的环境变量中

3.重新启动终端,发现全局命令行可以生效了
