建设网站及域名费用足球积分排行榜最新
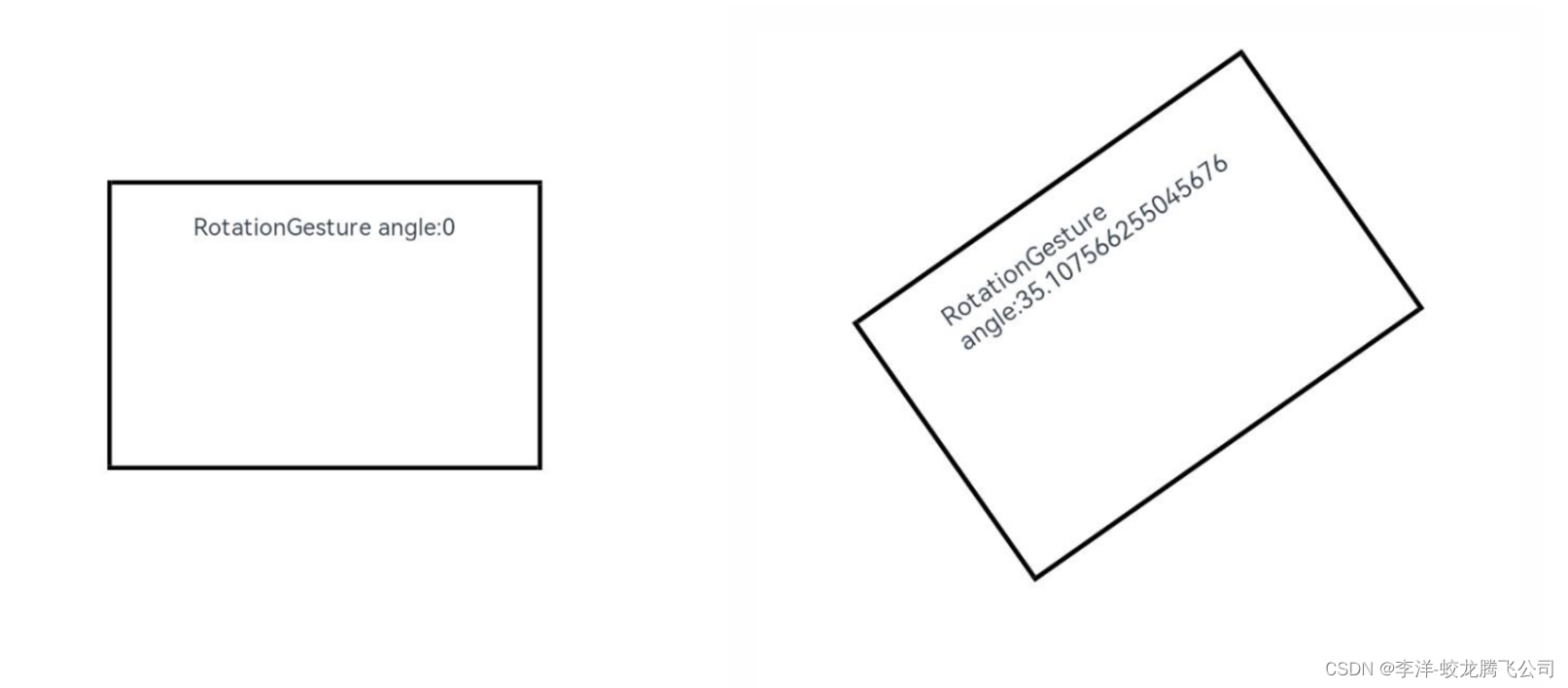
五、旋转手势(RotationGesture)
- RotationGesture(value?:{fingers?:number; angle?:number})
旋转手势用于触发旋转手势事件,触发旋转手势的最少手指数量为2指,最大为5指,最小改变度数为1度,拥有两个可选参数:
fingers:非必选参数,用于声明触发旋转手势所需要的最少手指数量,最小值为2,最大值为5,默认值为2。
angle:非必选参数,用于声明触发旋转手势的最小改变度数,单位为deg,默认值为1。
以在Text组件上绑定旋转手势实现组件的旋转为例,可以通过在旋转手势的回调函数中获取旋转角度,从而实现组件的旋转:
// xxx.ets
@Entry
@Component
struct Index {@State angle: number = 0;@State rotateValue: number = 0;build() {Column() {Text('RotationGesture angle:' + this.angle).fontSize(28)// 在组件上绑定旋转布局,可以通过修改旋转角度来实现组件的旋转.rotate({ angle: this.angle }).gesture(RotationGesture().onActionStart((event: GestureEvent) => {console.info('RotationGesture is onActionStart');})// 当旋转手势生效时,通过旋转手势的回调函数获取旋转角度,从而修改组件的旋转角度.onActionUpdate((event: GestureEvent) => {this.angle = this.rotateValue + event.angle;console.info('RotationGesture is onActionEnd');})// 当旋转结束抬手时,固定组件在旋转结束时的角度.onActionEnd(() => {this.rotateValue = this.angle;console.info('RotationGesture is onActionEnd');}).onActionCancel(() => {console.info('RotationGesture is onActionCancel');}))}.height(200).width(250)}
}
六、滑动手势(SwipeGesture)
- SwipeGesture(value?:{fingers?:number; direction?:SwipeDirection; speed?:number})
滑动手势用于触发滑动事件,当滑动速度大于100vp/s时可以识别成功,拥有三个可选参数:
fingers:非必选参数,用于声明触发滑动手势所需要的最少手指数量,最小值为1,最大值为10,默认值为1。
direction:非必选参数,用于声明触发滑动手势的方向,此枚举值支持逻辑与(&)和逻辑或(|)运算。默认值为SwipeDirection.All。
speed:非必选参数,用于声明触发滑动的最小滑动识别速度,单位为vp/s,默认值为100。
以在Column组件上绑定滑动手势实现组件的旋转为例:
// xxx.ets
@Entry
@Component
struct Index {@State rotateAngle: number = 0;@State speed: number = 1;build() {Column() {Column() {Text("SwipeGesture speed\n" + this.speed)Text("SwipeGesture angle\n" + this.rotateAngle)}.border({ width: 3 }).width(300).height(200).margin(100)// 在Column组件上绑定旋转,通过滑动手势的滑动速度和角度修改旋转的角度.rotate({ angle: this.rotateAngle }).gesture(// 绑定滑动手势且限制仅在竖直方向滑动时触发SwipeGesture({ direction: SwipeDirection.Vertical })// 当滑动手势触发时,获取滑动的速度和角度,实现对组件的布局参数的修改.onAction((event: GestureEvent) => {this.speed = event.speed;this.rotateAngle = event.angle;}))}}
} 
说明:当SwipeGesture和PanGesture同时绑定时,若二者是以默认方式或者互斥方式进行绑定时,会发生竞争。SwipeGesture的触发条件为滑动速度达到100vp/s,PanGesture的触发条件为滑动距离达到5vp,先达到触发条件的手势触发。可以通过修改SwipeGesture和PanGesture的参数以达到不同的效果。
