四川公众项目咨询管理有限公司百度seo快速
SpringMVC处理Ajax
参考文章数据交换的常见格式,如JSON格式和XML格式
请求参数的携带方式
浏览器发送到服务器的请求参数有name=value&...(键值对)和{key:value,...}(json对象)两种格式
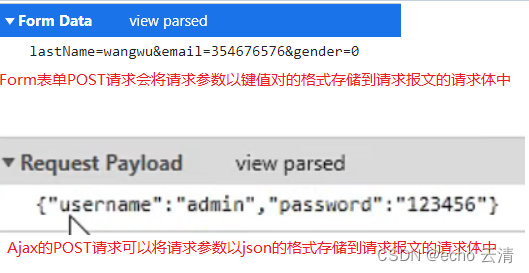
URL请求会将请求参数以键值对的格式拼接到请求地址后面,form表单的GET和POST请求会将请求参数以键值对的格式存储到请求报文的请求体中- 发起Ajax请求时,可以将请求参数以Json的格式存储到请求报文的请求体中

控制器方法获取两种格式请求参数的方式
- 以
name=value&键值对格式发送到服务器的请求参数的可以通过request对象的API获取,即在SpringMVC中可以直接通过控制器方法的形参获取请求参数 - 以
{key:value,}Json格式的请求参数时无法通过request对象获取,在SpringMVC中需要使用@RequestBody注解标识控制器方法的形参获取请求参数
发起Ajax请求的方式
现在比较流行的开发方式为异步调用, 前后台以异步Ajax请求的方式进行交换数据,传输的数据使用的是JSON
- Ajax请求发送后,当浏览器接收到服务器的响应内容后不会重新加载整个页面,只会更新网页的部分实现局部刷新的效果
使用vue.js提供的axios方法发起Ajax请求,方法的参数是一个配置对象
method: 指定请求的方式url: 指定请求的路径params和data: 指定请求的参数
params和data属性的区别
- 使用params属性时无论发送GET还是POST请求,请求参数都是以
name=value&name=value的格式拼接到请求地址后,获取请求参数时通过requset对象的API - 使用data属性时,只能发送POST请求,请求参数是以
json的格式存储到请求报文的请求体中,获取请求参数时需要相关的jar包将请求体中的json数据转成Java对象
使用axios({配置对象})方法发起Ajax请求,使用params属性将请求参数以name=value&name=value的格式拼接到请求地址后
testAjax:function (event) {axios({method:"post",url:event.target.href,params:{username:"admin",password:"123456"}}).then(function (response) {//服务器处理Ajax请求成功后执行的回调函数// 服务器响应的结果都会被封装在response对象中,响应的数据都在data属性中alert(response.data);});
使用axios.post(url,[data])方法和axios.get(url)方法发起Ajax请求,使用data属性将请求参数以json的格式存储到请求报文的请求体中
testAjax(){axios.post("/SpringMVC/test/ajax",{username:"admin",password:"123456"}).then(response=>{console.log(response.data);});
},
处理键值对的请求参数
使用axios({配置对象})方法发起Ajax请求,使用params属性将请求参数以name=value&name=value的格式拼接到请求地址后
<div id="app"><!--请求超链接--><a @click="testAxios()" th:href="@{/testAxios}">SpringMVC处理ajax</a>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/static/js/axios.min.js}"></script>
<script type="text/javascript">var vue = new Vue({el:"#app",methods:{testAjax:function (event) {axios({method:"post",url:event.target.href,params:{username:"admin",password:"123456"}}).then(function (response) {//服务器处理Ajax请求成功后执行的回调函数// 服务器响应的结果都会被封装在response对象中,响应的数据都在data属性中alert(response.data);});// 阻止超链接默认的跳转行为event.preventDefault();}}});
</script>
编写控制器方法处理浏览器发起的Ajax请求,直接在控制器方法中的声明同名的形参获取请求地址中的请求参数
@RequestMapping("/testAxios")
public void testAxios(String username, String password,HttpServletResponse response){System.out.println("username:"+username+",password:"+password);// 由于我们发起的是Ajax请求就是用来做局部刷新的即页面不能跳转,所以不能直接返回视图名称转发或重定向到一个页面,而是响应数据response.getWriter().write("hello,axios");
}
@RequestBody注解处理json格式
使用axios.post(url,[data])方法和axios.get(url)方法发起Ajax请求,将请求参数以json的格式存储到请求报文的请求体中
testAjax(){axios.post("/SpringMVC/test/ajax",{username:"admin",password:"123456"}).then(response=>{console.log(response.data);});
},testRequestBody(){axios.post("/SpringMVC/test/RequestBody/json",{username:"admin",password:"123456",age:23,gender:"男"}).then(response=>{console.log(response.data);});
},
@RequestBody注解可以用来标识控制器方法的形参, 默认可以获取当前请求的请求体的全部内容然后为注解所标识的String类型的形参赋值
- 将请求中请求体所包含的数据传递给请求参数,此注解一个处理器方法只能使用一次
@RequestMapping("test/ajax")
public void testRequestBody(@RequestBody String requestBody){// requestBody:{"username":"admin","password":"123456"}System.out.println("requestBody:"+requestBody);// 由于我们发起的是Ajax请求就是用来做局部刷新的即页面不能跳转,所以不能直接返回视图名称转发或重定向到一个页面,而是响应数据response.getWriter().write("hello,axios");
}
需求: 使用@RequestBody注解获取请求体中json格式的请求参数,并且将json格式的请求参数转化为指定类型的Java对象或Map集合
第一步: 导入jackson的依赖
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.1</version>
</dependency>
第二步: 在SpringMVC的配置文件中开启mvc的注解驱动
<!--开启mvc注解驱动-->
<mvc:annotation-driven />
第三步: 指定实体类用来封装请求体中json格式的请求参数
public class User {private Integer id;private String username;private String password;private Integer age;private String gender;public User() {}public User(Integer id, String username, String password, Integer age, String gender) {this.id = id;this.username = username;this.password = password;this.age = age;this.gender = gender;}//getter和setter以及toString方法
}
第四步: 发起POST请求方式的Ajax请求,将请求参数以json的格式存储到请求报文的请求体中,然后传输到服务器
testRequestBody(){axios.post("/SpringMVC/test/RequestBody/json",{username:"admin",password:"123456",age:23,gender:"男"}).then(response=>{console.log(response.data);});
},
第五步: 使用@RequestBody注解获取请求体中json格式的请求参数然后转化为指定的实体类对象或Map集合
// 将请求体中json格式的数据转换为map集合
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody Map<String, Object> map,HttpServletResponse response) throws IOException {//{username=admin, password=123456,age=23,gender=男}System.out.println(map);response.getWriter().print("hello,axios");
}// 将请求体中json格式的数据转换为User对象
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody User user, HttpServletResponse response) throws IOException {//User{id=null, username='admin', password='123456', age=null,gender='null'}System.out.println(user);response.getWriter().print("hello,axios");
}
JSON格式的扩展
控制器方法参数前添加@RequestBody注解,将请求体中的Json数组映射到List集合类型形参的String类型对象中

@RequestMapping("/jsonArrayParam")@ResponseBodypublic String jsonArrayParam(@RequestBody List<String> hobbies) {// JSON数组参数传递hobbies --> [唱, 跳, Rap, 篮球]System.out.println("JSON数组参数传递hobbies --> " + hobbies);return "{'module':'json array param'}";}
将请求体中的嵌套的Json对象数据映射到POJO对象形参的属性中
{"name":"菲茨罗伊","age":"27","address":{"city":"萨尔沃", "province":"外域"}}
@RequestMapping("/jsonPojoParam")
@ResponseBody
public String jsonPojoParam(@RequestBody User user) {// User{name=’菲茨罗伊’, age=27, address=Address{province=’外域’, city=’萨尔沃’}}System.out.println("JSON对象参数传递user --> " + user);return "{'module':'json pojo param'}";
}
将请求体中包含JSON对象的数组映射到集合形参的多个POJO对象属性中
[{"name":"菲茨罗伊","age":"27","address":{"city":"萨尔沃","province":"外域"}},{"name":"地平线","age":"136","address":{"city":"奥林匹斯","province":"外域"}}
]
@RequestMapping("/jsonPojoListParam")
@ResponseBody
public String jsonPojoListParam(@RequestBody List<User> users) {/*user —> [User{name=’菲茨罗伊’, age=27, address=Address{province=’外域’, city=’萨尔沃’}},User{name=’地平线’, age=136, address=Address{province=’外域’, city=’奥林匹斯’}}]*/System.out.println("JSON对象数组参数传递user --> " + users);return "{'module':'json pojo list param'}";
}
