thinkphp做的商城网站分销平台站长工具5g
目录
- 1 前言
- 2 HTML
- 2.1 元素(Element)
- 2.1.1 块级元素和内联(行级)元素
- 2.1.2 空元素
- 2.2 html页面的文档结构
- 2.3 常见标签使用
- 2.3.1 注释
- 2.3.2 标题
- 2.3.3 段落
- 2.3.4 列表
- 2.3.5 超链接
- 2.3.6 图片
- 2.3.7 内联(行级)标签
- 2.3.8 换行
- 2.4 属性
- 2.4.1 布尔属性
- 2.5 实体引用
- 2.6 空格
- 2.7 DOM树
- 2.8 浏览器开发者工具
- 3 css
- 4 写一个简单的登录页面
1 前言
html: 静态基础页面的组成,建立了房子的框架。
css: 美化页面效果,也就是房子的装修。
JavaScript(js): 脚本,动态的API。
2 HTML
HTML 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言,它叫超文本标记语言。HTML 可复杂、可简单,一切取决于开发者。它由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文
字设置为斜体,改变字号,等等。
创建一个html文件:
- 创建html页面第一步,先把windows中的文件拓展名显示出来。
- 新建一个文件,并把文件名改成.html。
html特点:
- 可以通过任何编辑器来写代码(IDEA)。
- 无需编译,直接通过浏览器就可以运行(Google)。
2.1 元素(Element)
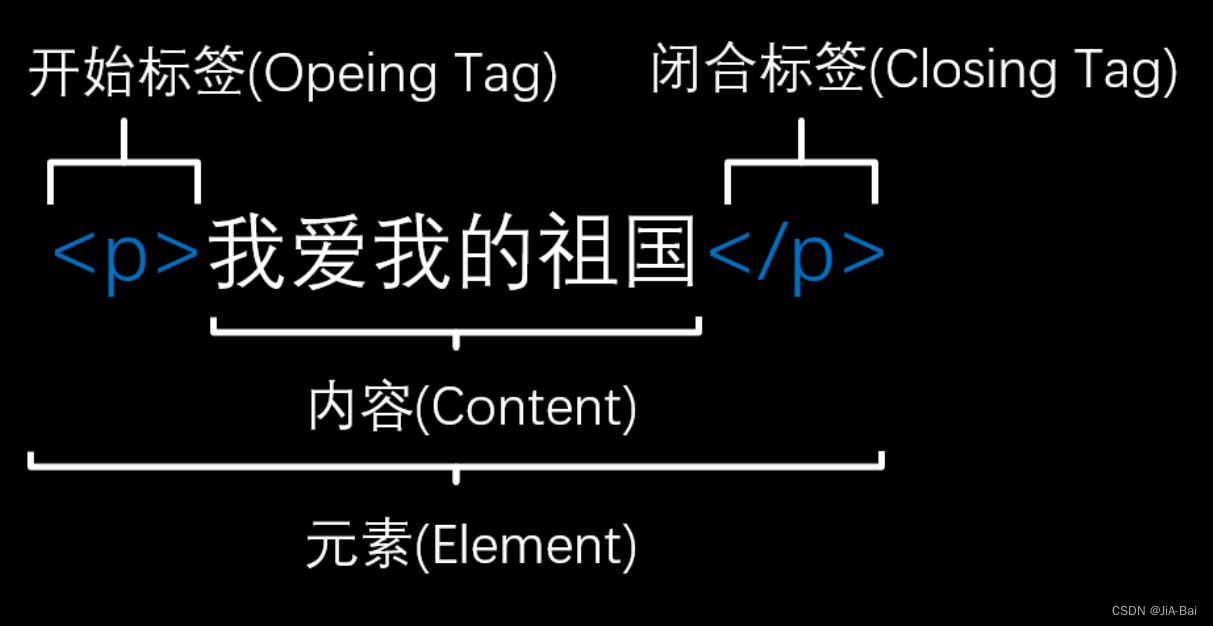
示例:<p>我爱我的祖国</p>

- 开始标签: 包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用。
- 闭合标签: 与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾。
- 内容: 元素的内容,本例中就是所输入的文本本身。
- 元素: 开始标签、结束标签与内容相结合,便是一个完整的元素。
HTML 中事先规定了一些元素,每种元素都有其语义(semantic),之后我们会了解其中一些场景的元素。这里的 p 是段落(paragraph)的语义。
2.1.1 块级元素和内联(行级)元素
块级元素在页面中默认以块的形式展现。更多的是表示一类段落的语义。例如:
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
内联元素不会导致文本换行,更多的表示一个词、一句话等语义。例如:
<strong>第一句话</strong>
<strong>第二句话</strong>
<strong>第三句话</strong>
<strong>第四句话</strong>
2.1.2 空元素
不是所有元素都拥有开始标签,内容,结束标签。一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。例如:元素 <img> 是用来在元素 <img> 所在位置插入一张指定的图片。例如:
<img src="图片地址源">
空元素(Empty elements) 有时也被叫作 空元素 (Void elements)。
2.2 html页面的文档结构
一个最标准最基础的html页面的组成(也就是文档结构)如下所示:
<html><head><title>我的第一个网页</title></head><body><p>我是正文</p></body>
</html>
或
<!DOCTYPE html>
<html lang="zh-hans"><head><meta charset="utf-8"><title>我的第一个网页</title></head><body><h1>这是我做的第一个网页</h1><p>希望能在这次的学习中,收获很多的知识。</p><img src="image/bite.jpg" alt="比特"></body>
</html>
<!DOCTYPE html>: 声明文档类型. 很久以前使用的,现在大家都统一使用这个,表示 HTML5 就可以。<html lang="zh-hans"></html>:<html>元素,这个元素包裹了整个完整的页面,是一个根元素。<html>是一个 HTML 文档的唯一根元素(Root Element)。虽然不遵守这个约定,大多数浏览器也可以识别,但我们还是希望大家遵循。lang="zh-hans": 属性表示这个页面是一个简体中文的内容。<head></head>:<head>元素 . 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。<meta charset="utf-8">: 设置文档使用utf-8字符集编码。<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。<body></body>: 包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
2.3 常见标签使用
2.3.1 注释
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号 <!-- 和 --> 包括起来, 比如:
<p>我在注释外!</p>
<!-- <p>我在注释内!</p> -->
快捷键: 按住ctrl+?自动加注释。
2.3.2 标题
<h1>标题1</h1> 到<h6>标题6</h6>,标题由大到小且加黑。例如:
<h1>学习 Java</h1>
<h2>学习 Java 基础</h2>
<h2>学习 数据结构</h2>
<h3>学习线性表</h3>
<h3>学习树</h3>
<h2>学习 Java Web</h2>
2.3.3 段落
<div></div>或<p></p> ,其中<div></div>是无语义元素,通常是用来组织内容,方便之后通过 css 或者 js 对其进行布局或操作;<p></p>自动换行且段落和段落之间有间距。例如:
<!-- 某个版块 -->
<div><h2>...</h2><p>...</p>
</div><!-- 另一个版块 -->
<div><h2>...</h2><p>...</p>
</div>
2.3.4 列表
无序列表(Unordered Lists): <ul>
有序列表(Ordered Lists): <ol>
列表项目(List Items): <li>
例如:
- 无序列表:
<h1>早餐提供:</h1>
<ul><li>豆浆</li><li>油条</li><li>豆腐脑</li><li>米汤</li>
</ul>
- 有序列表:
<h1>学校怎么走?</h1>
<ol><li>沿着条路走到头</li><li>右转</li><li>直行穿过第一个十字路口</li><li>在第三个十字路口处左转</li><li>继续走 300 米,学校就在你的右手边</li>
</ol>
- 嵌套列表:
<ol><li>先用蛋白一个、盐半茶匙及淀粉两大匙搅拌均匀,调成“腌料”,鸡胸肉切成约一厘米见方的碎丁并用“腌料”搅拌均匀,腌渍半小时。</li><li>用酱油一大匙、淀粉水一大匙、糖半茶匙、盐四分之一茶匙、白醋一茶匙、蒜末半茶匙调拌均匀,调成“综合调味料”。</li><li>鸡丁腌好以后,色拉油下锅烧热,先将鸡丁倒入锅内,用大火快炸半分钟,炸到变色之后,捞出来沥干油汁备用。</li><li>在锅里留下约两大匙油,烧热后将切好的干辣椒下锅,用小火炒香后,再放入花椒粒和葱段一起爆香。随后鸡丁重新下锅,用大火快炒片刻后,再倒入“综合调味料”继续快炒。<ul><li>如果你采用正宗川菜做法,最后只需加入花生米,炒拌几下就可以起锅了。</li><li>如果你在北方,可加入黄瓜丁、胡萝卜丁和花生米,翻炒后起锅。</li></ul></li>
</ol>
2.3.5 超链接
跳转后原页面不见了:
<a href="https://www.hao123.com/">百度</a>
跳转后原页面还在:
<a target="_blank" href="https://www.hao123.com/">百度</a>
2.3.6 图片
<img src="图片地址源">
<img id="codeid" name="feihan" title="我的头像" src="图片地址源">
这个id是通用属性,相当于身份证,js在查询元素的时候就是使用这个id来进行查询的;name提交给后端的。所以id给前端js使用的,后端数据传输使用name。
2.3.7 内联(行级)标签
内联无语义元素: <span>
嵌套元素:<strong>,可以把元素放到其它元素之中——这被称作嵌套。
例如:
这里使用 <strong> 标签,来强调 祖国 这一内容。
<p>我爱我的<strong>祖国</strong></p>
<p>第一段</p><p>第二段</p><p>第三段</p><p>第四段</p><span>第一段</span><span>第二段</span><span>第三段</span><span>第四段</span>
2.3.8 换行
<br/>
2.4 属性
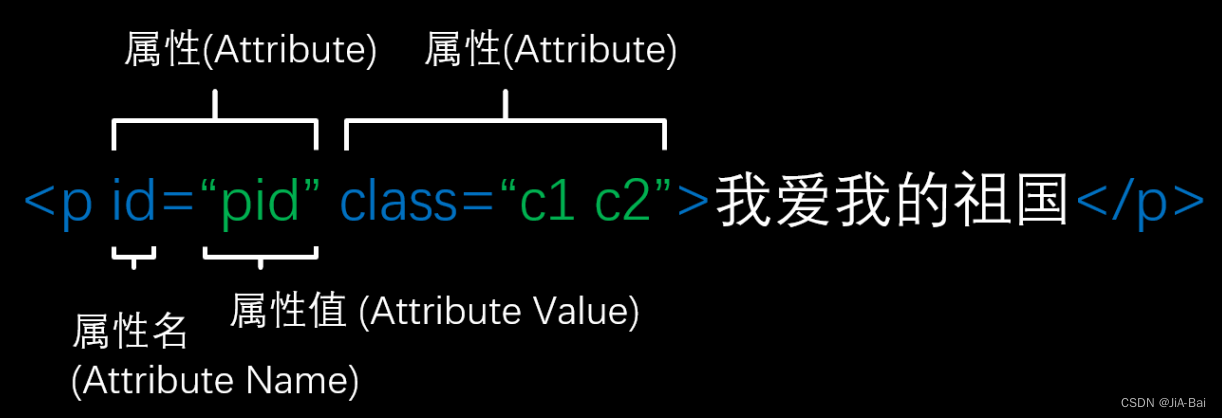
元素可以拥有属性:

属性包含元素的额外信息,这些信息不会出现在实际的内容中。在上述例子中,我们指定了 id 这个属性,它的值是 pid,还指定了 class 这个属性,它的值是 c1 和 c2。
一个属性必须包含如下内容:
- 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号引起来,也就是说假如属性需要设置值,必须要使用单引号或双引号来包裹,在html和js里面,单引号和双引号是没有区别的。
当你浏览那些粗糙的web网站,你将会看见各种各样奇怪的标记风格,其中就有不给属性值添加引号。在某些情况下它是被允许的,但是其他情况下会破坏你的标记。例如,我们可以写一个只拥有一个href属性的链接,如下:
<a href=https://www.mozilla.org/>收藏页面</a>
然而,当我们再添加一个title属性时就会出错,如下:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>收藏页面</a>
此时浏览器会误解你的标记,它会把title属性理解为三个属性——title的属性值为"The“,另外还有两个布尔属性“ Mozilla ”和“ homepage ”。看下面的例子,它明显不是我们所期望的,并且在这个编码里面它会报错或者出现异常行为。试一试把鼠标移动到链接上,看会显示什么title属性值!所以,我们建议始终添加引号——这样可以避免很多问题,并且使代码更易读。
2.4.1 布尔属性
一些属性,本身可以没有值,这类属性被称为布尔属性。我们更多关心的是这个元素是否有这个属性。例如:
用户名:<input type="text" placeholder=”请输入用户名“>
用户名:<input type="text" placeholder=”请输入用户名“ disabled>
用户名:<input type="text" value="admin" placeholder=”请输入用户名“ disabled="true">
用户名:<input type="text" value="admin" placeholder=”请输入用户名“ disabled="false">
用户名:<input type="text" value="admin" placeholder=”请输入用户名“ disabled="随便写什么">
上述五种写法,其实效果是完全一样的。都是使得一个输入(input)禁止输入(disabled)。
2.5 实体引用
在HTML中,字符 < , > , " , ’ 和 & 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢, 比如说如果你真的想要在文本中使用符号&或者小于号, 而不想让它们被浏览器视为代码并被解释?
我们必须使用字符引用 —— 表示字符的特殊编码, 它们可以在那些情况下使用,每个字符引用以符号&开始, 以分号(;)结束.
常见实体引入如下:
| 原义字符 | 等价字符引用 |
|---|---|
| < | < lt 是小于(little) 的意思 |
| > | > gt 是大于(great) 的意思 |
| " | " quot 是引号(quotation mark) 的意思 |
| ’ | ' apos 是单引号(apostrophe)的意思 |
| & | & amp 是 and 符(ampersand)的意思 |
示例:
<p>HTML 中用 <p> 来定义段落元素。</p><p>HTML 中用 <p> 来定义段落元素</p>
2.6 空格
在下面的例子中,你可能已经注意到了在代码中包含了很多的空格——这是没有必要的;下面的两个代码片段是等价的:
用 户 名:<input type="text" placeholder=”请输入用户名“>
用 户 名:<input type="text" placeholder=”请输入用户名“>
无论你在HTML元素的内容中使用多少空格(包括空白字符,包括换行),当渲染这些代码的时候,HTML解释器会将连续出现的空白字符减少为一个单独的空格符。
如果想让这些空格显示则需要: 例如:
用 户 名:<input type="text" placeholder=”请输入用户名“>用 户 名:<input type="text" placeholder=”请输入用户名“>
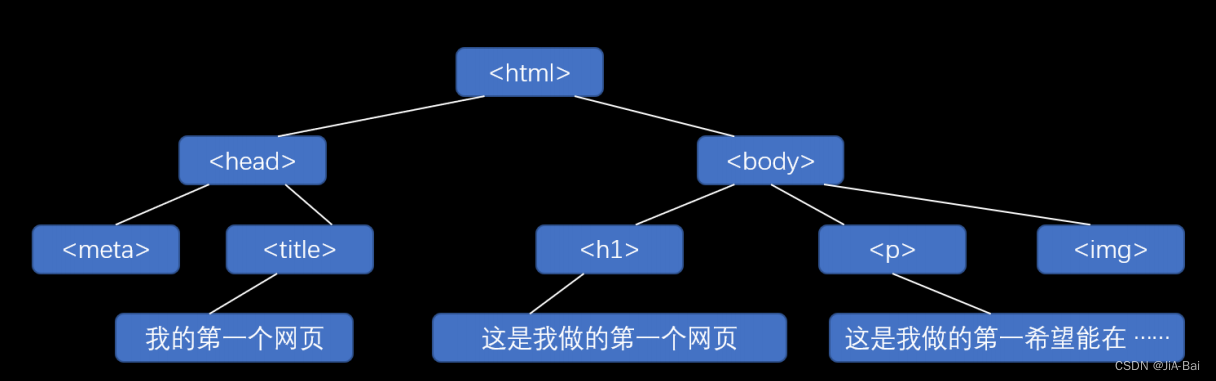
2.7 DOM树
DOM(Document Object Model——文档对象模型)是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。

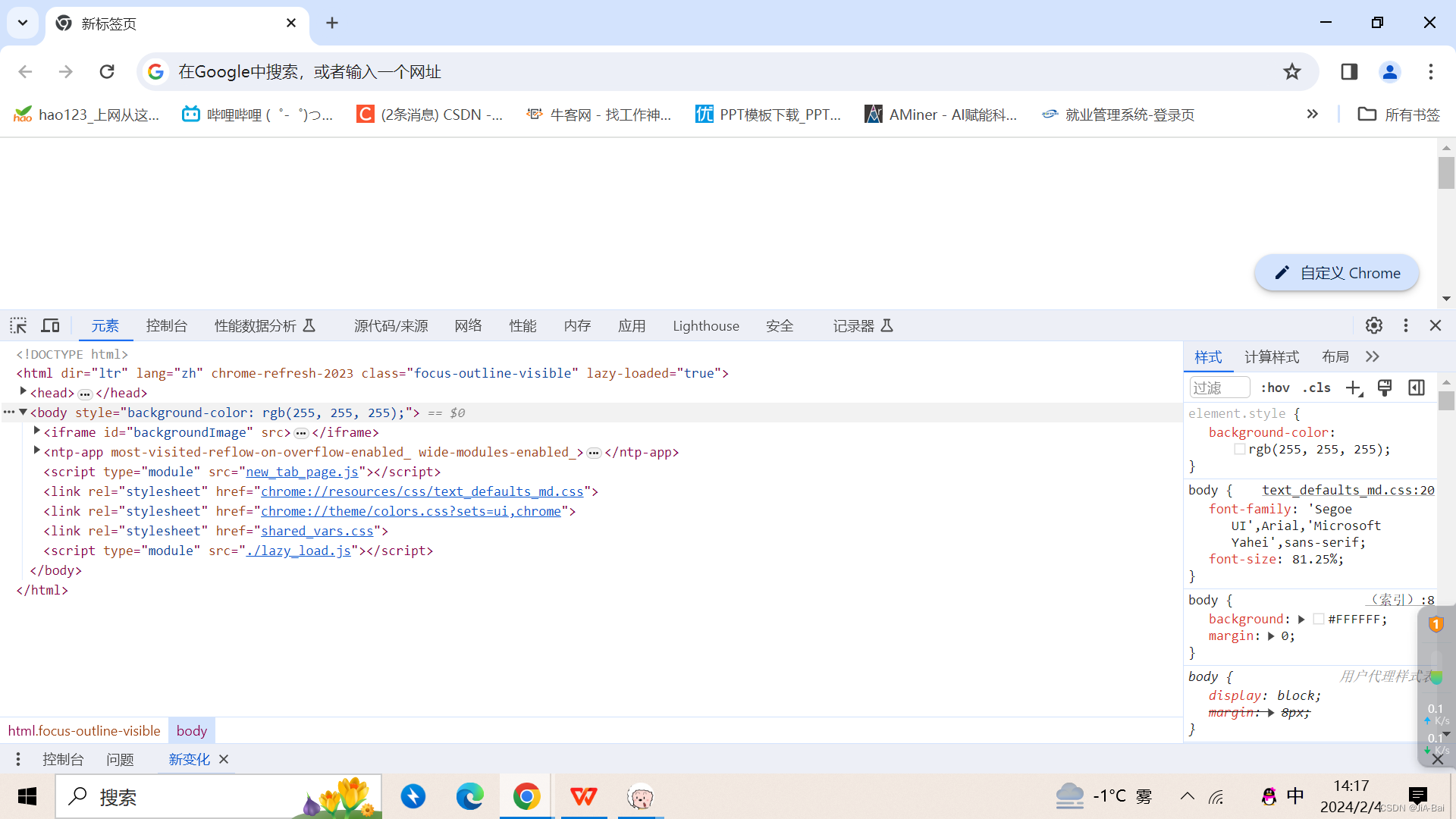
2.8 浏览器开发者工具
Google开发者工具(两种打开方式):
- 点击浏览器右上角“:”——>更多工具——>开发者工具。
- 使用快捷键Ctrl + Shift +I 快速显示/隐藏开发者工具。

上图中:
- 元素: 查看页面元素(前端常用的功能)。
- 控制台: 用来调试JS代码。
- 源代码/来源: 找到当前网站的所有资源文件,js/image/css都可以找到,并且可以使用它来设置js断点进行调试。
- 网络: 查看所有交换的接口详情。
3 css
下面是css三种常见的操作:
- 定义全局的样式方法,要使用的话class = “样式名div”
<style>.div{/* 背景色 */background-color:green;}</style>
- 定义全局样式
<style>div{/* 背景色 */background-color:green;}
</style>
- margin常用属性(内边距)
<div style="margin:0 auto;"></div> //上边距位0 auto且左右居中
其它: margin-top; margin-bottom; margin-left; margin-right。
4 写一个简单的登录页面
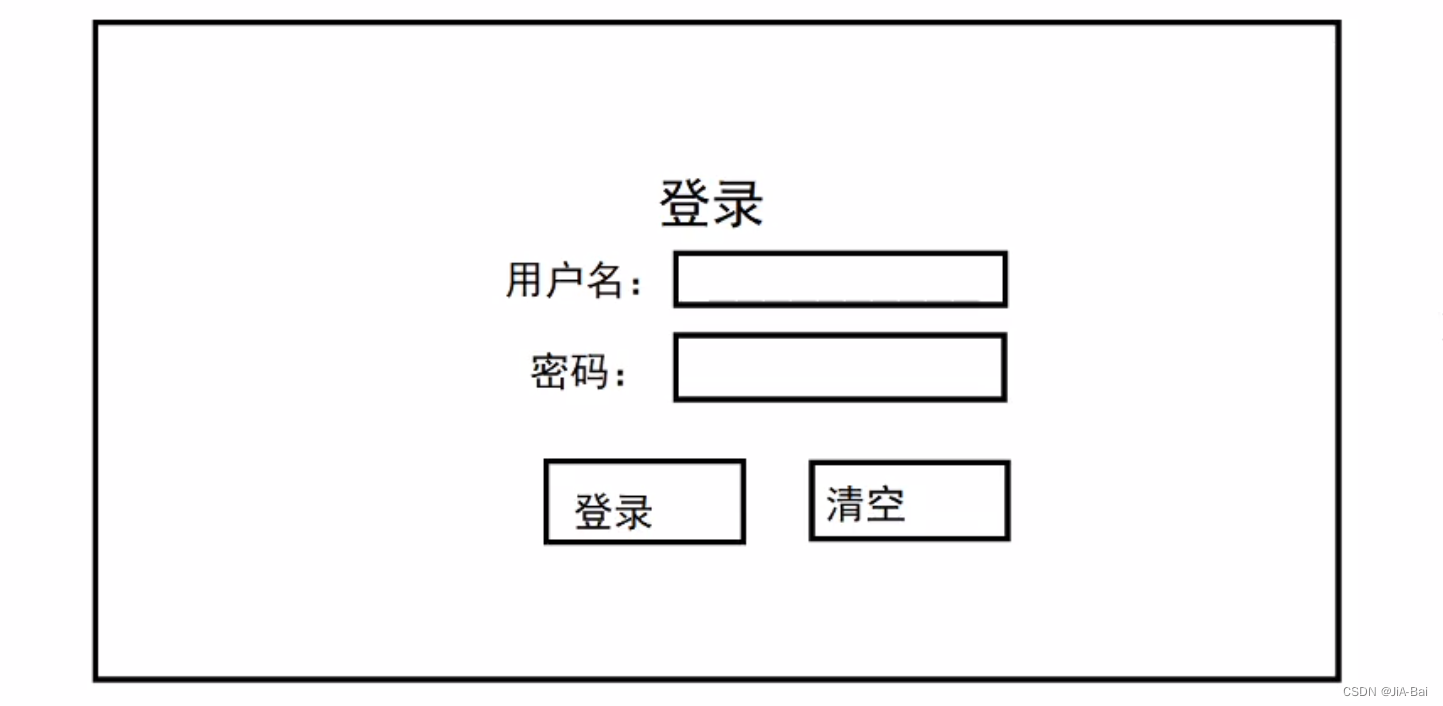
用html和css结合写一个如下图所示的登录页面:

思路:
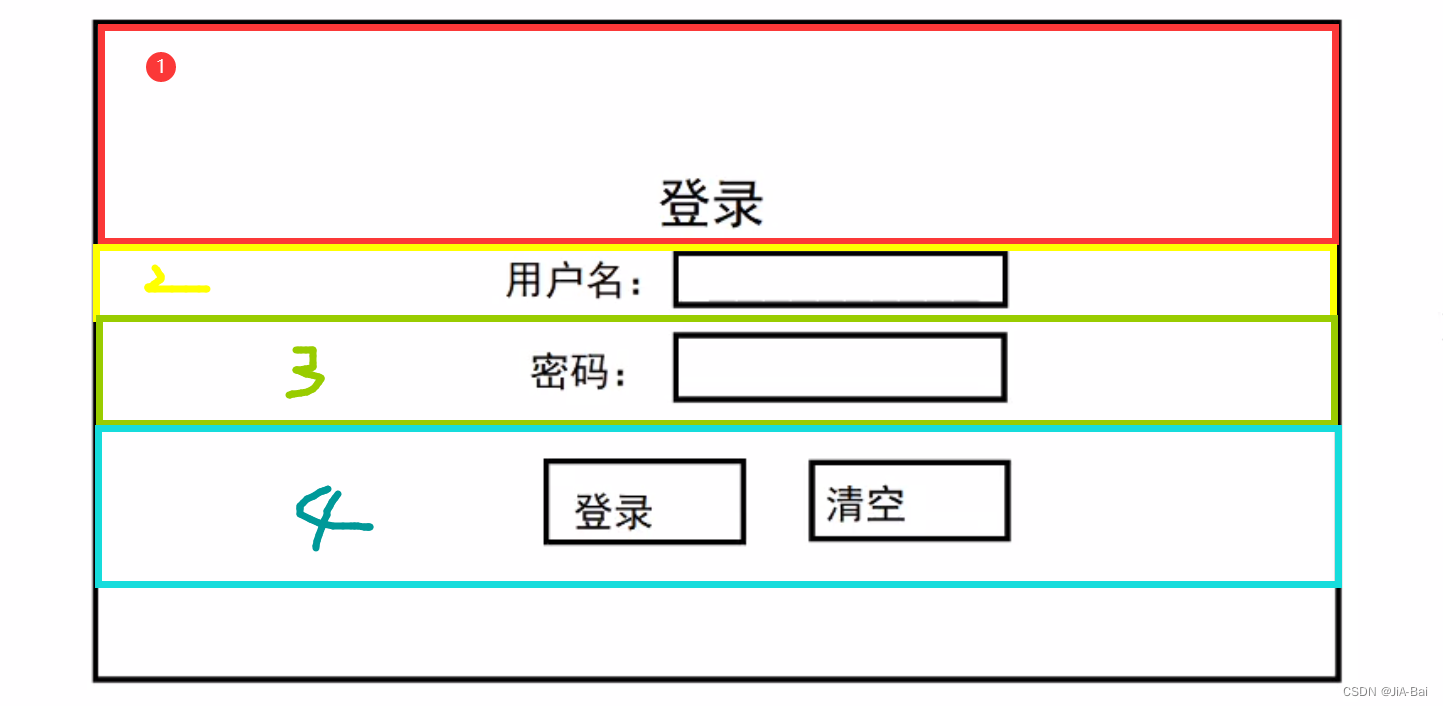
- 我们可以首先把上图划分为如下图所示的四大块。

<html><head><meta charset="utf-8"><title>登录页面</title></head><body><div></div><div></div><div></div><div></div></body>
</html>
- 然后书写第一块的内容,可以选择用
<h1>到<h6>标题来设置,或者也可以使用行级标签<span>来进行对登录二字的设置,这里我们以<span>来进行示例。
<html><head><meta charset="utf-8"><title>登录页面</title></head><body><!-- <div><span>登录</span> --><!-- 如果我们直接按上面的写法写的话,你会发现它出现在了页面的左上角 --><!-- 所以接下来我们要对其进行样式设计,则最终应该写成下面的样子 --><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div></div><div></div><div></div></body>
</html>
- 接下来就应该书写第二块的内容了,有一个文本框,文本框要使用input来设置,在设置的时候注意要设置它的
type="text";并且我们想要有一个提示为“请输入用户名”的话,需要设置它的placeholder="请输入用户名"。
<html><head><meta charset="utf-8"><title>登录页面</title></head><body><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div><div style="margin-top:20px; margin-left:450px;">用户名:<input tyte="text" placeholder="请输入用户名"><!-- 此时你会发现已经有了,但问题还没有居中,所以我们又要像前面一样进行样式设计了 --><!-- 我们考虑再加一个div,让在这个div里设置一下样式 --></div></div><div></div><div></div></body>
</html>
- 然后应该书写第三块的内容了,也有一个文本框,文本框要使用input来设置,在设置的时候注意要设置它的type=“password”,这样直接会让我们输入的密码显示为***;并且我们想要有一个提示为“请输入密码”的话,需要设置它的placeholder=“请输入密码”。
<html><head><meta charset="utf-8"><title>登录页面</title><!-- 全局的样式方法--><style>.innerDiv{margin-top:20px; margin-left:450px;}</style></head><body><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div><!-- <div style="margin-top:20px; margin-left:450px"> --><div class="innerDiv">用户名:<input tyte="text" placeholder="请输入用户名"></div></div><div><div class="innerDiv"> 密 码:<input tyte="password" placeholder="请输入密码"><!-- 此时你会发现已经有了,但问题还是没有居中,所以我们又要像前面一样进行样式设计了 --><!-- 这时我们发现,此时设置的样式和前面第二块设置的一模一样,所以我们就可以定义一个全局的样式方法来进行样式设计了--></div></div><div></div></body>
</html>
- 然后应该书写最后一块的内容了,有两个按钮,我们依旧使用input来设置,在设置的时候注意要设置它的type=“button”,以及value="登录"和value=“清空”。
<html><head><meta charset="utf-8"><title>登录页面</title><!-- 全局的样式方法--><style>.innerDiv{margin-top:20px; margin-left:450px;}</style></head><body><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div><div class="innerDiv">用户名:<input tyte="text" placeholder="请输入用户名"></div></div><div><div class="innerDiv">密码:<input tyte="password" placeholder="请输入密码"></div></div><div><div style="margin-left:480px;" class="innerDiv"><input tyte="button" value="登 录"><input tyte="button" value="清 空"><!-- 此时你会发现已经有了,但问题还是没有居中,且挤一块了所以我们又要像前面一样进行样式设计了 --><!-- 我们可以引用前面设置的全局样式方法来进行居中操作 --><!-- 但会发现还没有解决挤一块的问题,因此我们又进行了进一步的样式设计 --><!-- 但你会发现style="margin-left:480px;"和全局样式方法中的属性重复了,都有margin-left。记住此时匹配的是新定义的margin-left,全局样式方法中的margin-left将在这里失效 --></div></div></body>
</html>
