企业做网站多少钱免费的网站推广软件下载
文章目录
- 前言
- 阻止默认事件 prevent
- 阻止事件冒泡 stop
前言
在官方文档中对于事件修饰符有一个很好的说明,本篇文章主要记录验证测试的案例。
官方文档 事件修饰符
阻止默认事件 prevent
在js原生的语言中,可以根据标签本身的事件对象进行阻止默认事件操作,如下所示:
<template><h1>阻止默认事件</h1><a @click="clickTest1" href="https://writing-bugs.blog.csdn.net/">专注写bug csdn</a>
</template>
<script>
export default{data(){return{}},methods:{clickTest1(e){// js 原生 事件对象 方法 实现阻止默认事件e.preventDefault();console.log("点击了!");}}
}
</script>
<a>标签,增加href属性后,浏览器点击当前连接即可进行跳转操作,若只想点击后触发日志打印或其他操作,但不想跳转,则可以采取e.preventDefault() 进行默认事件的阻止。

Vue中有更加简单的实现方式,只需要在对应v-on绑定的click方法后增加对应的标识即可。如:@click.prevent="xxx"。
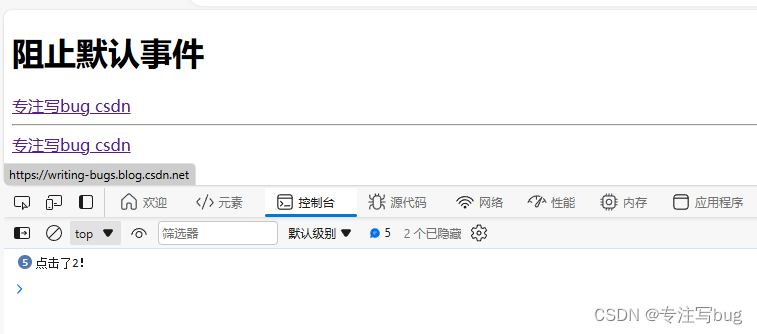
<template><h1>阻止默认事件</h1><a @click="clickTest1" href="https://writing-bugs.blog.csdn.net/">专注写bug csdn</a><br><hr><a @click.prevent="clickTest2" href="https://writing-bugs.blog.csdn.net/">专注写bug csdn</a>
</template>
<script>
export default{data(){return{}},methods:{clickTest1(e){e.preventDefault();console.log("点击了!");},clickTest2(){console.log("点击了2!");}}
}
</script>

阻止事件冒泡 stop
触发子级元素的事件的同时,也触发了父级元素的事件。
冒泡通常出现在嵌套中,比如div有个点击事件,其内有个其他的标签,也有一个点击事件。如下所示。
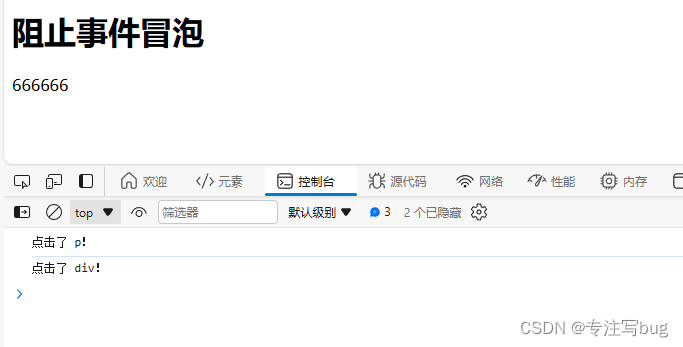
<template><h1>阻止事件冒泡</h1><div @click="clickDiv"><p @click="clickP">666666</p></div>
</template>
<script>
export default{data(){return{}},methods:{clickDiv(e){console.log("点击了 div!");},clickP(){console.log("点击了 p!");}}
}
</script>
当点击对应的p标签的文字后,控制台中将打印如下的信息。

如何想要只触发p标签的点击事件,但不想触发外层的其他点击事件,这种如何实现呢?
在js原生语法中,可以采取
e.stopPropagation()进行事件冒泡的阻止操作。
比如:
<template><h1>阻止事件冒泡</h1><div @click="clickDiv"><p @click="clickP">666666</p></div>
</template>
<script>
export default{data(){return{}},methods:{clickDiv(e){console.log("点击了 div!");},clickP(e){// js 原生阻止事件 冒泡e.stopPropagation();console.log("点击了 p!");}}
}
</script>

在vue中有一个更为简单的方式实现,直接在对应事件后增加.stop标识。
<template><h1>阻止事件冒泡</h1><div @click="clickDiv"><p @click.stop="clickP">666666</p></div>
</template>
<script>
export default{data(){return{}},methods:{clickDiv(e){console.log("点击了 div!");},clickP(e){// js 原生阻止事件 冒泡//e.stopPropagation();console.log("点击了 p!");}}
}
</script>
