做网站用的背景图微信营销的案例
需求 有个表单需要一键获取对应位置 并显示出来效果如下:

点击一键获取获取对应位置 显示在 picker 默认选中
前端 代码如下:
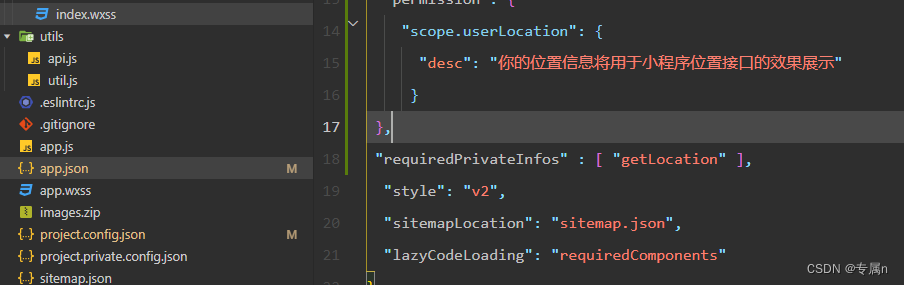
<view class="box_7 {{ showChange==1? 'change-style':'' }}"><view class="box_11"><view class="text-wrapper_6 {{ showChange==1? 'change-style-postiona':'' }}"><text lines="1" class="text_29">考试地址</text><text lines="1" class="text_30" /><text lines="1" class="text_31">*</text></view><picker class="region-select" mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}"><view class="picker">{{region[0]}} {{region[1]}} {{region[2]}}</view></picker><button bindtap="getUserLocation" class="get-position {{ showChange==1? 'change-style-postion':''}}">一键获取</button></view></view>一定注意:小程序中要配置,不然获取位置不生效。

"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}},"requiredPrivateInfos" : [ "getLocation" ],小程序js如下:注意 获取到 经纬度之后 请求腾讯 api key 要进行申请 ,申请很快
申请地址 腾讯位置服务 - 立足生态,连接未来

getUserLocation: function () {let that = this;wx.getSetting({success: (res) => {if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {//如果没有授权就提示需要授权wx.showModal({title: '请求授权当前位置',content: '需要获取您的地理位置,请确认授权',success: function (res) {if (res.cancel) {wx.showToast({title: '拒绝授权',icon: 'none',duration: 1000})} else if (res.confirm) {wx.openSetting({success: function (dataAu) {if (dataAu.authSetting["scope.userLocation"] == true) {wx.showToast({title: '授权成功',icon: 'success',duration: 1000})//再次授权,调用wx.getLocation的APIthat.getLocations();} else {wx.showToast({title: '授权失败',icon: 'none',duration: 1000})}}})}}})} else if (res.authSetting['scope.userLocation'] == undefined) {that.getLocations();}else {that.getLocations();}}})
},
//获取经纬度getLocations()
{let that = this;wx.getLocation({type: 'wgs84',success (res) {const latitude = res.latitudeconst longitude = res.longitudewx.request({url: 'https://apis.map.qq.com/ws/geocoder/v1/',data: {location: `${latitude},${longitude}`,key: that.data.key,get_poi: 0},success(res) {if(res.statusCode==200){const addressComponent = res.data.result.address_component;const province = addressComponent.province;const city = addressComponent.city;const district = addressComponent.district;var showChange =0;if((province+city+district).length>=12){showChange =1;}var result = [province, city, district];that.setData({region: result,showChange: showChange,addressSelect:1,})}else{wx.showToast({title: '定位获取失败,请手动选择~',icon: 'none'})}}})}})
},