网站开发端口查询广告设计公司
目录
一、概念
二、BFC的布局规则
三、设置BFC的常用方式
四、BFC的应用场景
1、解决浮动元素令父元素高度坍塌的问题
2、解决非浮动元素被浮动元素覆盖问题
3、解决外边距垂直方向重合的问题
五、总结
一、概念
我们在页面布局的时候,经常出现以下情况:
- 元素高度突然没了?
- 这两栏布局怎么没法自适应?
- 这两个元素的间距怎么有点奇怪的样子?
原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及到BFC概念。
BFC,英语全称 Block formatting contexts,翻译成中文就是“块级格式化上下文”。是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。这就好比你在你自己家里面,你想怎么摆放你的家具都可以,你家的家具布局并不会影响邻居家的家具布局。
二、BFC的布局规则
-
内部的 Box 会在垂直方向一个接着一个地放置。
-
Box 垂直方向上的距离由 margin 决定。属于同一个 BFC 的两个相邻的 Box 的 margin 会发生重叠。
-
每个盒子的左外边框紧挨着包含块的左边框,即使浮动元素也是如此。
-
BFC 的区域不会与浮动 Box 重叠。
-
BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
-
计算 BFC 的高度时,浮动子元素也参与计算。
三、设置BFC的常用方式
| 元素或属性 | 属性值 |
|---|---|
| 根元素 | |
| float | left、right |
| postion | absolute、fixed |
| overflow | auto、scroll、hidden |
| display | inline-block、grid、inline-flex、table |
四、BFC的应用场景
1、解决浮动元素令父元素高度坍塌的问题

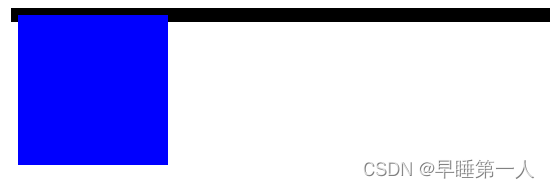
给子元素设置浮动后,父元素高度塌陷,

给父元素添加overflow:hidden,设置成一个BFC。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {border: 5px solid;overflow: hidden;}.box2 {width: 100px;height: 100px;background-color: blue;float: left;}</style>
</head><body><div class="box1"><div class="box2"></div></div>
</body></html>效果:可以看到由于父元素变成 BFC,高度并没有产生塌陷了,其原因是在计算 BFC 的高度时,浮动子元素也参与计算

2、解决非浮动元素被浮动元素覆盖问题

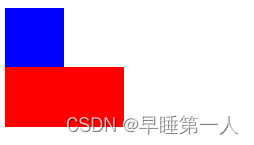
给box1设置float:left后,效果如下

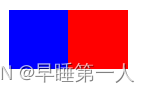
给非浮动添加overflow:hidden,设置成一个BFC。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 50px;height: 50px;background-color: blue;float: left;}.box2 {width: 100px;height: 50px;background-color: red;overflow: hidden;}</style>
</head><body><div class="box1"></div><div class="box2"></div>
</body></html>效果: 由于 BFC 的区域不会与浮动 box 重叠,所以即使 box1 因为浮动脱离了标准流,box2 也不会被 box1 遮挡
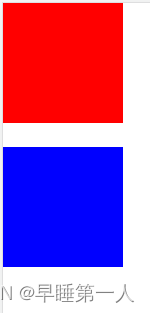
3、解决外边距垂直方向重合的问题

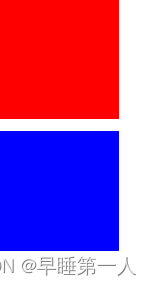
此时我们可以在 box2 外部再包含一个 div,并且将这个 div 设置为 BFC,如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box1 {width: 100px;height: 100px;background-color: red;margin-bottom: 10px;}.box2 {width: 100px;height: 100px;background-color: blue;margin-top: 10px;}.box3 {overflow: hidden;}</style>
</head><body><div class="box1"></div><div class="box3"><div class="box2"></div></div>
</body></html>
五、总结
所谓 BFC,也就是“块级格式化上下文”,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。
触发 BFC 的方式有很多,常见的有:
-
设置浮动
-
overflow 设置为 auto、scroll、hidden
-
positon 设置为 absolute、fixed
常见的 BFC 应用有:
-
解决浮动元素令父元素高度坍塌的问题
-
解决非浮动元素被浮动元素覆盖问题
-
解决外边距垂直方向重合的问题
